在企业开发过程中,往往有着明确的前后端的分工,前端负责接收、使用接口,后端负责编写、处理接口。 对于前端如何使用接口,今天在Vue中进行讲解。 一个项目往往由这几个部分组成。 其中
在企业开发过程中,往往有着明确的前后端的分工,前端负责接收、使用接口,后端负责编写、处理接口。
对于前端如何使用接口,今天在Vue中进行讲解。
一个项目往往由这几个部分组成。

其中在src文件夹中,

,有这么些内容。
我们常常把接口文件,新建一个文件夹在src下,命名为api,api内的文件便是接口文件。

通常把后端的接口写在api文件夹下,自己命名为xxx.js
// 登录
export function login(data) {
return request({
url: '/api/court/login',
method: 'post',
data
})
}
// 获取验证码
export function captchaimage(params) {
return request({
url: '/api/captchaImage',
method: 'get',
params
})
}
对于需要添加信息在头部的,可以这么写
// 获取登录用户信息
export function getInfo(params) {
return request({
url: '/api/court/getInfo',
method: 'get',
params,
headers: {
'Authorization': JSON.parse(localStorage.Authorization)
}
})
}

这个就是request.js 文件的内容

import axiOS from 'axios'
// import { getToken } from '@/utils/auth'
// create an axios instance
const service = axios.create({
// 外网更新
// baseURL: 'Http://xxxxx',
baseURL: '/xxxxx',
timeout: 5000 // request timeout
})
export default service
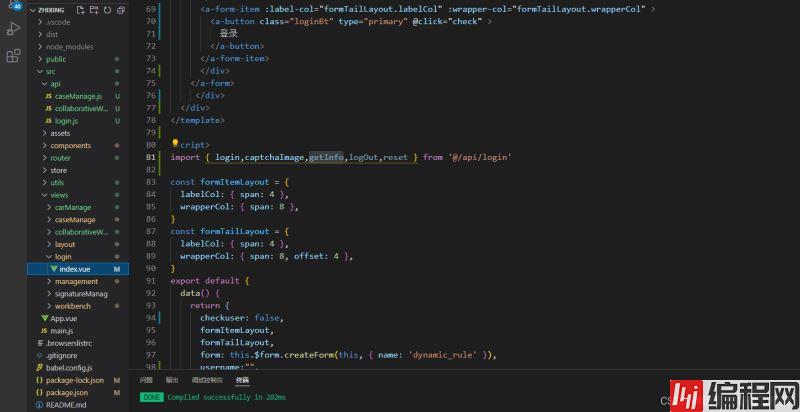
项目的页面往往写在views中,每个页面设一个文件夹,其中index.vue 内容则是本页面的内容

在页面中,如果我们需要使用某个接口。则需要进行引入操作。通过 import {接口名1、接口名2} from ’ api文件地址 ’
import { login,captchaImage,getInfo,loGout,reset } from '@/api/login'
from后所跟的就是api中文件的地址路径
接口往往是在方法中进行调用,对于不同接口 ,需要的参数也不一样,根据需求,我们传入对应的参数即可。图中的 captchaImage、以及login就是接口信息。
接口的使用格式:
接口名({参数1:页面中的参1,参数2:页面中的参数2}).then(res => {
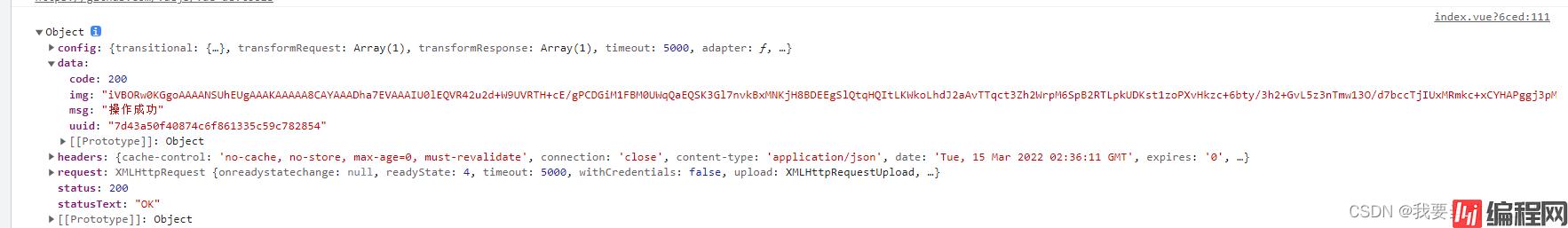
console.log(res)//res就是调用接口后,后台返回过来的结果,一般数据储存在res.data.data中,具体情况而论
})

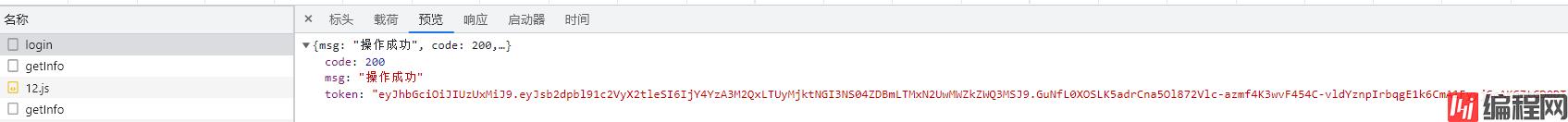
这样就是接口调用的全部过程了。附上控制台信息图以及apipost接口图。



总结
到此这篇关于Vue项目中接口调用的文章就介绍到这了,更多相关Vue项目接口调用内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue项目中接口调用的详细讲解
本文链接: https://www.lsjlt.com/news/164937.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0