Python 官方文档:入门教程 => 点击学习
目录场景环境搭建引入pom文件定义核心接口ImageService定义核心接口实现类ImageServiceImpl测试ImageController测试效果总结场景 前端有一个神器
前端有一个神器——canvas,这个画布标签可以处理各种图片的合成,可以精确到图片的具体坐标,加水印,去水印,简直不要太简单!那java后端可以处理吗?请大声的告诉他,能,必须能!今天小编告诉你一个神器——image-combiner,合成图片so easy!
<dependency>
<groupId>com.freewayso</groupId>
<artifactId>image-combiner</artifactId>
<version>2.2.0</version>
</dependency>public interface ImageService {
InputStream generateSimpleImage(String text, String bgImageUrl, String todoImage, String localPath, Boolean saveLocal, Boolean saveOss);
InputStream generateComplexImage(String title, String content, String bgImageUrl, String qrCodeUrl, String productImageUrl, String waterMarkImageUrl, String avatarImageUrl, String localPath, Boolean saveLocal, Boolean saveOss);
}@Service
public class ImageServiceImpl implements ImageService {
@Override
public InputStream generateSimpleImage(String text, String bgImageUrl, String todoImage, String localPath, Boolean saveLocal, Boolean saveOss) {
InputStream is = null;
try{
// 合成器(指定背景图和输出格式,整个图片的宽高和相关计算依赖于背景图,所以背景图的大小是个基准)
ImageCombiner combiner = new ImageCombiner(bgImageUrl, OutputFORMat.JPG);
// 加图片元素,第二个参数是左边界距,第三个参数是上边距
combiner.addImageElement(todoImage, 300, 300);
// 加文本元素,第二个参数是字体大小,第三个参数是左边界距,第四个参数是上边距
combiner.addTextElement(text, 60, 100, 960);
// 执行图片合并
combiner.combine();
// 可以获取流(并上传oss等)
is = combiner.getCombinedImageStream();
// 保存到本地
if(saveLocal){
combiner.save(localPath);
}
// 保存到oss
if(saveOss){
// TODO: 2021/12/17 保存到oss
}
}catch (Exception e){
e.printStackTrace();
}
return is;
}
@Override
public InputStream generateComplexImage(String title, String content, String bgImageUrl, String qrCodeUrl, String productImageUrl, String waterMarkImageUrl, String avatarImageUrl, String localPath, Boolean saveLocal, Boolean saveOss) {
InputStream is = null;
try{
BufferedImage waterMark = ImageIO.read(new URL(waterMarkImageUrl)); //水印图
BufferedImage avatar = ImageIO.read(new URL(avatarImageUrl)); //头像
//创建合成器(指定背景图和输出格式,整个图片的宽高和相关计算依赖于背景图,所以背景图的大小是个基准)
ImageCombiner combiner = new ImageCombiner(bgImageUrl, 1500, 0, ZoomMode.Height, OutputFormat.JPG); //v1.1.4之后可以指定背景图新宽高了(不指定则默认用图片原宽高)
//针对背景和整图的设置
combiner.setBackgroundBlur(30); //设置背景高斯模糊(毛玻璃效果)
combiner.setCanvasRoundCorner(100); //设置整图圆角(输出格式必须为PNG)
//标题(默认字体为阿里普惠、黑色,也可以自己指定Font对象)
combiner.addTextElement(title, 0, 150, 1400)
.setCenter(true) //居中绘制(会忽略x坐标,改为自动计算)
.setAlpha(.8f) //透明度(0.0~1.0)
.setRotate(45) //旋转(0~360)
.setColor(Color.red); //颜色
//内容(设置文本自动换行,需要指定最大宽度(超出则换行)、最大行数(超出则丢弃)、行高)
combiner.addTextElement(content, "微软雅黑", 40, 150, 1480)
.setStrikeThrough(true) //删除线
.setAutoBreakLine(837, 2, 60); //自动换行
//商品图(设置坐标、宽高和缩放模式,若按宽度缩放,则高度按比例自动计算)
combiner.addImageElement(productImageUrl, 0, 160, 837, 0, ZoomMode.Width)
.setCenter(true) //居中绘制(会忽略x坐标,改为自动计算)
.setRoundCorner(46); //设置圆角
//头像(圆角设置一定的大小,可以把头像变成圆的)
combiner.addImageElement(avatar, 200, 1200)
.setRoundCorner(200); //圆角
//水印(设置透明度,0.0~1.0)
combiner.addImageElement(waterMark, 630, 1200)
.setAlpha(.8f) //透明度(0.0~1.0)
