目录var 关键字let 关键字补充var 关键字 在 ES5 及以前,通过var在块级作用域中声明的变量,外边也可以访问。块级作用域就是一对{}的作用域;块级作用域可以是控制语句的
在 ES5 及以前,通过var在块级作用域中声明的变量,外边也可以访问。块级作用域就是一对{}的作用域;块级作用域可以是控制语句的作用域,也就是非函数的作用域。
function f() {
{ var x = 10; }
console.log(x); // => 10
}
在 for 循环体中的变量 i,可以被打印出来,假如因为代码过多,不知道何时间变量重命名了,只有运行时才报错。又因为只有函数才可以创建一个块级作用域,所以,针对于上面出现的问题,就要通过 IIFE 来创建一个块级作用域。Ben Alman 将它命名为立即执行的函数表达式(IIFE):
function iife() {
(function () {
for (var i = 10; i > 0; i--) {}
})();
console.log(i); // => Uncaught ReferenceError: i is not defined
}
var可以穿透控制语句、条件语句这样的作用域,导致变量冲突经常发生。所以,es6 的let就可以很好的解决我们的烦恼,这也是为什么现在推荐使用let来声明变量,而非var。
function f() {
for (var i = 10; i > 0; i--) {}
console.log(i); // => Uncaught ReferenceError: i is not defined
}
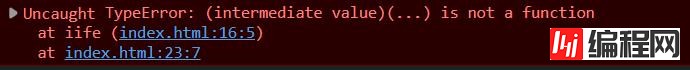
如果不给 IIFE 函数加上分号,启用格式化代码之后可能导致两个 IIFE 函数连在一起:
(function () {
// ...
})()(function () {
// ...
})();

可以通过!或void来避免:
!(function () {
// ...
})()
void (function () {
// ...
})()
到此这篇关于ES6 关键字 let 和 ES5 及以前关键字 var 的区别的文章就介绍到这了,更多相关ES6 关键字 let 和 ES5内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: ES6 关键字 let 和 ES5 及关键字 var 的区别解析
本文链接: https://www.lsjlt.com/news/166879.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0