目录背景解析从$mount方法开始mountCompenent发生了什么?render函数的调用细节第一个参数:vm._renderProxy第二个参数:vm.$createElem
摸鱼的时候看到有网友说面试问到了render函数和beforeMount钩子哪个先触发的问题,我印象中是先触发beforeMount钩子,不过本着严谨的精神,拒绝印象流,还是去翻了一下Vue2源码。
想知道结论可以直接跳到文章末尾。
$mount方法,也就是Vue挂载的起点。

这里可以看到,$mount方法其实就是调用mountCompenent并返回执行结果
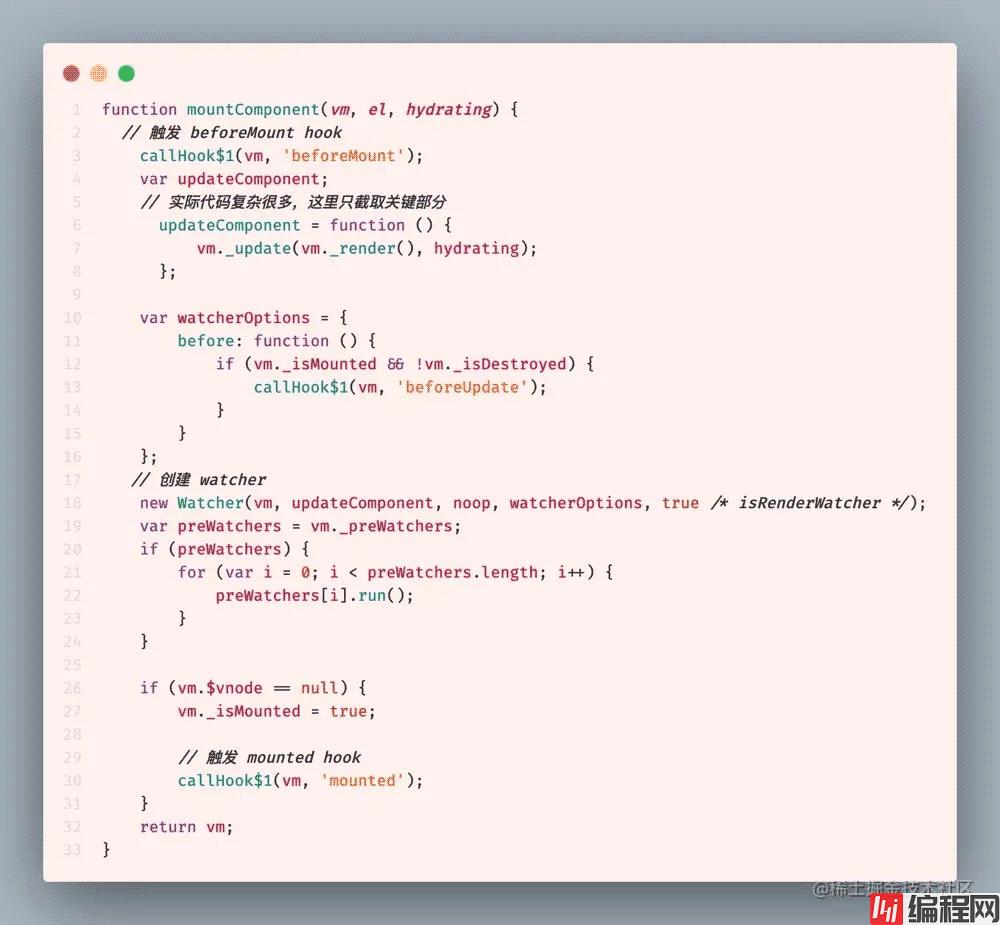
这里截取关键部分

