目录Vue项目通过ip地址访问和localhost访问vue项目中把localhost改成ip地址访问vue2.0项目中 localhost改成ip地址访问vue3项目改成ip地址访
为了实现vue项目启动服务,多个人可以查看,别人可以通过ip+端口访问
在config文件下的index.js文件中,修改host为:
host: '0.0.0.0',或者在package.JSON文件下"scripts"的"dev"后面加上–host 0.0.0.0"
例如:
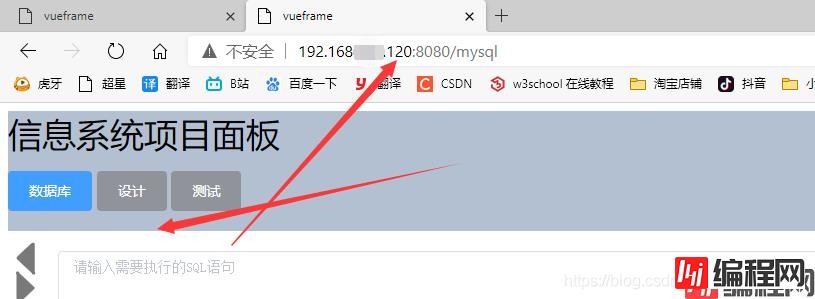
重启服务可以看到通过localhost和IP地址都可以访问到这个服务。


config/index.js改成
host: '0.0.0.0',
port: 8888,打包后index.html空白 修改
webpack.prod.conf.js 里的
publicPath:'./',1.在项目的根目录下创建文件vue.config.js
2.在该文件中进行相关配置,从而覆盖默认配置
module.exports = {
outputDir:"course-analysis", //打包后的项目目录名称
publicPath: './',
devServer:{
host: '0.0.0.0',
port:8888
}
};以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue项目实现通过ip地址访问和localhost访问方式
本文链接: https://www.lsjlt.com/news/166884.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0