.setRotate(45) //旋转(0~360)
.setBlur(20); //高斯模糊(1~100)
//加入圆角矩形元素(版本>=1.2.0),作为二维码的底衬
combiner.addRectangleElement(138, 1707, 300, 300)
.setColor(Color.WHITE)
.setRoundCorner(50) //该值大于等于宽高时,就是圆形,如设为300
.setAlpha(.8f);
//二维码(强制按指定宽度、高度缩放)
combiner.addImageElement(qrCodeUrl, 138, 1707, 186, 186, ZoomMode.WidthHeight);
//价格(元素对象也可以直接new,然后手动加入待绘制列表)
TextElement textPrice = new TextElement("¥1290", 60, 230, 1300);
textPrice.setColor(Color.red); //红色
textPrice.setStrikeThrough(true); //删除线
combiner.addElement(textPrice); //加入待绘制集合
//执行图片合并
combiner.combine();
//可以获取流(并上传oss等)
is = combiner.getCombinedImageStream();
//保存到本地
if(saveLocal){
combiner.save(localPath);
}
//保存到oss
if(saveOss){
// TODO: 2021/12/17 保存到oss
}
}catch (Exception e){
e.printStackTrace();
}
return is;
}
}@RestController
@Slf4j
public class ImageController {
@Resource
httpservletResponse response;
@Autowired
ImageService imageService;
@GetMapping("/createSimpleImage")
public void createSimpleImage(){
OutputStream os = null;
try {
String text = "周末大放送";
String bgImageUrl = "Https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg";
String todoImage = "https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg";
// 图片流
InputStream is = imageService.generateSimpleImage(text, bgImageUrl, todoImage,"",false,false);
BufferedImage image = ImageIO.read(is);
response.setContentType("image/png");
os = response.getOutputStream();
if (image != null) {
ImageIO.write(image, "png", os);
}
} catch (IOException e) {
e.printStackTrace();
log.error("获取图片异常{}",e.getMessage());
} finally {
if (os != null) {
try {
os.flush();
os.close();
}catch (Exception e){
e.printStackTrace();
}
}
}
}
@GetMapping("/createComplexImage")
public void createComplexImage(){
// 背景图
String bgImageUrl = "https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg";
// 二维码
String qrCodeUrl = "https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg";
// 商品图
String productImageUrl = "https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg";
// 水印图
String waterMark = "https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg";
// 头像
String avatar = "https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg";
// 标题文本
String title = "# 最爱的家居";
// 内容文本
String content = "苏格拉底说:“如果没有那个桌子,可能就没有那个水壶”";
OutputStream os = null;
try{
// 图片流
InputStream is = imageService.generateComplexImage(title, content, bgImageUrl, qrCodeUrl, productImageUrl, waterMark, avatar,"",false,false);
BufferedImage image = ImageIO.read(is);
response.setContentType("image/png");
os = response.getOutputStream();
if (image != null) {
ImageIO.write(image, "png", os);
}
}catch (Exception e){
e.printStackTrace();
}finally {
if (os != null) {
try {
os.flush();
os.close();
}catch (Exception e){
e.printStackTrace();
}
}
}
}
}
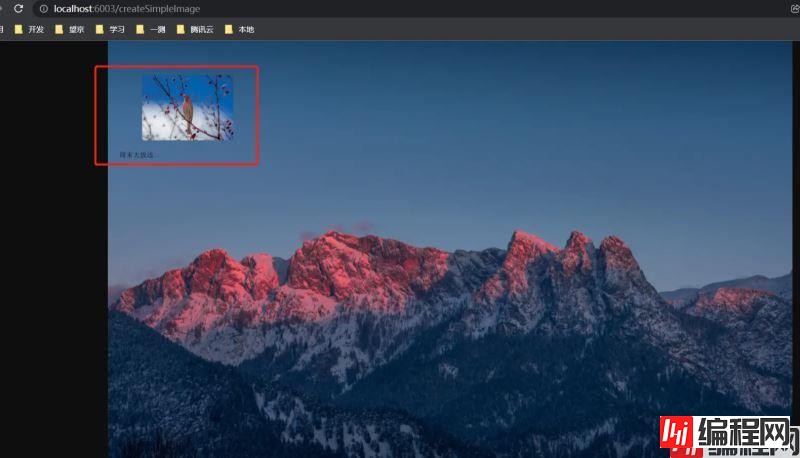
从测试效果可以看到:
以上就是Java实现图片合成的示例详解的详细内容,更多关于Java图片合成的资料请关注编程网其它相关文章!
--结束END--
本文标题: Java实现图片合成的示例详解
本文链接: https://www.lsjlt.com/news/163005.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0