这两天在学习Vue,主要是为了实现前后端的分离,因此数据的传输是必不可少的一个环节。 为了快速入门,参考了vue官网的视频,这个过程由于引入vue.js的问题走了一些弯路,这个我们以
这两天在学习Vue,主要是为了实现前后端的分离,因此数据的传输是必不可少的一个环节。
为了快速入门,参考了vue官网的视频,这个过程由于引入vue.js的问题走了一些弯路,这个我们以后再来探讨,因为现在主要讲的是JSON数组和jsON对象。
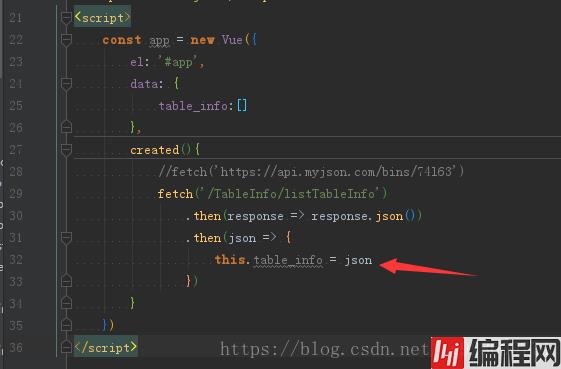
在这个截图中(截了好几次才完美截下),红框部分是从api获取数据,中间的语法等我们也在以后再讨论。
我发现照着这个模板来做的话,可以正常获取到数据,然而换成我自己的项目之后,就取不出来。通过我在项目打印标记,知道已经是能正常访问到我的controller,那么是在哪里导致不行呢?
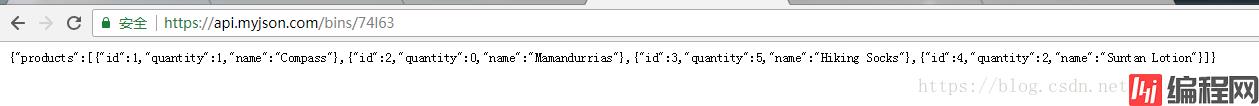
观察截图箭头所指的位置json.products,说明按照这个官方提供的链接获取的json,是有一个命名为products的,通过对比我自己项目返回的数据,终于发现了一些区别。

官方链接的API:https://api.myjson.com/bins/74l63 (注意“74l63”中的“l”是英文字母“L”的小写,不是1,这里也坑了我好一会)

我自己的项目(局部):

观察开头,我们发现官方提供的是一个JSON对象,是由{"products":[{"id":……开头的,而我的项目返回的是JSON数组,[{"id":……,所以区别就在这里了。
因此,在自己的项目里,JSON数组直接是赋值就可以了。

最后,终于能够成功取值了!接下来该干嘛干嘛去吧。

这是为了整理我自己的学习笔记,也可以分享到刚好需要的人,很少写教程,不足之处还请见谅!
1、将对象转换为JSON格式字符串
JSON.stringify(object)2、将JSON字符串转换为对象
JSON.parse(jsonString);到此这篇关于JSON数组和JSON对象在vue中的获取方法的文章就介绍到这了,更多相关vue获取json数组和json对象内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: JSON数组和JSON对象在vue中的获取方法
本文链接: https://www.lsjlt.com/news/168058.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0