Python 官方文档:入门教程 => 点击学习
目录开发前准备1、密钥工具2、沙箱环境3、内网穿透工具代码集成1、Java SDK2、支付宝配置3、支付和回调接口4、前端Vue调用开发前准备 1、密钥工具 在线工具地址:https
在线工具地址:https://miniu.alipay.com/keytool/create
无需下载,直接在线生成你的应用私钥

点击生成即可生成自己的公钥和私钥
这个公钥后面会用到叫做alipayPublicKey
这个私钥后面会用到叫做appPrivateKey
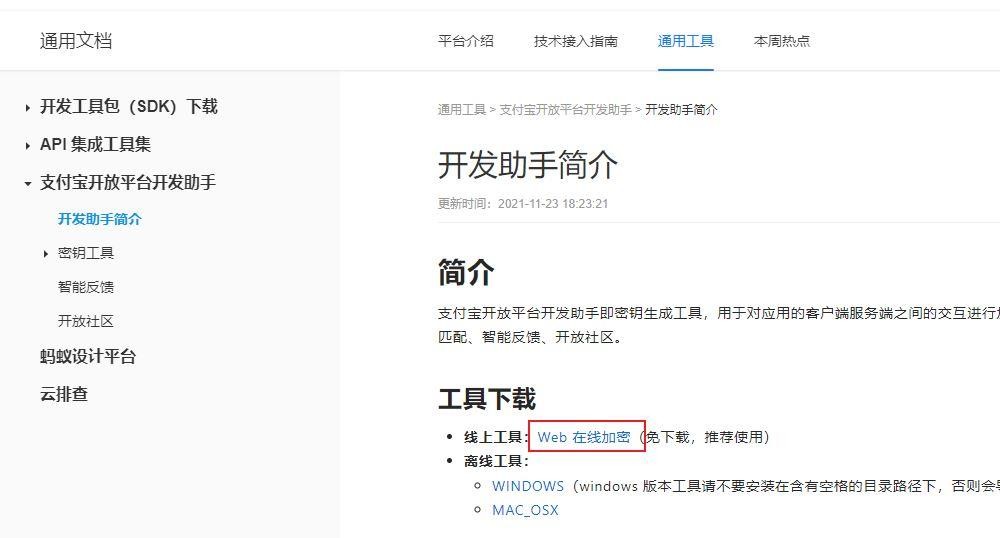
如果遇到生成失败点击链接选择WEB在线加密Https://opendocs.alipay.com/open/291/introduce

再不行就自己下载客户端工具
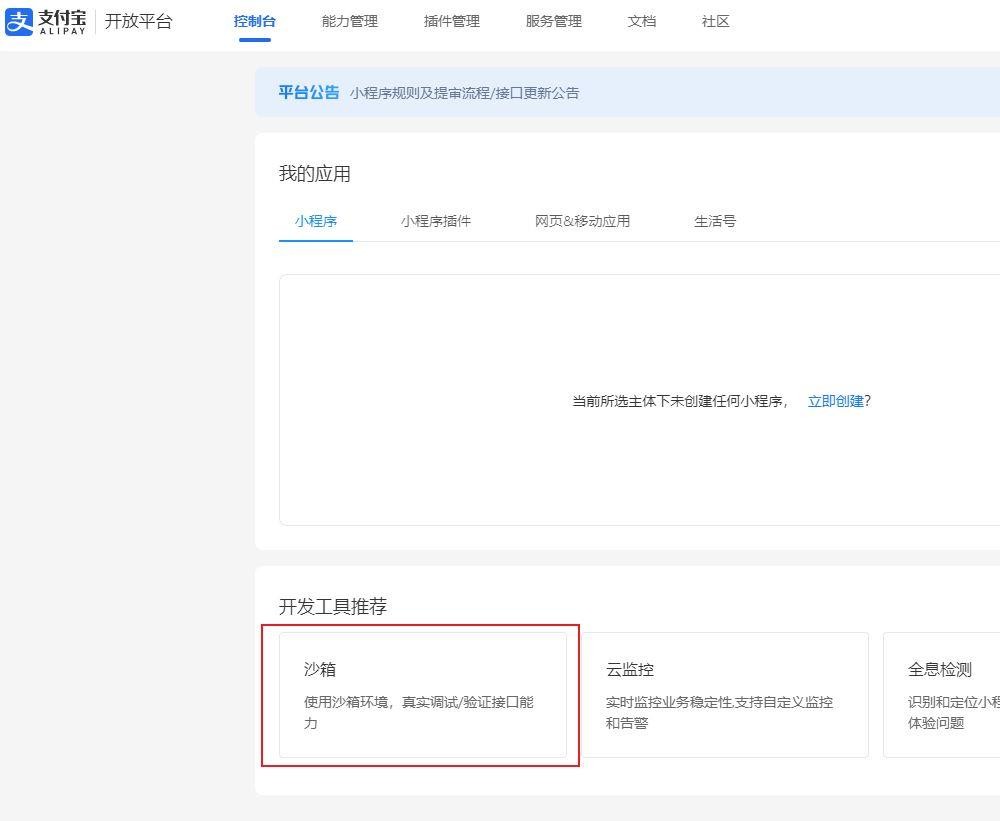
注册支付宝开发者账户,进入开发者控制台
https://auth.alipay.com/login/ant_sso_index.htm?Goto=https%3A%2F%2Fopenhome.alipay.com%2FplatfORM%2FdeveloperIndex.htm


