目录一、什么是组件?二、创建全局组件方式一1、Vue.extend2、Vue.component方式二直接使用Vue.component方式三三、 创建局部组件四、组件中的data
组件 (Component) 是 vue.js 最强大的功能之一。组件可以扩展 html 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。
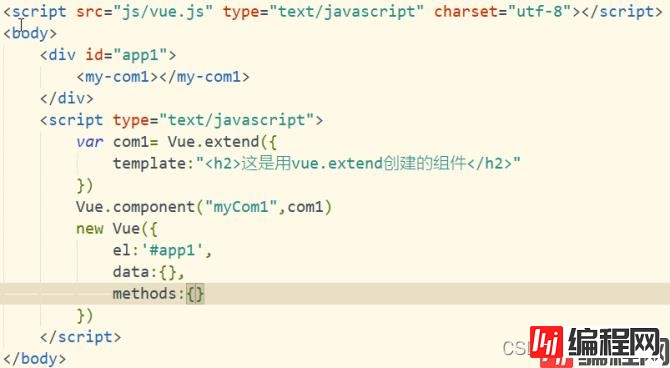
var com1 = Vue.extend({
// 通过 template 属性,指定了组件要展示的HTML结构
template: '<h3>这是使用 Vue.extend 创建的组件</h3>'
})
Vue.component(‘组件的名称', 创建出来的组件模板对象) 注册组件
Vue.component('myCom1', com1)
注意:如果使用Vue.Component 注册全局组件的时候,组件的名称使用了驼峰命名,则在引用组件的时候需要把大写的驼峰改为小写的字母,同时,两个单词之前,使用 “–” 链接。如果不使用则直接拿名称来使用即可。

Vue.component('mycom2', {
template: '<div><h3>这是直接使用 Vue.component 创建出来的组件</h3>
<span>123</span></div>'
})
示例:

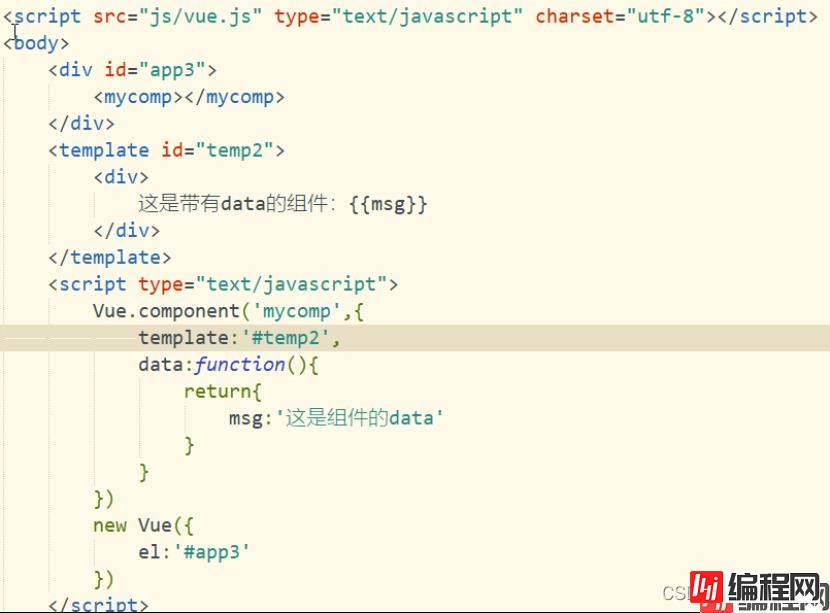
1、被控制的 #app 外面,使用 template 元素,定义组件的HTML模板结构。
<template id="tmpl">
<div>
<h1>这是通过 template 元素,在外部定义的组件结构</h1>
<h4>好用,不错!</h4>
</div>
</template>
2、使用id注册组件
Vue.component('mycom3', {
template: '#tmpl'
})
局部组件的创建和全局组件的创建方法一样。唯一区别的是,局部组件是在Vue实例中定义的。

1、组件可以拥有自己的数据。
2、组件中的data 和实例中的data 有点不一样,实例中的data 可以为一个对象。但是组件中的data必须是一个方法。
3、组件中的data除了是一个方法,还必须返回一个对象。
4、组件中的data 的使用方式和 实例中的data 使用方式一样。(methods也一样)


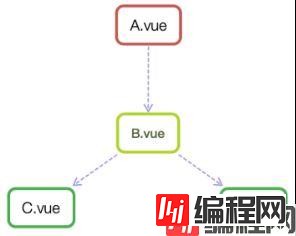
父组件A通过props的方式向子组件B传递,B to A 通过在 B 组件中 $emit, A 组件中 v-on 的方式实现。
子组件:
<template>
<div class="hello">
<ul>
<li v-for="(user,index) in users" v-bind:key="index">{{ user }}</li>
</ul>
</div>
</template>
<script>
export default {
name: "users",
props: {
users: { //父组件中子标签自定义的名字
type: Array,
require: true
}
}
}
</script>
<style scoped>
li{
list-style-position: inside;
}
</style>
父组件:
<template>
<div id="app">
<img alt="Vue loGo" src="./assets/logo.png">
<Users v-bind:users="users"> </Users>
</div>
</template>
<script>
import Users from "@/components/users";
export default {
name: 'App',
data(){
return {
users: ['西安邮电','西安石油','西北政法','西安工业','西安财经']
}
},
components: {
Users,
}
}
</script>
子组件:
<template>
<header>
<h1 @click="changeTitle">{{ title }}</h1>
</header>
</template>
<script>
export default {
name: "Son",
data(){
return {
title: 'Vue.js Demo'
}
},
methods: {
changeTitle(){
this.$emit('titleChanged','西安邮电大学');
}
}
}
</script>
<style scoped>
h1{
background-color: greenyellow;
}
</style>
父组件:
<template>
<div id="app">
<Son v-on:titleChanged="updateTitle"></Son>
<h2>{{ title }}</h2>
</div>
</template>
<script>
import Son from "@/components/Son";
export default {
name: "Father",
data(){
return {
title: '传递的是一个值'
}
},
methods: {
updateTitle(e){
this.title = e
}
},
components:{
Son,
}
}
</script>
子组件通过events(事件)给父组件发送消息,实际上就是子组件把自己的数据发送到父组件。
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: 一篇文章带你了解Vue组件的创建和使用
本文链接: https://www.lsjlt.com/news/160813.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0