目录1.基于脚手架的情况下创建 vue3项目2.启动未引入ts的Vue3项目3.在页面中(HomeView.vue)引入ts4.配置vue3+ts项目5.其他配置6.在HomeVie
提示:文章是基于vue3的项目基础上引入ts
vue create vue3-ts
选择自定义预设,ts设置未选中状态

选择yarn与npm启动项目(根据个人,在这里我选择yarn)

问题一:

问题二:

问题一
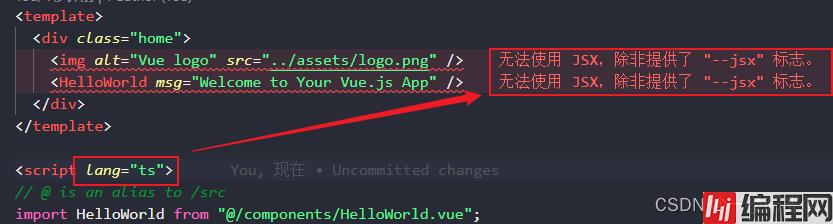
在script 标签中引入ts后,会产生jsX语法错误,这时我们需要引入ts(全局引用与局部引用)
第一步:
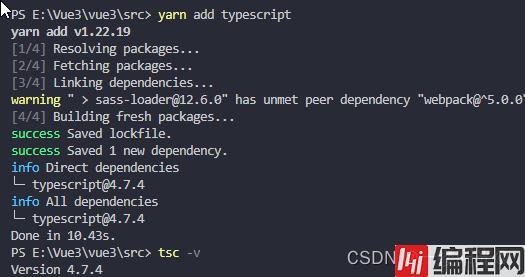
全局或者局部 引用Ts并通过tsc -v 查看版本号 ts安装成功,这里我直接在项目中 yarn add typescript
npm install -g typescript
yarn add -g typescript(需要添加环境变量后 tsc-v生效)

注意:使用yarn全局引入后 需要配置环境变量后 tsc-v才生效
第二步:
命令生成ts配置文件tsconfig.JSON
tsc --init //生成 tsconfig.json用以下内容填充该文件,如有重复,删除此文件内的重复项
{
"compilerOptions": {
"outDir": "./built/",
"sourceMap": true,
"strict": true,
"noImplicitReturns": true,
"module": "es2015",
"moduleResolution": "node",
"target": "es5"
},
"include": [
"./src*"
]
}
在 tsconfig.json 文件中设置 “jsx”:“preserve”,设置后发现还是报错,(这里设置无效,如果设置有效下一步可以略过,继续百度)
第三步:在jsconfig.json 文件下添加与 jsx(jsx 属性允许我们在项目中使用 .tsx 文件)

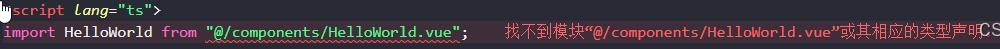
解决问题二 (找不到模块“XXX.vue”或其相应的类型声明)
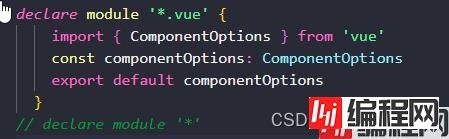
在根目录中创建 shims.d.ts文件
declare module '*.vue' {
import { ComponentOptions } from 'vue'
const componentOptions: ComponentOptions
export default componentOptions
}
declare module '*'
我们也可以修改tsconfig.json 中替换 declare module ‘*’ 如下所示
"noImplicitAny": false,
"allowJs": true,
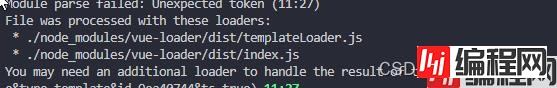
尝试打开项目会发现如下报错

解决方案:
安装我们的依赖 确保安装了 TypeScript、webpack、Vue 和必要的加载程序。
安装@vue/cli-plugin-typescript
@vue/cli-plugin-typescript内部预置了ts-loader的配置,无需单独配置(这一步是不是覆盖掉)
yarn add @vue/cli-plugin-typescript --save-dev
安装完毕后 尝试打开项目