这个appid后面配置SpringBoot会用到

这里的公钥就是上面生成的,不要填错了
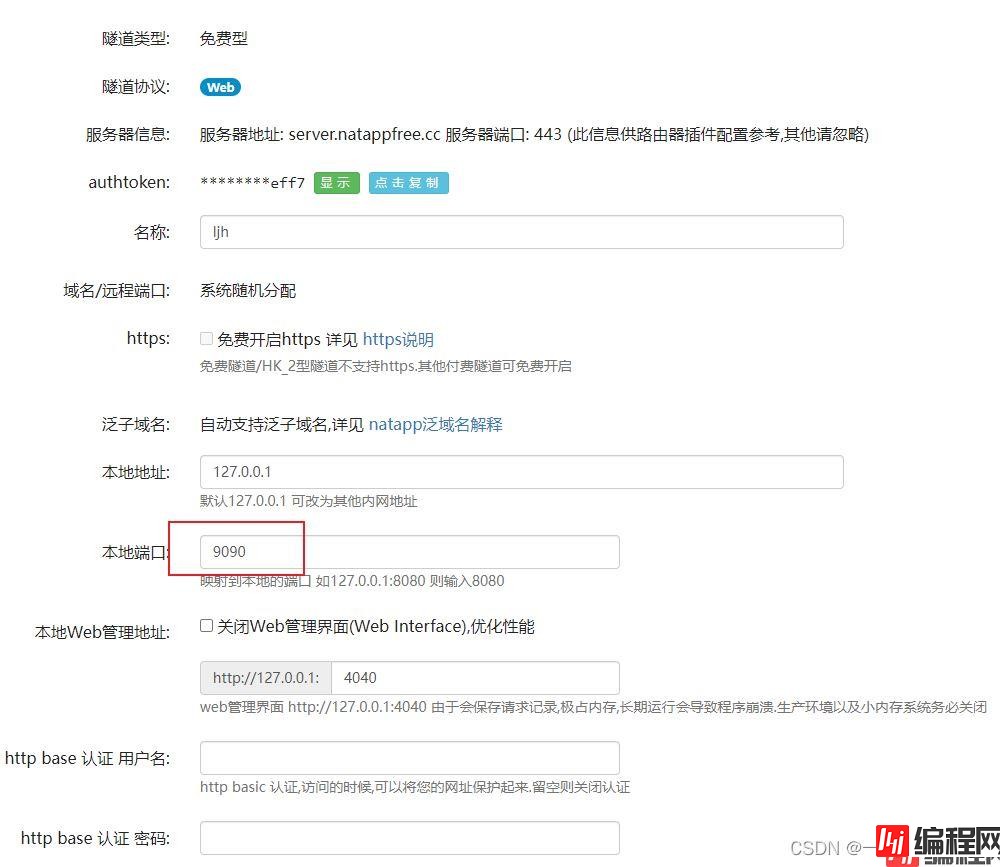
我用的是natapp,下载地址:https://natapp.cn/
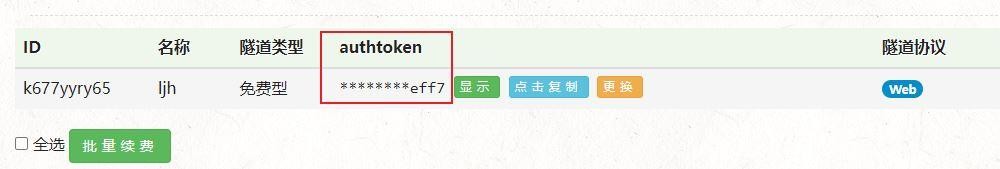
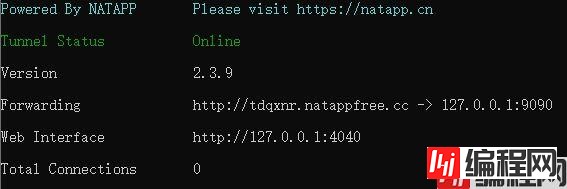
启动命令:natapp.exe -authtoken=你的authtoken 这个authtoken是在natapp里面创建免费隧道产生的。
注意隧道的端口要配置成你的后台端口,例如9090


