目录踩坑详情在多table切换的单个页面内处理办法踩坑详情 在多table切换的单个页面内 1、某些table的横向滚动条不自动显示,在手动调整窗体大小或者进行缩放操作时会恢复正常。
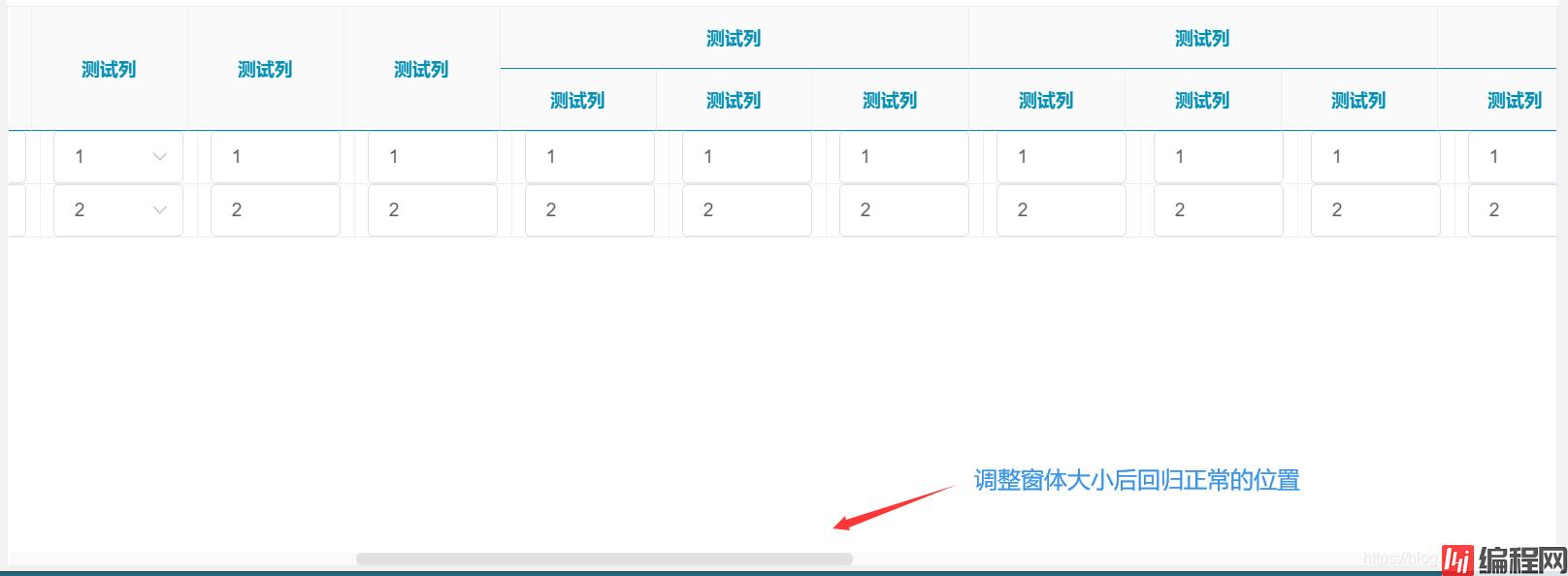
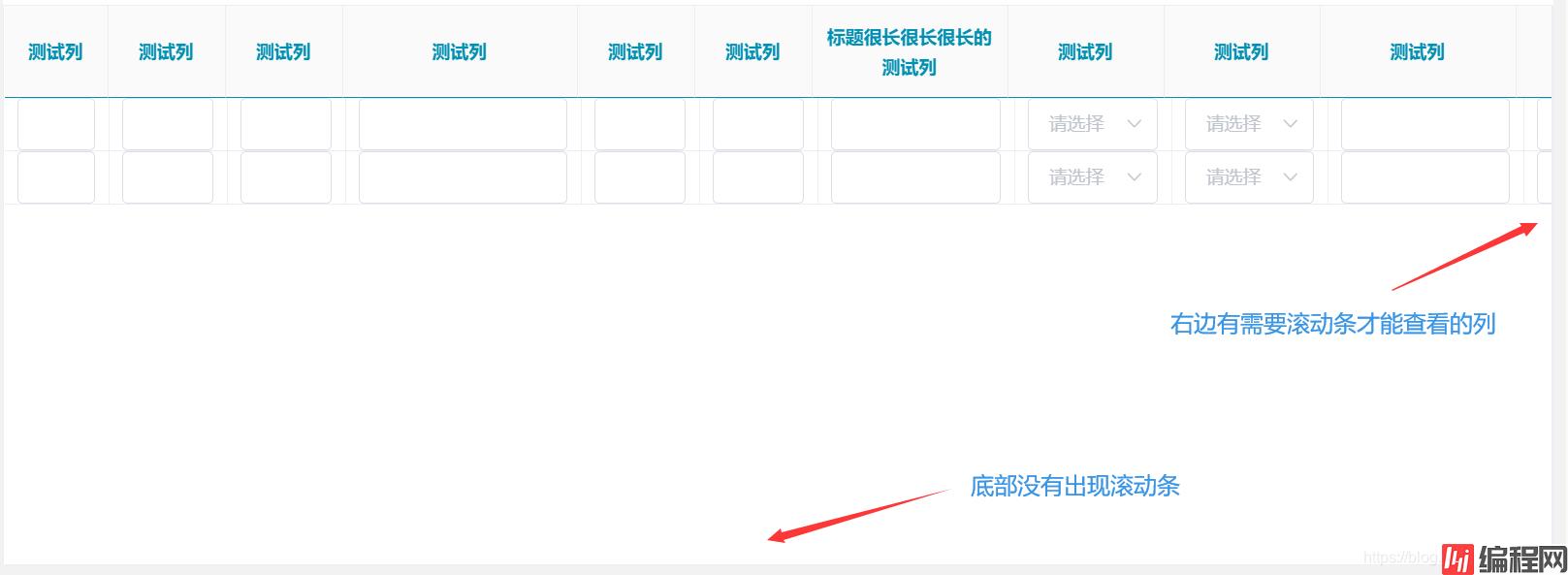
1、某些table的横向滚动条不自动显示,在手动调整窗体大小或者进行缩放操作时会恢复正常。
如:


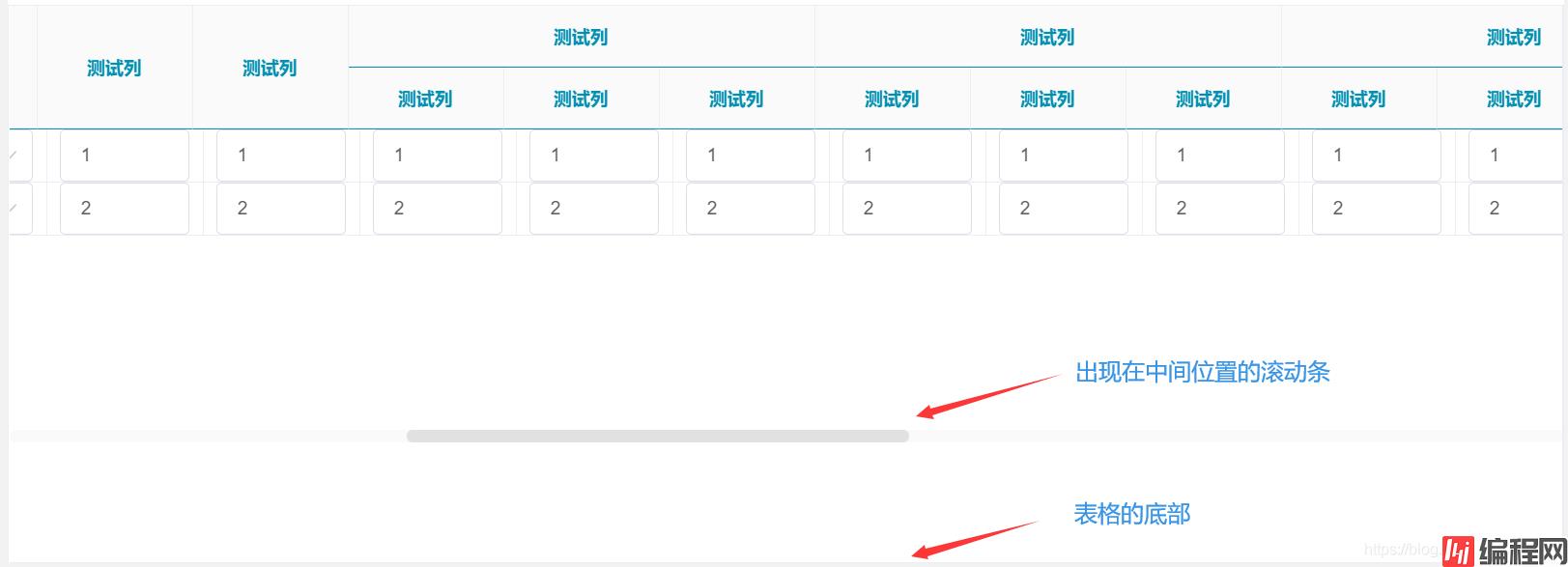
2、某些table的横向滚动条显示在表格的中部位置,在在手动调整窗体大小或者进行缩放操作以及表格中数据条目增加到滚动条位置时会恢复正常。
如:


看了一下GitHub上有很多类似的issue,但貌似没有得到官方解决。
所以暂且认为是个Bug。
因为测试简单,也没有研究源码,所以得出的结论简单且武断。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: 关于Element table组件滚动条不显示的踩坑记录
本文链接: https://www.lsjlt.com/news/166153.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0