目录1、WEBView类提供的常用方法2、WebView的简单用法实现浏览网页1、启用javascript的支持2、目标的网页仍然在当前WebView中显示3、将网址传入3、结合We

步骤:
布局文件
<WebView
Android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>MainActivity.kt文件
调用WebSetting类的setJavaScriptEnabled()方法,设置启动JavaScript的支持
val webView:WebView=findViewById(R.id.webView)
webView.settings.javaScriptEnabled=true调用WebView的setWebViewClient()方法,从一个网页跳转到另一个网页时,跳转的网页也在webView中显示
webView.webViewClient= WebViewClient()调用WebView的loadUrl方法,将网址传入,显示网页内容
webView.loadUrl("https://www.baidu.com")AndroidManifest文件
加入权限声明
访问网络时需要声明权限的,在AndroidManifest中加入以下权限声明
<uses-permission android:name="android.permission.INTERNET"/><LinearLayout xmlns:android="Http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/back"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="back"/>
<Button
android:id="@+id/forward"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="forward"/>
<Button
android:id="@+id/refresh"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="refresh"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:id="@+id/edittext"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2" />
<Button
android:id="@+id/Go"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="go" />
</LinearLayout>
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//控件
val webView:WebView=findViewById(R.id.webView)
val back:Button=findViewById(R.id.back)
val forward:Button=findViewById(R.id.forward)
val refresh:Button=findViewById(R.id.refresh)
val go:Button=findViewById(R.id.go)
val edittext:EditText=findViewById(R.id.edittext)
//浏览网页
webView.settings.javaScriptEnabled=true//启用JavaScript的支持
webView.webViewClient= WebViewClient()//目标的网页仍然在当前WebView中显示
webView.loadUrl("https://www.baidu.com")//.将网址传入
//按键的点击事件
back.setOnClickListener {
webView.goBack()//返回
}
forward.setOnClickListener {
webView.goForward()//前进
}
refresh.setOnClickListener {
webView.reload()//重新加载当前页面
}
go.setOnClickListener {
if(edittext.text.toString()!=null) {//判断是否输入网址
webView.loadUrl("http://" +edittext.text.toString())//加载输入的网址
webView.webViewClient=WebViewClient()
}
}
}
}<uses-permission android:name="android.permission.INTERNET"/>最终的效果图如下

新建html的方法(android studio)
右键点击main->"New"->"Folder"->"Assets Folder"
在文件名的后面加".html"
步骤
1.在布局文件中添加WebView组件
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>2、调用WebView的loadUrl()方法(注意是三条///)
val webView:WebView=findViewById(R.id.webView)
webView.loadUrl("file:///android_asset/a.html")WebSetting类提供的常用方法

步骤
在布局文件中添加WebView,调用WebSetting类的setJavaScriptEnabled()方法,设置启动JavaScript的支持,调用WebView的setWebViewClient()方法,调用WebView的loadUrl方法,将html文件传入,新建JavaScriptObject类,调用addJavascriptInterface方法,这样,我们就可以通过js直接使用app,执行JavaScriptObject类里面的方法。
例子展示JavaScript调用Android的通话功能
html文件
<html>
<head>
<title>JavaScript交互</title>
</head>
<body>
hello
</body>
</html>
<script language="JavaScript">
app.call("10086");
</script>布局文件(上面已有,就不多放代码了)
AndroidManifest文件
class MainActivity : AppCompatActivity() {
class JavaScriptObject(var context: Context) {
@JavascriptInterface//一定要添加这个标签,将该方法暴露给JavaScript
fun call(n:String)
{
var intent= Intent(Intent.ACTION_DIAL).setData(Uri.parse("tel:" + n));
startActivity(context,intent,null);
}
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val webView:WebView=findViewById(R.id.webView)
webView.webViewClient=WebViewClient()
webView.settings.javaScriptEnabled=true;
webView.loadUrl("file:///android_asset/a.html")
webView.addJavascriptInterface(JavaScriptObject(this),"app")
}
}在"Manifest"文件添加电话的权限
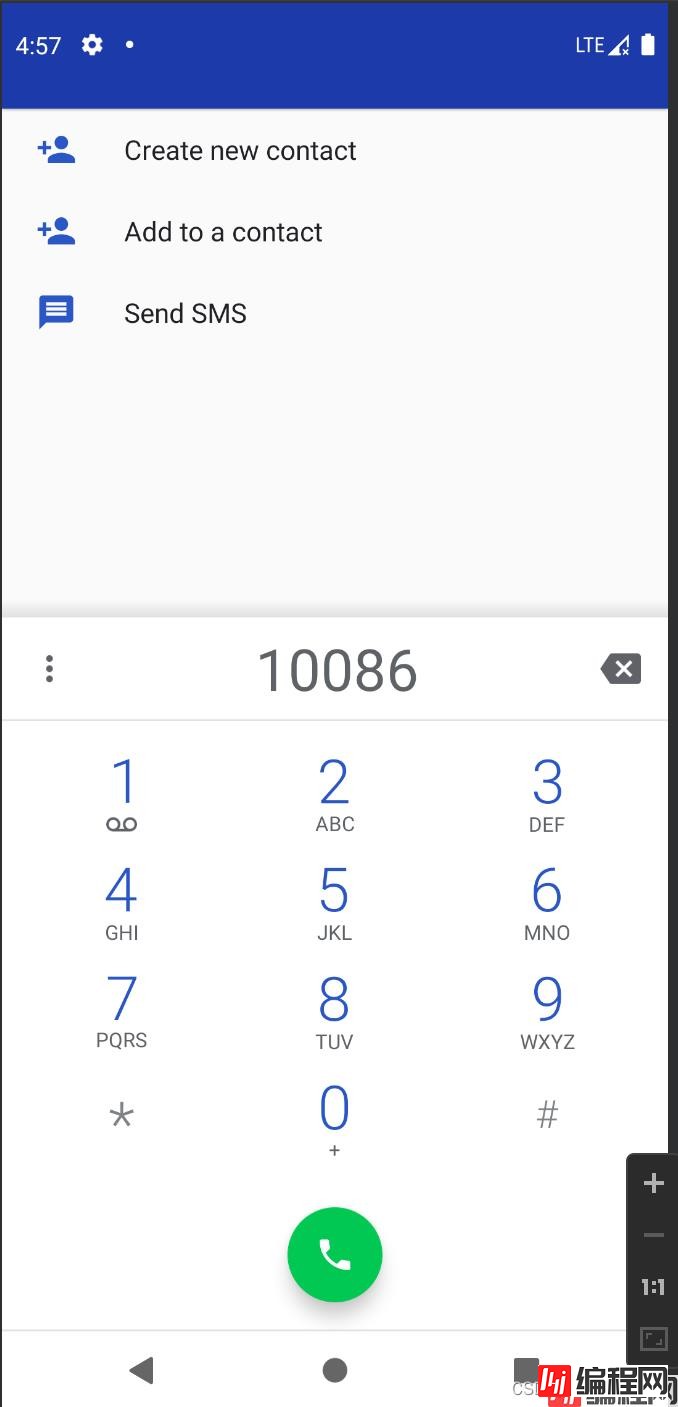
<uses-permission android:name="android.permission.CALL_PHONE" />运行结果如图

到此这篇关于Kotlin语言使用WebView示例介绍的文章就介绍到这了,更多相关Kotlin WebView内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Kotlin语言使用WebView示例介绍
本文链接: https://www.lsjlt.com/news/166997.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0