直接在上面的命令后面加上就可以启动你的 natapp,设置内网穿透了。
内网穿透就是把本机的 ip 和端口暴露到外网,通过指定的 url 可以访问你本地的服务,当然 ,这存在一定的安全风险,请谨慎使用!使用命令开启 natapp 后,会生成一个外网的地址指向你本地的服务地址,当你访问http://tdqxnr.natappfree.cc,跟你访问 127.0.0.1:9090 效果是一样的,只不过一个是对外的,一个是只能本地访问。

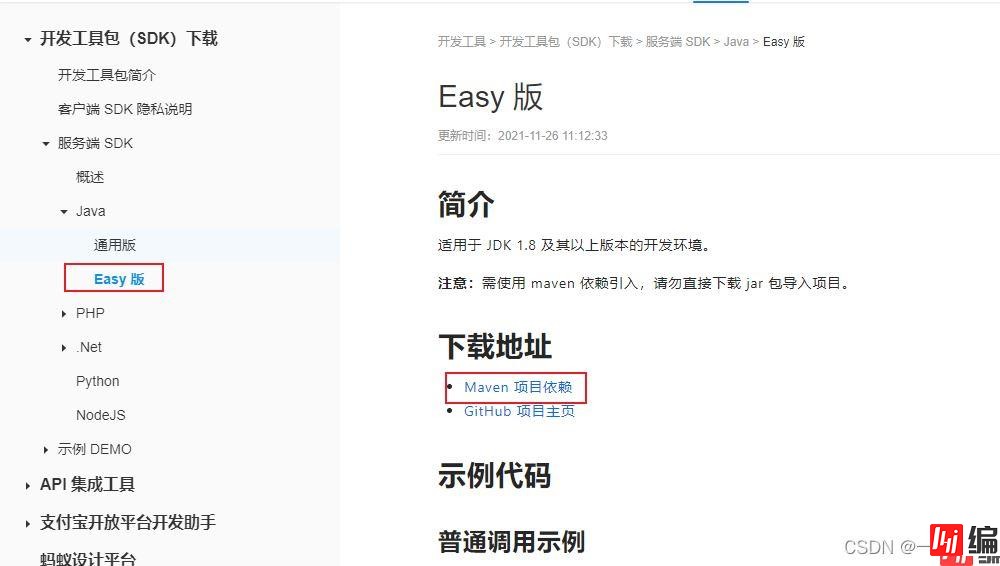
打开支付宝官方文档:https://opendocs.alipay.com/open/54/00y8k9
他提供了一个Easy版本的Java SDK集成方案,我们可以直接用这个。

Maven依赖:
<dependency>
<groupId>com.alipay.sdk</groupId>
<artifactId>alipay-easysdk</artifactId>
<version>2.2.0</version>
</dependency>
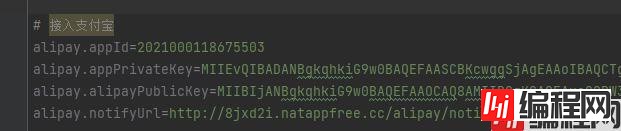
在 application.properties 文件里面加上这些配置,appId 就是上面看到的沙箱环境里面提
供的appId,appPrivateKey 和 alipayPublicKey也是上面已经有了,直接复制过来即可。
notifyUrl是支付成功后的一个回调接口,用来修改订单的状态,我们可以在
AliPayController 加上这个接口(后面有讲到),注意,这个回调接口的地址必须是我们在
natapp 里面获取到的公网地址,否则接口无法回调。

