目录使用iView组件库设置样式不生效问题解决使用iview或者element-ui组件修改样式不生效1.样式如果定义为2.样式如果没有定义使用iView组件库设置样式不生效问题 找
找到要设置样式的类名,直接按照下面写法设置就可以了!
<style lang="less" scoped>
@deep: ~'>>>';
@{deep}.ivu-transfer-operation {
visibility: hidden !important;
}
</style><style lang="less" scoped></style>使用 &/deep/来修改组件的样式
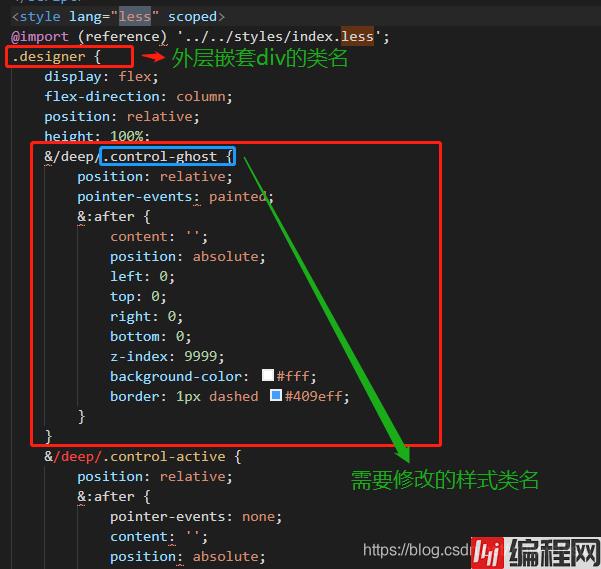
在引用的组件外面套一层div,在div中定义一个class,例如class=“desinger”
修改样式时如下操作即可:添加&/deep/

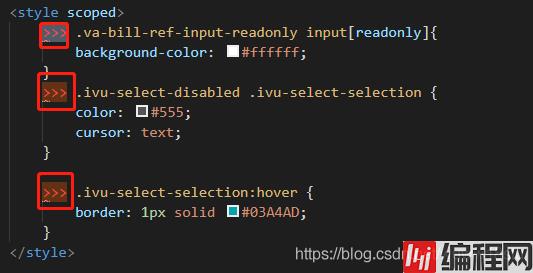
lang<style scoped></style>,则使用>>>来修改
eg:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vue项目中使用iView组件库设置样式不生效的解决方案
本文链接: https://www.lsjlt.com/news/168175.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0