目录1.vue3.x路由跳转2.获取参数3. router-link4.总结Vue3.x出来有一阵子了,今天用它的时候发现Vue2中的this.$router.push竟然不能用了!
Vue3.x出来有一阵子了,今天用它的时候发现Vue2中的this.$router.push竟然不能用了!!!!!,真是服了,还得花点时间瞅瞅咋回事,所以.....还是总结下吧
不要this了,直接引用路由对象,看下图:
import router from '@/router/index.js'

用这个路由对象router去push(剩下的和Vue2.x一样)
router.push({name:'user',params:{id:props.videoInfo.author.ID}});

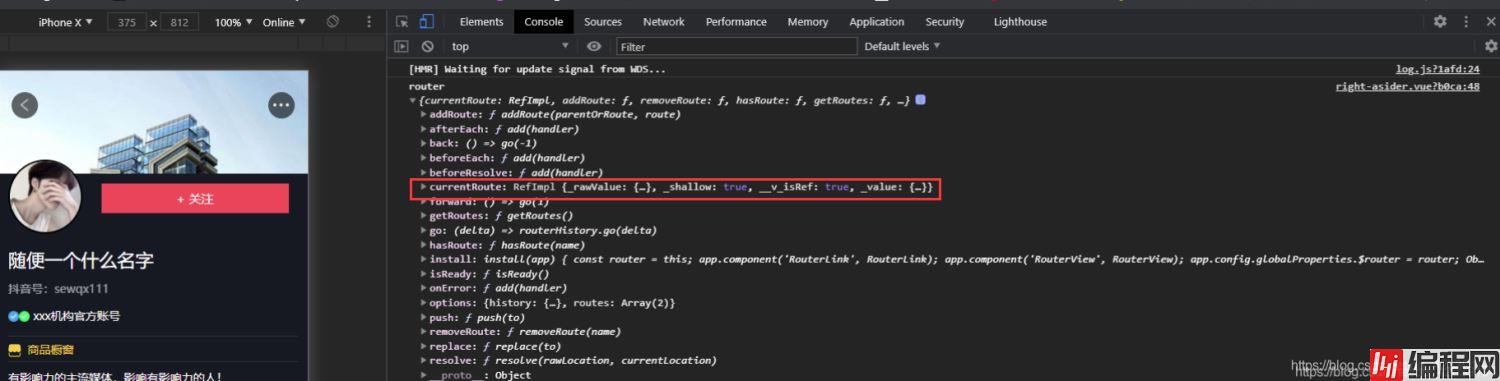
我们打印出这个router看看里头是啥?看到currentRoute熟悉么亲?所以原来this.$route也不用了(虽然他原来也是$router内部的currentRoute)

原来获取参数用this.$route.params获取,现在是这样的。
router.currentRoute.value.params.id
来具体看看 currentRoute里面是啥吧

很开心<routerlink/>没有变化,还是以前那么用
<router-link :to="{name:'user',params:{id:videoInfo.author.ID}}">点击跳转</router-link>
整体上来讲vue3使用上是方便了,但是很多小的东西和原来不一样了,还真的找找,欢迎大佬们补充。。。
--结束END--
本文标题: 关于Vue3路由push跳转问题(解决Vue2this.$router.push失效)
本文链接: https://www.lsjlt.com/news/165344.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0