目录引言演示图可选自定义属性3种样式选择回调说明全局样式设置引言 在开发中经常会用到倒计时的按钮,常用在发送短信验证码中。最差的写法是把代码写在ViewController中。这样的
在开发中经常会用到倒计时的按钮,常用在发送短信验证码中。最差的写法是把代码写在ViewController中。这样的话如果项目中存在多个倒计时按钮,代码就十分臃肿了。所以封装一个倒计时按钮就迫在眉睫了。传送门HLCountDownButton,欢迎帮忙点点小星星??
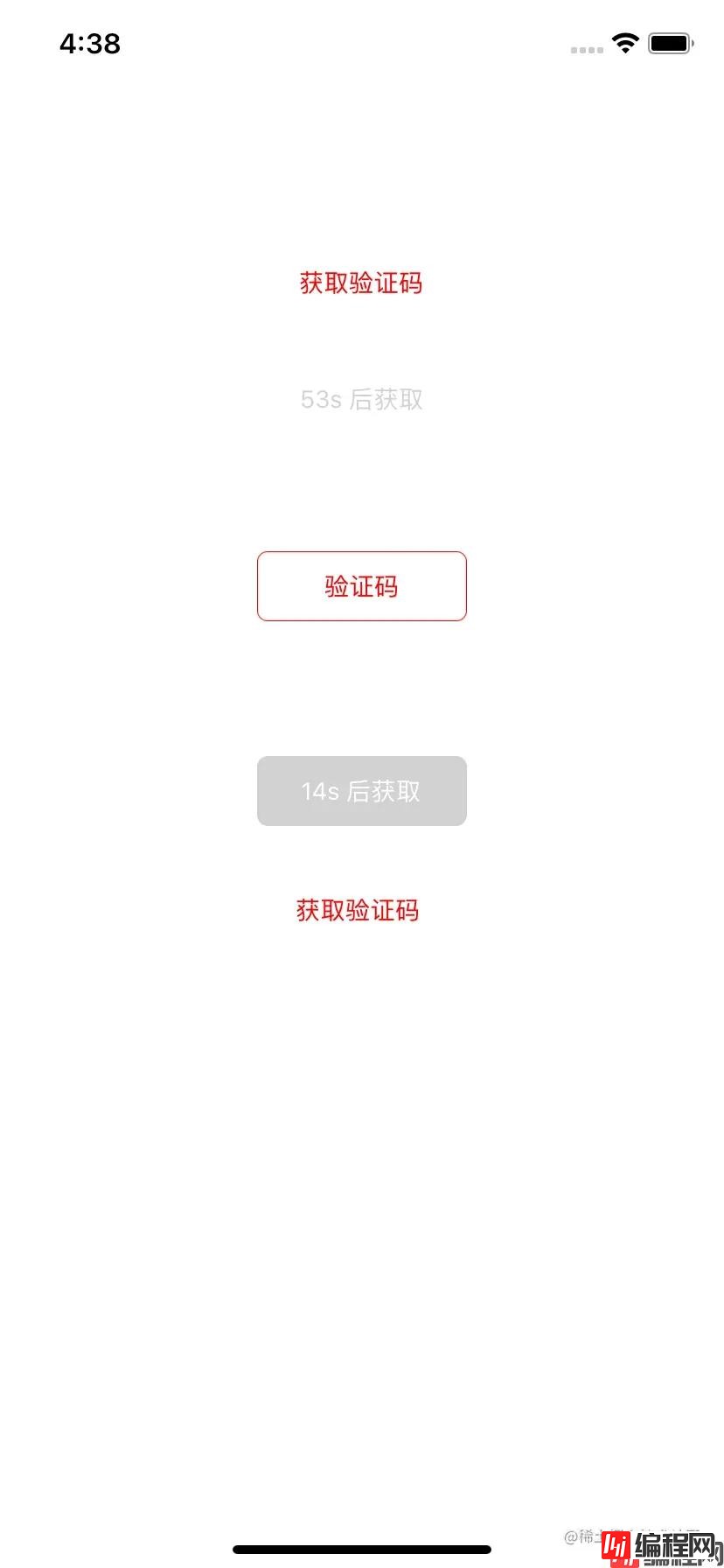
xib、storyboard自定义样式CocoaPods导入pod "HLCountDownButton"

/// 样式,默认HLCountDownButtonTypeNORMal
@property (nonatomic, assign) IBInspectable NSInteger hlType UI_APPEARANCE_SELECTOR;
/// 是否可用,默认YES
@property (nonatomic, assign) IBInspectable BOOL hlEnabled UI_APPEARANCE_SELECTOR;
/// 正常标题,默认“获取验证码”
@property (nonatomic, copy) IBInspectable NSString *normalTitle UI_APPEARANCE_SELECTOR;
/// 重新获取标题,默认“获取验证码”
@property (nonatomic, copy) IBInspectable NSString *againTitle UI_APPEARANCE_SELECTOR;
/// 发送中标题格式,默认“%ds 后获取”
@property (nonatomic, copy) IBInspectable NSString *sendingTitleFormat UI_APPEARANCE_SELECTOR;
/// 高亮颜色,默认0x4181FE
@property (nonatomic, strong) IBInspectable UIColor *highlightedColor UI_APPEARANCE_SELECTOR;
/// 非高亮颜色,默认0xd2d2d2
@property (nonatomic, strong) IBInspectable UIColor *disabledColor UI_APPEARANCE_SELECTOR;
/// 圆角半径,默认4
@property (nonatomic, assign) IBInspectable CGFloat cornerRadius UI_APPEARANCE_SELECTOR;
/// 边框宽度,默认0.5
@property (nonatomic, assign) IBInspectable CGFloat borderWidth UI_APPEARANCE_SELECTOR;
/// 倒计时长,默认60s
@property (nonatomic, assign) IBInspectable NSInteger countDownSize UI_APPEARANCE_SELECTOR;
typedef NS_ENUM(NSInteger, HLCountDownButtonType) {
HLCountDownButtonTypeNormal, ///< 无背景,无边框
HLCountDownButtonTypeOnlyLine, ///< 无背景,有边框
HLCountDownButtonTypeOnlyBackground, ///< 有背景,无边框
};
__weak typeof(self) weakSelf = self;
self.countDownButton.startBlock = ^(){
// TODO 点击了倒计时按钮,这里可进行发送验证码操作
// [weakSelf sendCodeMsg];
};
注意:点击了会有startBlock回调,就不要为HLCountDownButton添加点击Action了
如果您项目中多个地方使用到该组件,您可以全局设置样式,例在AppDelegate添加
[HLCountDownButton appearance].highlightedColor = [UIColor redColor];
注意:代码 > appearance > interface builder,所以appearance设置的会覆盖在xib或storyboard中设置的属性,当然代码会覆盖appearance设置
以上就是iOS封装倒计时按钮HLCountDownButton示例详解的详细内容,更多关于iOS封装HLCountDownButton的资料请关注编程网其它相关文章!
--结束END--
本文标题: iOS封装倒计时按钮HLCountDownButton示例详解
本文链接: https://www.lsjlt.com/news/164775.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0