目录去掉ElementUI Table的hover变色用函数方法ElementUI使用table时,取消鼠标点击、hover对某一行背景颜色变化实例去掉ElementUI Table
在自定义Element的时候,有一些自带特效我们不想要,去掉又不知道怎么去掉。
比如Table的hover变色。
其实方法并不是去掉,而是让他看起来不变。
开始↓定义单元格背景色:
<el-table
:cell-style="{background:'#f5f5f5'}"
>定义单元格hover颜色:
.el-table tbody tr:hover>td {
background-color:#f5f5f5 !important
}其实就是让hover颜色跟背景色一样啊
:cell-style="setCellStyle"函数方法为
setCellStyle({ row, column, rowIndex, columnIndex }) {
if (column.label === '当前列表头的名字') {
return "background:#e8e8e8;"//可以设置颜色或者边框
}
if (columnIndex === 4) {
return "background:#e8e8e8;"
} else {
return "background:#e8e8e8;"
}
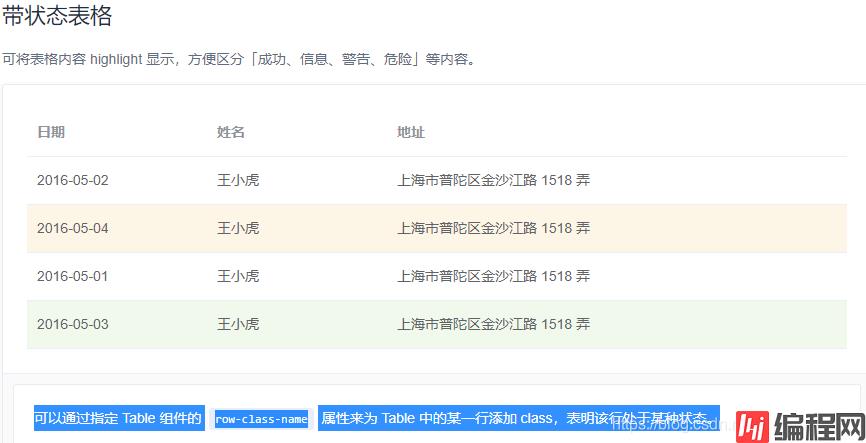
}在使用ElementUI中的table时,往往会有这样的需求:针对某种状态对table表格中的某一行数据进行高亮显示,但同时又要取消鼠标点击事件和hover对高亮显示的行不受影响。
具体的高亮显示,官网中有文档介绍:可以通过指定 Table 组件的 row-class-name 属性来为 Table 中的某一行添加 class,表明该行处于某种状态。

<el-table v-loading="loading.table" :data="data.list.items" fit :cell-style="cellStyle" element-loading-text="玩命加载中"
element-loading-spinner="el-icon-loading" header-cell-class-name="table-header-cell" style="width:100%"
@selection-change="handleSelectionChange" border :row-class-name="tableRowClassName">
<el-table-column type="selection" width="55">
</el-table-column>
<el-table-column label="项目编号" align="center" prop="id" min-width="100">
</el-table-column>
<el-table-column label="项目名称" align="center" prop="xmmc" min-width="150">
</el-table-column>
<el-table-column label="计划开工日期" align="center" prop="jhkgrq" min-width="150">
<template slot-scope="scope">
{{ scope.row.jhkgrq | dateFORMart('yyyy-MM-dd') }}
</template>
</el-table-column>
<el-table-column label="计划竣工日期" align="center" prop="jhjgrq" min-width="150">
<template slot-scope="scope">
{{ scope.row.jhjgrq | dateFormart('yyyy-MM-dd') }}
</template>
</el-table-column>
<el-table-column label="项目地址" align="center" prop="xmwz" min-width="150" :show-overflow-tooltip='true'>
</el-table-column>
<el-table-column label="项目所属区域" align="center" prop="qymc" min-width="150">
</el-table-column>
<el-table-column label="是否竣工" align="center" prop="sfjg" min-width="120" :formatter="stateFormat">
</el-table-column>
<el-table-column label="操作" align="center" prop="state" min-width="240">
<template slot-scope="scope">
<el-button icon="el-icon-search" size="mini" type="success" @click="lookHandler(scope.$index, scope.row)">查看
</el-button>
<i v-if="scope.row.sfjg==1">
<el-button icon="el-icon-edit" size="mini" type="success" :disabled="true"
@click="editHandler(scope.$index, scope.row)">
编辑
</el-button>
</i>
<i v-else>
<el-button icon="el-icon-edit" size="mini" type="success" @click="editHandler(scope.$index, scope.row)">
编辑
</el-button>
</i>
</template>
</el-table-column>
</el-table>
颜色标记处理:
tableRowClassName({ row, rowIndex }) {
if (row.sfjg == 1) {
return "success-row";
} else if (row.sfjg == 0) {
return "warning-row";
} else {
return "";
}
},
在全局样式中定义高亮颜色显示
.table-header-cell {
background-color:#8bd2c2!important;
color: #fff;
font-weight: 400;
}
.el-table .success-row {
background: #ffb707!important;
}
.el-table .warning-row {
background: #def6f6;
}
这样就完成了某一行的高亮显示,取消鼠标事件和hover对高亮显示的行影响,我的列表(只作为数据展示)是取消了highlight-current-row 是否要高亮当前行 这个属性,就正常了。
因为:row-class-name="tableRowClassName"在渲染表格的时候就调用了,不能用来响应点击事件改变行的颜色。
或者可以给表格增加:highlight-current-row属性,高亮显示当前行,然后通过修改CSS样式来改变颜色:
定义响应事件
.el-table__body tr.current-row>td {
background: #ffb707!important;
}
定义hover事件
.el-table--enable-row-hover .el-table__body tr:hover > td {
background-color: #ffb707!important
}
改变不了就融入他们,在hover、鼠标点击事件时让他们的颜色与背景色一样就可以.
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: 如何去掉ElementUITable的hover变色问题
本文链接: https://www.lsjlt.com/news/167443.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0