目录前言:温馨提示:变量1.声明2.赋值3.二个语法小细节变量的命名规范为什么需要数据类型?简单数据类型(基本数据类型)数字型字符串型 String什么是数据类型的转换1.转换为字符
我不是搞前端,而是搞后端的。本命编程语言是java。学习js的嘛,因为看到室友能做出动态网页,而我只能做出静态网页,再加上下个学期要学所以提前来学习学习。
java和javsScript没有半毛钱关系,只是javascript被SUN公司收购后,把改成jaaScript,第一是因为SUN的主打产品是java,第二是利用java的知名度去javaScript做广告,扩大javaScript的影响力。
接下来就分享今日的干货
什么是变量?
我们需要用编程语言去处理现实生活中的各种数据,而各种数据又是存储在哪里的呢?答案就是变量,变量不是什么高大尚的东西,它就是一个装东西的盒子把它说塑料袋也不为过。变量的本质就是在内存中开辟一块存放数据的空间。类似的我们酒店的房间,一个房间就可以看做一个变量。
变量的使用
变量使用时分为两个步骤,1.声明变量,2.赋值。我们还是用同样的思想去理解这两个步骤,有一天我来一家酒店,我向老板说要开一间单人房,当我付钱后,老板给我房卡,这就意味着我在某一个期限内,可以入住那个房间。(我付钱,老板给卡,相当于声明),我入住之后,空房间有人了相当于赋值。
接下来看看JS中的变量的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var age;
</script>
</head>
<body>
</body>
</html>
var age=19; //给age这个变量赋值为19
更新变量:一个变量被重新赋值后,它原来的值就会被覆盖,变量值以最后一次赋的值为准
var age=18;
age=19;//最后的结果为19.因为18被19覆盖了
同时声明多个变量:只需写一个var ,然后变量名之间用英文逗号隔开
var age,number,average;
声明变量的特殊情况
特殊一
var sex;只声明,不赋值,程序也不知道是啥,所以结果是 undefined (未定义的)
console.log(sex);
特殊二
console.log(sex); 不赋值,不声明,直接使用某个变量会报错
特殊三
qq=90;
console.log(qq); 不声明直接赋值直接用,不会报错!!!
这就很离谱,但是在javaScript就是对的,因为它太自由了。
编程语言是用来处理现实生活中的问题,我们在现实世界中要处理各种各样的数据,其中就有整数,小数,文字等等,对应的在编程语言也有整数,浮点数,字符。在计算机中不同类型的数据所占的储存空间也是不一样的,为了方便把数据分为所需内存大小不同的数据,充分的利用储存空间,于是就定义了不同的数据类型。简单的来说,数据类型就是数据的类别型号,就是对数据分类。如姓名,“叶秋涵”,年龄18,这些数据的类型的就是不一样的。
变量的数据类型
变量是用来储存值的所在处,它们都有其名字和类型,变量的数据类型决定了如何将代表这些值的位储存到计算机的内存中,javaScript是一种弱类型或者说动态语言,这意味着不用提前声明变量的
类型,程序在执行过程中会自动。
var age=10; //这是一个数字型
var name='叶秋涵'; //这是一个字符串
在代码的运行过程中,变量的数据类型是由js引擎根据=右边变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型
js拥有动态类型,同时意味着相同的变量可以作不同的类型
var x=6; //x为数字
var x='哔哩哔哩'; //x为字符串
js中的简单数据类型及其说明
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包括整数值和浮点数值,如12,0.2022 | 0 |
| Boolean | 布尔值是类型,如true,false,等价于1和0 | false |
| String | 字符串类型,如"叶秋涵",注意在js中字符串都带引号 | “” |
| Undefined | var a; 声明变量a但是没有给值,此时a=undefined | undefined |
| Null | var a=null; 声明a变量为空值 | null |
1.数字型进制
最常见的进制有二进制,八进制,十进制,十六进制
//1.八进制数字序列范围0~7
var num1=07; //对应十进制的7
var num2=019; //对应十进制的19
var num3=08 //对应十进制的8
//2.十六进制数字序列范围:0~9以及A~F
var num=0xA;
现在我们只要记住,在js中八进制前面加0,十六进制前面加0x
2.数字型范围
js中数值的最大值和最小值
alert(Number.MAX_SAFE_INTEGER);//9007199254740991
alert(Number.MIN_VALUE);//5e-324
3.数字型三个特殊值
alert(Infinity);//Infinity
alert(-Infinity);//-Infinity
alert(NaN);//NaN
字符串型可以是引号中的任意文本,其语法是单引号**’'和双引号""**
var srtAge = '18';
var strName = '叶秋涵';
var srtFood = '我爱垃圾食品';
//常见错误
var srtNum2 = 11; //报错,没有引号,会被认为是js代码,但是js没有这些语法
因为在HTML标签中里面的属性使用的是双引号,js这里我们更推荐使用单引号
字符串引号嵌套
js可以用单引号嵌套双引号,或者用双引号嵌套单引号(外双内单,内单外双)
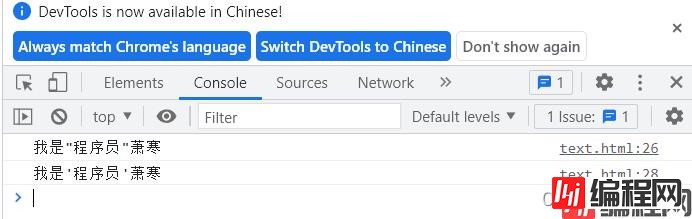
var strMsy = '我是"程序员"萧寒';
console.log(strMsy)
var strMsy2 = "我是'程序员'萧寒";
console.log(strMsy2);
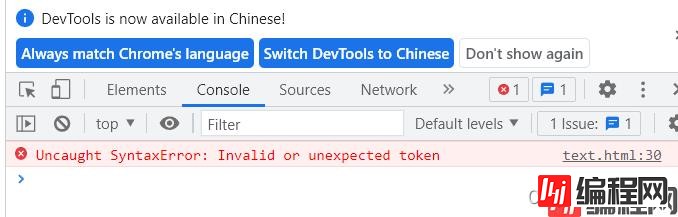
//常见错误
var badQuotes = "What on earth?"';
console.log(strMsy2);
结果如下


