本文实例为大家分享了swift实现随机背景色的具体代码,供大家参考,具体内容如下 // // ViewController.swift // 网络获取图片 // // Crea
本文实例为大家分享了swift实现随机背景色的具体代码,供大家参考,具体内容如下
//
// ViewController.swift
// 网络获取图片
//
// Created by 悦兑科技 on 15/1/27.
// Copyright (c) 2015年 BSY. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
[self .addButton()]
}
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
self.view.backgroundColor = UIColor.whiteColor()
}
func addButton()
{
// 创建button
var button:UIButton = UIButton.buttonWithType(UIButtonType.Custom) as UIButton
var frame = CGRectMake(100, 100, 100, 100)
button.frame = frame
// 设置字体
button.setTitle("随即色", forState: UIControlState.NORMal)
button.setTitleColor(UIColor.blackColor(), forState: UIControlState.Normal)
button.titleLabel?.font = UIFont(name: "Heiti SC", size: 20)
// 设置圆形
self.view.addSubview(button)
button.layer.borderColor = UIColor.lightGrayColor().CGColor
button.layer.borderWidth = 2
button.layer.cornerRadius = 50
button.layer.backgroundColor = UIColor.whiteColor().CGColor
[button .addTarget(self, action: "buttonClick", forControlEvents: UIControlEvents.TouchUpInside)]
}
func buttonClick()
{
var color = UIColor(red: 183/255.0, green: 183/255.0, blue: 183/255.0, alpha: 1.0)
var color1 = UIColor.blueColor()
var color2 = UIColor.brownColor()
var color3 = UIColor.yellowColor()
var color4 = UIColor.orangeColor()
var color5 = UIColor.blackColor()
var arrM :NSMutableArray = NSMutableArray()
arrM.addObject(color)
arrM.addObject(color1)
arrM.addObject(color2)
arrM.addObject(color3)
arrM.addObject(color4)
arrM.addObject(color5)
self.view.backgroundColor = arrM.objectAtIndex(Int(arc4random_uniform(UInt32(arrM.count)))) as? UIColor
}
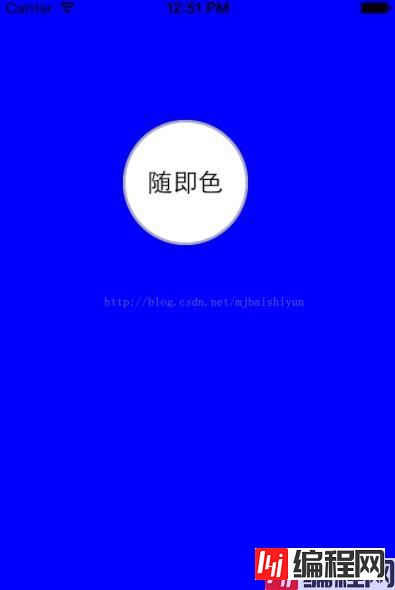
}效果:


--结束END--
本文标题: swift实现随机背景色
本文链接: https://www.lsjlt.com/news/163814.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0