新建一个配置类AliPayConfig
package com.example.demo.common.config;
import com.alipay.easysdk.factory.Factory;
import com.alipay.easysdk.kernel.Config;
import lombok.Data;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;
import javax.annotation.PostConstruct;
@Data
@Component
@ConfigurationProperties(prefix = "alipay")
public class AliPayConfig {
private String appId;
private String appPrivateKey;
private String alipayPublicKey;
private String notifyUrl;
@PostConstruct
public void init() {
// 设置参数(全局只需设置一次)
Config options = getOptions();
options.appId = this.appId;
options.merchantPrivateKey = this.appPrivateKey;
options.alipayPublicKey = this.alipayPublicKey;
options.notifyUrl = this.notifyUrl;
Factory.setOptions(options);
System.out.println("=======支付宝SDK初始化成功=======");
}
private Config getOptions() {
Config config = new Config();
config.protocol = "https";
config.gatewayHost = "openapi.alipaydev.com";
config.signType = "RSA2";
return config;
}
}
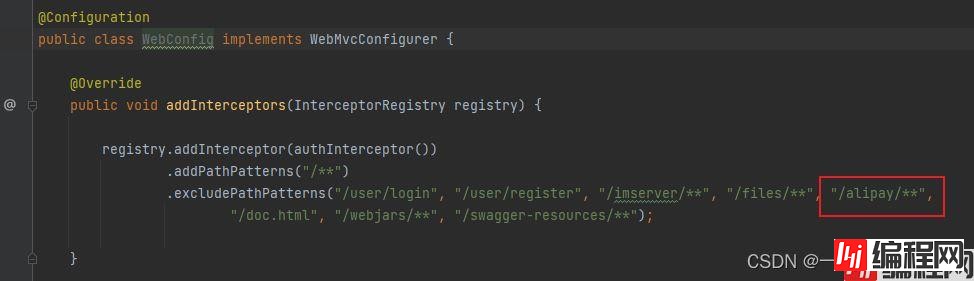
注意:在拦截器里面加上忽略alipay接口的配置!

新建一个 AliPayController,写一个 Get 接口,这个是支付的接口,前端需要把 订单的标
题、订单编号、订单的总金额传到后台来,后台去调用支付宝的 APi 生成支付订单,在网页上
实现支付。
@GetMapping("/pay")
public String pay(AliPay aliPay) {
AlipayTradePagePayResponse response;
try {
// 发起API调用(以创建当面付收款二维码为例)
response = Factory.Payment.Page()
.pay(aliPay.getSubject(), aliPay.getTraceNo(), aliPay.getTotalAmount(), "");
} catch (Exception e) {
System.err.println("调用遭遇异常,原因:" + e.getMessage());
throw new RuntimeException(e.getMessage(), e);
}
return response.getBody();
}
第二个接口是支付成功回调的接口,我们在这个接口可以获取到支付订单的订单编号和支付时
间,然后我们可以修改本地订单的支付状态。注意:这是一个 POST 接口。
@PostMapping("/notify") // 注意这里必须是POST接口
public String payNotify(HttpServletRequest request) throws Exception {
if (request.getParameter("trade_status").equals("TRADE_SUCCESS")) {
System.out.println("=========支付宝异步回调========");
Map<String, String> params = new HashMap<>();
Map<String, String[]> requestParams = request.getParameterMap();
for (String name : requestParams.keySet()) {
params.put(name, request.getParameter(name));
// System.out.println(name + " = " + request.getParameter(name));
}
String tradeNo = params.get("out_trade_no");
String gmtPayment = params.get("gmt_payment");
// 支付宝验签
if (Factory.Payment.Common().verifyNotify(params)) {
// 验签通过
System.out.println("交易名称: " + params.get("subject"));
System.out.println("交易状态: " + params.get("trade_status"));
System.out.println("支付宝交易凭证号: " + params.get("trade_no"));
System.out.println("商户订单号: " + params.get("out_trade_no"));
System.out.println("交易金额: " + params.get("total_amount"));
System.out.println("买家在支付宝唯一id: " + params.get("buyer_id"));
System.out.println("买家付款时间: " + params.get("gmt_payment"));
System.out.println("买家付款金额: " + params.get("buyer_pay_amount"));
// 更新订单未已支付
orderMapper.updateState(tradeNo, 1, gmtPayment);
}
}
return "success";
}
在书籍的表格里,我加了个 购买的按钮用来测试支付功能。

