目录使用数组splice方法失效,总删除最后一项的问题我的解决办法是Vue中splice()方法的使用参数使用方法案例 使用数组splice方法失效,总删除最后一项的问题
今天在写项目的时候,遇到一个很简单的需求,下图,点击添加标签,左边出现一个可以输入的标签,点击删除按钮, 就能删除当前标签,很简单的需求,我却搞了一个多小时(哎…新手愚笨啊)

一看到这个我的思路就是点击添加标签,把新增的节点push到自己定义的数组里,然后渲染出来,点击删除按钮,用splice方法从数组中删除掉当前的节点(很简单,很明确的思路嘛,但是却事与愿违)
<div
class="addtag"
v-for="(i,index) in tags"
:key="i.index"
>
<div v-html="i.tag" class="tags">{{i.tag}}</div>
<span @click='deleteTag(index)' class='fa fa-close'></span>
</div>
<span v-show='tags.length > 4 ? false : true' @click="addTag" class="fa fa-plus-square-o">添加标签</span>
// 点击添加标签
addTag(){
this.tags.push({"tag":"<input type='text' />"})
},
//删除标签
deleteTag(index){
this.tags.splice(index, 1)
},
当我点击删除的时候,总是删除的是最后一个添加的节点,也就是新添加的那一个,我试了好多次,还是不行,回头又看了好多次我的方法,以为下标传错了什么之类的,但是我反复看了四五遍,没有发现错误。
然后又对splice方法进行了复习,又查阅了此方法还是不行。
于是我去网上搜(新手嘛,遇到了问题,你懂得…),网上也没有相关问题,只有一个说到了,说是vue的渲染问题,当你去删除标签时,他重复执行了方法,需要添加一个事件去重的方法,也没太看懂,就去翻阅了官网,查看了vue的v-for渲染和唯一的key值。
我的问题之所以会产生,是因为在于key的绑定问题,我只是用下标来绑定每一个标签的key,而没有与数组中元素挂钩,因此当删除数组元素时,vue会采用一种叫做’就地复用‘的原则,将旁边的元素直接拿过来使用,而vue官方有这样一句话(官方文档的重要性啊…):

push的时候为每一条元素添加一个id值,key值取它的id,与它的元素相关联
// 点击添加标签
addTag(){
++this.tagNum;
this.tags.push({"tag":"<input type='text' />", 'id':this.tagNum})
},
<div
class="addtag"
v-for="(i,index) in tags"
:key="i.id"
>
<div v-html="i.tag" class="tags">{{i.tag}}
</div>
<span @click='deleteTag(index)' class='fa fa-close'></span>
</div>
<span v-show='tags.length > 4 ? false : true' @click="addTag" class="fa fa-plus-square-o">添加标签</span>
这样我的问题就解决了,今天遇到的这个问题认为有必要记录一下。
splice(index,len,item)是vue中数组变异的方法之一,可以用来删除,更新,和增加数组内容
index: 数组下标len: 为1或0item: 更新或增加的内容1,删除,当参数形式为splice(index,1)时表示删除下标为index的内容
2,更新,当参数形式为splice(index,1,item)时表示用新的值item更新替换掉下标为index的值
3,增加,当参数形式为splice(index,0,item)时表示在下标为index的位置增加一项值为item
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<title></title>
</head>
<body>
<div id="demo">
<ul>
<li v-for="(m,index) in person" :key="index">
<span>{{index}}--</span><span>{{m.name}}--</span><span>{{m.age}}---</span>
<button @click="deletep(index)">删除---</button>
<button @click="updatep(index,{name:'shanghai',age:304})">更新---</button>
<button @click="addp(index,{name:'shanghai',age:132})">增加</button>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
var vm = new Vue({
el: "#demo",
data: {
person: [{ name: "zhangsan",age: "112"},
{ name: "zhangsan",age: "112"},
{ name: "zhangsan",age: "112"},
{ name: "zhangsan",age: "112"}]
},
methods:{
deletep(index){
this.person.splice(index,1);
},
updatep(index,newp){
this.person.splice(index,1,newp)
},
addp(index,newp){
this.person.splice(index,0,newp)
}
}
})
</script>
</html>

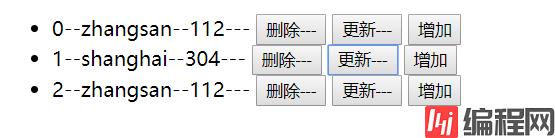
运行效果如上,当点击删除下标为0的项时得到的效果如下

当点击更新按钮时得到的效果如下

当点击增加按钮时得到的效果如下

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue使用数组splice方法失效,且总删除最后一项的问题及解决
本文链接: https://www.lsjlt.com/news/167304.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0