我们将 main.js 改为 main.ts {构建成功}

我们尝试注释掉 shims.d.ts 中的 declare module ‘*’ 或者 替代他的 tsconfig文件中的
“noImplicitAny”: false, “allowJs”: true,
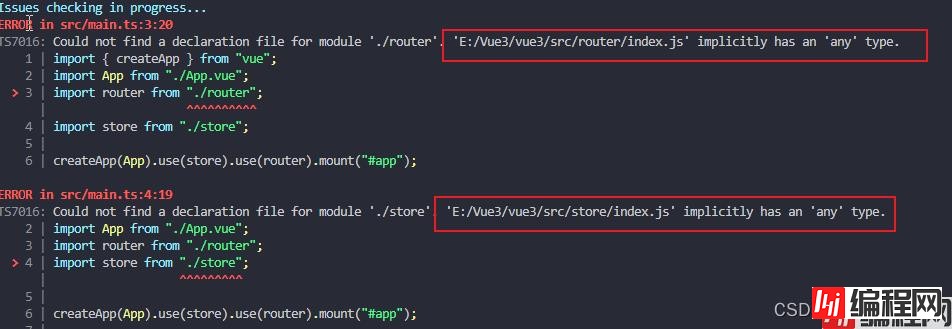
再次编译项目会发现引入的router与store 没有相应的内置类型文件,当然main.js不会出现此问题(个人理解)

修改回来 tsconfig.json shims.d.ts我们进行下一步
我们可以看到在模块文件中产生分号报错,但是他并不会影响项目启动,我们对typescript-eslint进行配置

yarn add @typescript-eslint/eslint-plugin @typescript-eslint/parser --save-dev
yarn add @vue/eslint-config-typescript --save-dev修改.eslintrc.js
module.exports = {
extends: [
'plugin:vue/vue3-essential',
'eslint:recommended',
'@vue/typescript/recommended'
],
plugins: [
'vue',
'@typescript-eslint'
],
rules: {
'@typescript-eslint/no-unused-vars': 'error',
// 允许非空断言
'@typescript-eslint/no-non-null-assertion': 'off',
// 允许自定义模块和命名空间
'@typescript-eslint/no-namespace': 'off',
// 允许对this设置alias
'@typescript-eslint/no-this-alias': 'off',
// 允许使用any类型
'@typescript-eslint/no-explicit-any': ['off'],
......
}
}
错误解决

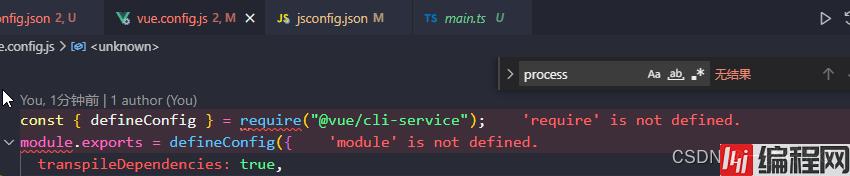
项目中会出现如下错误

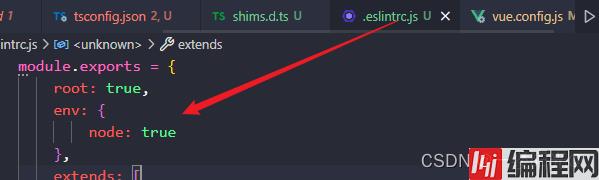
解决:在.eslintrc.js文件中添加以下代码

###vue.config.js配置 增加extension,引入 ts/tsx 文件时不必加后缀
module.exports = {
chainWEBpack: config => {
config.resolve.extensions
.add('ts')
.add('tsx');
}
}
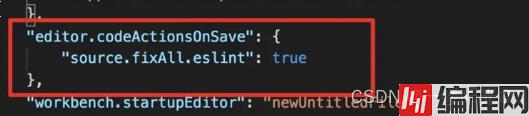
在vscode中command+,打开settiings.json可配置保存时自动eslint格式化

<template>
<div class="home">
<img alt="Vue loGo" src="../assets/logo.png" />
<HelloWorld msg="Welcome to Your vue.js App" />
</div>
</template>
<script setup lang="ts">
import { ref } from "vue";
import HelloWorld from "@/components/HelloWorld.vue";
interface Todo {
id: number;
title: string;
isCompleted: boolean;
}
const aa = ref<Todo[]>([])
console.log(aa);
const bb:boolean = false
console.log(bb);
</script>
到此这篇关于vue3项目中引入ts的文章就介绍到这了,更多相关vue3项目引入ts内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue3项目中引入ts的详细图文教程
本文链接: https://www.lsjlt.com/news/166525.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0