本文实例为大家分享了React+antd动态编辑表格数据的具体代码,供大家参考,具体内容如下 在项目中,我们会遇到一种需求,为用户提供一份表格去编辑,而且表格中各个单元格是相关影响的
本文实例为大家分享了React+antd动态编辑表格数据的具体代码,供大家参考,具体内容如下
在项目中,我们会遇到一种需求,为用户提供一份表格去编辑,而且表格中各个单元格是相关影响的,因此在一个单元格中编辑过会影响另外一个单元格。
在一个表格中:
1.有两行数据,一行是数据1,一行是数据2;
2.而且只能数据1的单元格可以进行编辑;
3.只能输入数字,要是输入其他的,则显示编辑之前的数值
4. 当数据1的那行数据发生改变的时候,数据2对应的单元格的数据也会自动加1
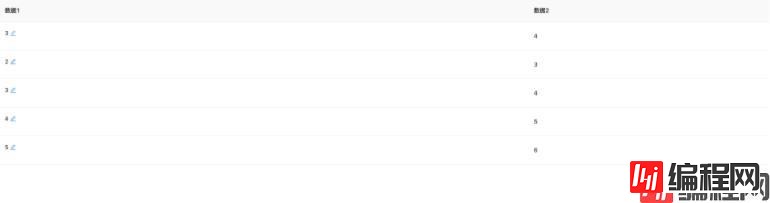
例子图片

示例代码
import React, { useState } from 'react';
import {Table, Typography, message} from 'antd'
const { Paragraph } = Typography;
function Index(props){
// 判断是否时数字
function isNumber(val){
var regPos = /^\d+(\.\d+)?$/; //非负浮点数
var regNeg = /^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$/; //负浮点数
if(regPos.test(val) || regNeg.test(val)){
return true;
}else{
return false;
}
}
// 表格数据源
const [ data , setData ] = useState([
{
'num1':1
},
{
'num1':2
},
{
'num1':3
},
{
'num1':4
},
{
'num1':5
}
])
// 定义表头
const columns = [
{
title: '数据1',
dataindex: 'num1',
key: 'num1',
render: (text, record, index) => (
<Paragraph editable={{onChange:(value)=>{
let date = 0
// 这里是:只能输入数字,要是输入其他的值,则提示并且显示编辑之前的值
if(isNumber(value)){
date = value
}else{
if(value != ''){
message.warn('只能输入数字')
}
date = data[index]['num1']
}
// 处理表格中的值,使得动态更新表格中的值
let obj = [...data]
setData([])
obj[index]['num1'] = parseInt(date)
setData(obj)
}}} value={text}>{text}</Paragraph>
),
},
{
title: '数据2',
dataIndex: 'num2',
key: 'num2',
render: (text, record, index) => (
<span>{record['num1'] + 1}</span>
),
},
]
return (
<div>
<Table dataSource={data} columns={columns} />
</div>
)
}
export default Index这篇博文就简单的分享到这里,这里只是一个基础。学会了这个还可以根据这个属性造很多自己的轮子。
--结束END--
本文标题: react+antd实现动态编辑表格数据
本文链接: https://www.lsjlt.com/news/165800.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0