点击购买按钮,会发生一次网络请求。请求后台的 OrderController 生成一个订单,并返
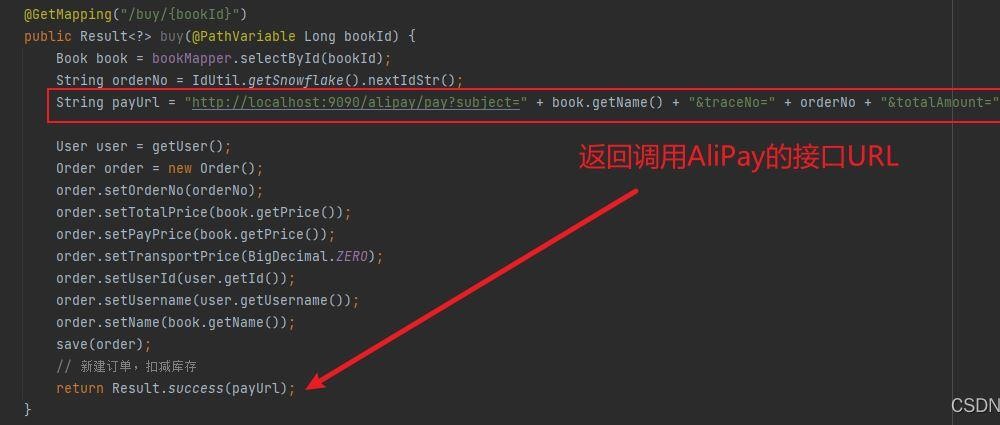
回调用 AliPayController 的调用地址:

@GetMapping("/buy/{bookId}")
public Result<?> buy(@PathVariable Long bookId) {
Book book = bookMapper.selectById(bookId);
String orderNo = IdUtil.getSnowflake().nextIdStr();
String payUrl = "http://localhost:9090/alipay/pay?subject=" + book.getName() + "&traceNo=" + orderNo + "&totalAmount=" + book.getPrice();
User user = getUser();
Order order = new Order();
order.setOrderNo(orderNo);
order.setTotalPrice(book.getPrice());
order.setPayPrice(book.getPrice());
order.setTransportPrice(BigDecimal.ZERO);
order.setUserId(user.getId());
order.setUsername(user.getUsername());
order.setName(book.getName());
save(order);
// 新建订单,扣减库存
return Result.success(payUrl);
}
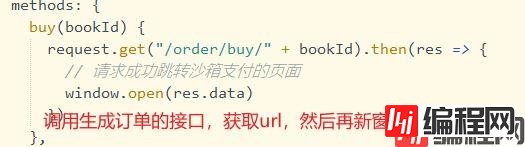
前端拿到这个地址,直接在新窗口打开即可出现支付宝的沙箱支付页面:

