目录1. 什么是事件流?2. 事件流模型2.1)事件冒泡2.2)事件捕获3. DOM事件流总结1. 什么是事件流 ? 在学习事件流之前我们先看
在学习事件流之前我们先看看什么是事件 ?
事件代表文档或浏览器窗口中某个有意义的时刻
即用户与页面的交互动作
(如用户点击元素时,鼠标移动到某个元素上等等)
事件的作用
javascript与html的交互就是通过事件实现的
那么事件流是什么呢 ?
页面接受事件的顺序
事件被定义为从最具体的元素(DOM 树的叶子)开始触发,然后向上传播至没有那么具体的元素(DOM 树的根节点)
通过一个例子理解一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta Http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件冒泡</title>
</head>
<body>
<div>点击</div>
</body>
</html>
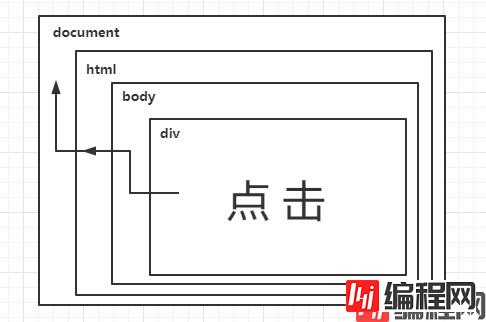
当点击 <div> 元素后,会触发 click 事件;
然后 click 事件沿 DOM 树一路向上,在经过的结点依次触发,直至 document;
即 <div> —> <body> —> <html> —> document
可以通过下图来理解一下:

从最不具体的节点(DOM 树的根节点)最先收到事件,而最具体的节点(DOM 树的叶子 )应该最后收到事件
通过一个例子来理解一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件捕获</title>
</head>
<body>
<div>点击</div>
</body>
</html>
在点击 <div> 后, click 事件首先由 document 捕获;
然后沿 DOM 树一路向下传播,直至达到目标元素 <div>;
即 document —> <html> —> <body> —> <div>
通过下图来理解一下:

根据它的特点,它有着如下作用:
在事件达到最终目标前拦截事件
Tips:
由于一些旧版本浏览器不支持事件捕获,通常建议使用事件冒泡。
DOM2 Events 规定事件流分为 3 个阶段:
事件捕获、达到目标和事件冒泡。
事件捕获最先发生,为提前拦截事件提供了可能,然后实际的目标元素接受到了事件,最后事件冒泡(最迟要在这个阶段响应事件)
通过一个例子理解一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM 事件流</title>
</head>
<body>
<div>点击</div>
</body>
</html>
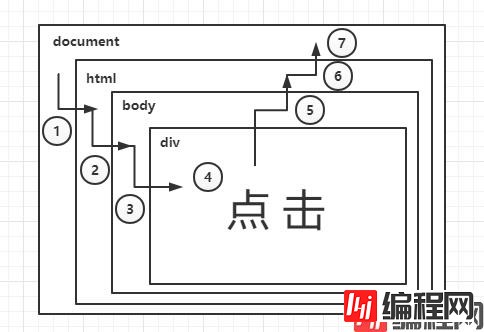
点击<div> 元素后,以如下图所示的顺序触发事件

在 DOM 事件流中,实际的目标元素在捕获阶段不会接收到事件(捕获阶段从 document 到 <body> 就结束了)。
document —> <html> —> <body> 即图中的 1, 2, 3;<div> 上触发事件,即图中的 4 (通常在事件处理时,被认为是冒泡阶段的一部分);<body> —> <html> —> document 即图中的 5, 6, 7;Tips:
虽然 DOM2 Events 规范明确捕获阶段不命中目标事件,但现代浏览器都会在捕获阶段在事件目标上触发事件。所以,在事件目标上有两个机会来处理事件。
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: 一起来学习一下JavaScript的事件流
本文链接: https://www.lsjlt.com/news/163907.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0