字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称为转义符
转义符都是由\开头,常用的转义字符及其说明如下
| 转义符 | 解释说明 |
|---|---|
| \n | 换行符,n是newline的意思 |
| \ \ | 斜杠\ |
| \ ’ | 单引号 |
| \ * | 双引号 |
| \t | tab缩进 |
| \b | 空格 ,b是blank的意思 |
布尔型Boolean
布尔类型有两个值,true和false,其中true表示真,而false表示假
布尔型和数字型相加的时候,true的值为1,false的值为0
console.log(true+1);//2
console.log(false+0);//0
Undefined和Null
一个声明后没有被赋值的变量会默认有一个默认值undefined(如果进行相加或者相连时,注意结果)
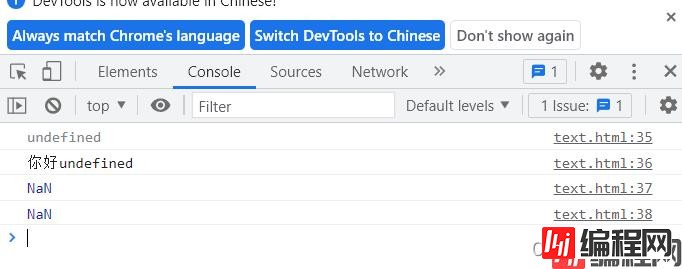
var variable;
console.log(variable);
console.log('你好'+variable);
console.log(11+variable);//+起连接作用
console.log(true+variable);
结果如下

一个变量给null值,里面储存的值为空,就是啥也没有
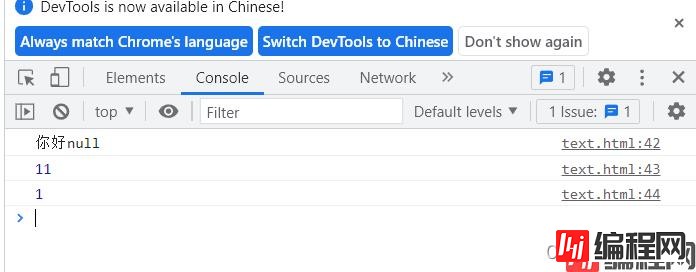
var vari=null;
console.log('你好'+vari);
console.log(11+vari);
console.log(true+vari);
结果如下

使用表单,prompt获取过来的数据默认值是字符串类型,此时就不能进行简单的加法运算,而是需要转换变量的数据类型,简单来说,就是把一种数据类型转换成另一种数据类型。
三种常用的转换方式
| 方式 | 说明 | 案例 |
|---|---|---|
| toString() | 转换为字符串 | var num=1; alert(num.toString()); |
| String()强制转换 | 转换为字符串 | var num=1; alert(String(num)); |
| 加号拼接字符串 | 和字符串拼接的结果是字符串 | var num=1; alert(num+“我是字符串”); |
(一)利用js提供的函数
js提供了parseInt()和parseFloat()两个转换函数。前者把值转换成整数,后者把值转换成浮点数。
看看代码就明白了
var age=12;
console.log(age);
//利用parseInt()将值转换为整数
console.log(parseInt(age));
console.log(parseInt('3.12'));//取整
console.log(parseInt('3.89'));//取整
console.log(parseInt('10px'));
console.log(parseInt('rem120px'))//NaN
//利用parseFloat()将值转换为整数
console.log(parseFloat('3.14'));//3.14
console.log(parseFloat('120px'));//120会去掉px这个单位
console.log(parseFloat('rem102px'));//NaN js引擎读到rem的时候,无法识别,直接判为空
(二)强制转换 Number()转换函数
var str='123';
console.log(Number(str));//123
console.log(Number('12'));//12
(三)js的隐形转换(- * /) 注意没有+,+起拼接作用
console.log('12'-0);//12
console.log('122'+1);//1221
console.log('123'*123);//15129
console.log('123'/123);//1
| 方式 | 说明 | 案例 |
|---|---|---|
| Boolean()函数 | 其它类型转换为布尔值 | Boolean(‘true’) |
console.log('');//false
console.log(0);//false
console.log(NaN);//false
console.log(null);//false
console.log(undefined);//false
console.log('小白');//true
console.log(12);//true
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: 一篇文章带你搞懂JavaScript的变量与数据类型
本文链接: https://www.lsjlt.com/news/161485.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0