buy(bookId) {
request.get("/order/buy/" + bookId).then(res => {
// 请求成功跳转沙箱支付的页面
window.open(res.data)
})
},
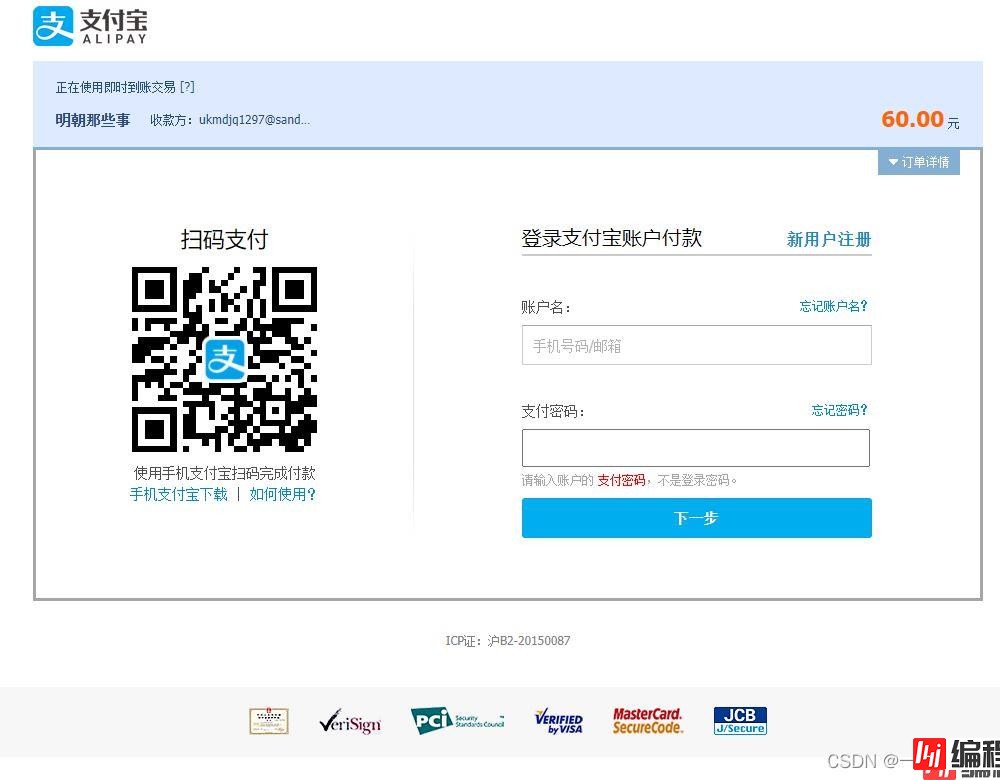
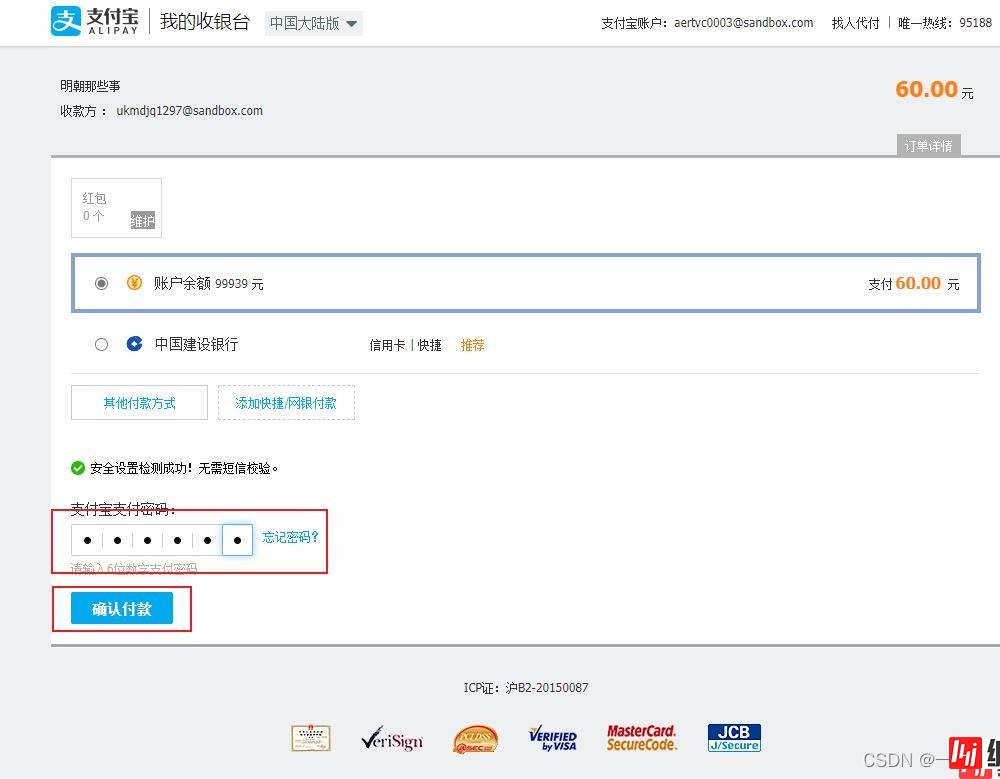
支付宝沙箱页面是这样的:

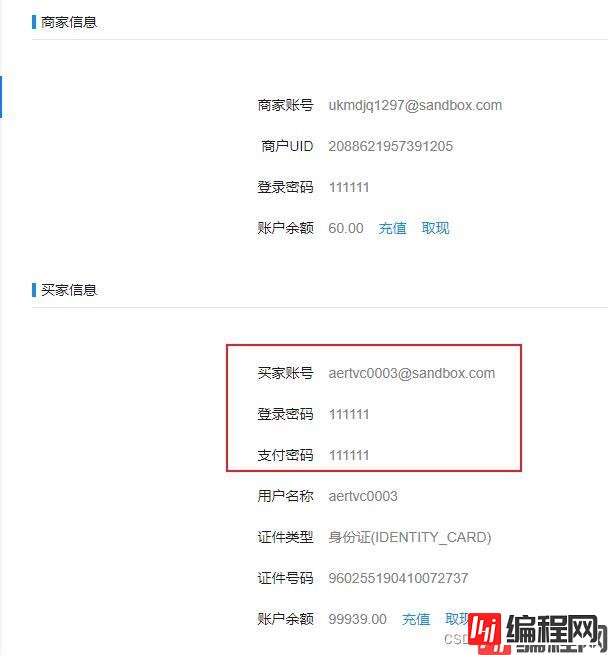
这里的账户和密码都是模拟的,可以在自己的沙箱账户里找到,地址:
https://openhome.alipay.com/platform/appDaily.htm?tab=account

账户是虚拟的,可以随意充值。
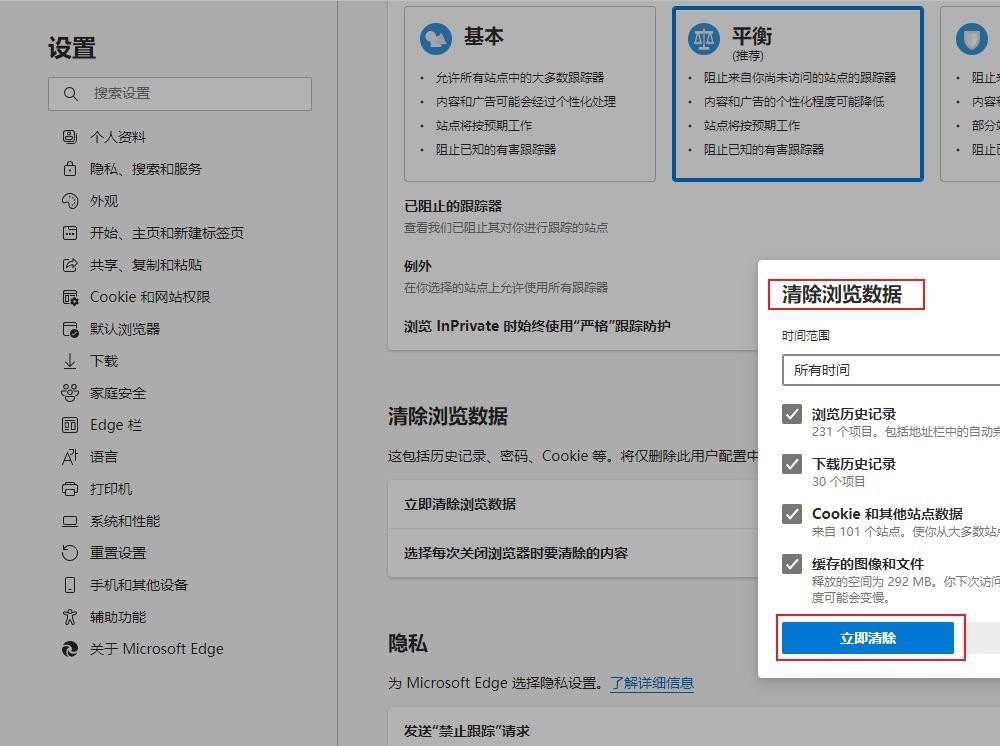
如果一不小心出现了下面的这个页面

别慌!你有 2 个选择:
打开一个新的浏览器,进入系统再次购买即可!关闭所有网页,清除缓存,重新进入购买页面,点击购买。

然后你输入上面看到的账户密码继续就行了:

支付密码也是 111111 ,点击确认付款

跳转到这个页面,表示支付成功

一定要注意:每次重启 natapp 都会重新生成新的外网地址,你需要在你的配置文件里面及
时更换,否则,无法回调!
到此这篇关于SpringBoot集成支付宝沙箱支付的实现示例的文章就介绍到这了,更多相关SpringBoot 支付宝沙箱支付内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: SpringBoot集成支付宝沙箱支付的实现示例
本文链接: https://www.lsjlt.com/news/160683.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0