在这里已经有结论了,beforeMount是在render函数调用之前触发的,不过出于好奇,还是去第七行的_render函数里面看看细节
转到_render中

可以看到_render就是调用render函数并返回 vnode。不过在第10行可以发现,调用render函数的方式并不是直接调用,而是通过call方法,第一个参数是 render函数的this环境,第二个参数就是在render函数中的参数h。
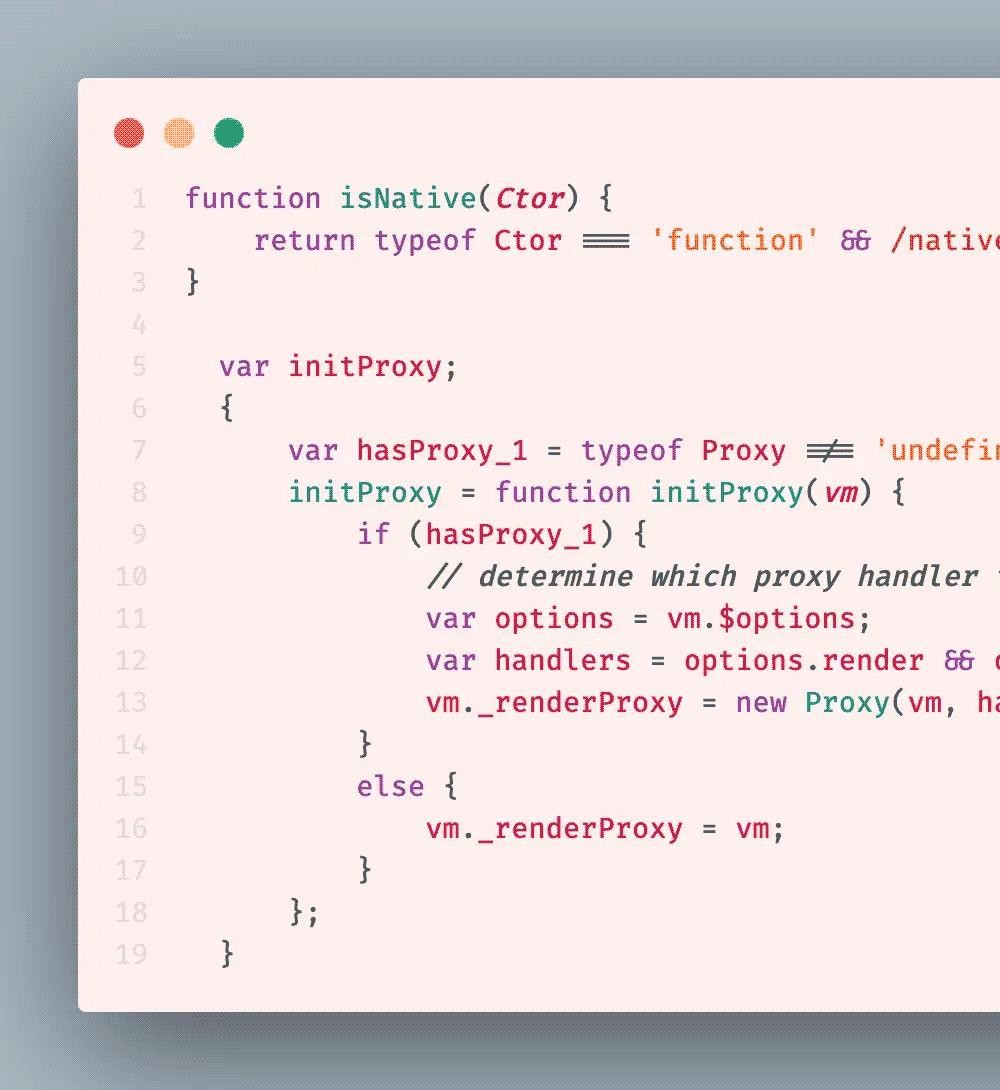
从上一部分得知,vm._renderProxy就是render函数的this环境,转到相应源码看看。

可以看到,vm._renderProxy要么是vm本身,要么是vm的一个Proxy,据Proxy api的支持情况而定。如果是后者,情况就复杂一些:如果 options.render._withStripped为真,则Proxy的handler为getHandler_1,否则是hasHandler_1。可是这个options.render._withStripped并没有在Vue源码中出现,最后在负责编译sfc的 compiler-sfc.js中找到了。
// compiler-sfc.js
// mark with stripped (this enables Vue to use correct runtime proxy
// detection)
code += `render._withStripped = true`;变量code就是sfc编译后的js代码,也就是说如果是sfc就是getHandler_1,否则就是hasHandler_1,以上这两个handler的代码就不贴了,不然又是一个新坑=.=
总而言之,这个vm._renderProxy就是vm,只不过通过Proxy做了一些特殊处理。
读过snabbdom的应该都认识这个函数,毕竟vue借鉴了snabbdom。源码太长就不贴了,只要知道它最终调用_createElement返回vnode就行。
render函数的调用时机是在beforeMount之后和mounted之前。render函数的this绑定到了vm,并且会根据Proxy的支持情况和是否是SFC来做一些不同的处理。render函数的参数h的作用是创建vnode以上就是Vue中render函数调用时机与执行细节源码分析的详细内容,更多关于Vue render函数调用执行的资料请关注编程网其它相关文章!
--结束END--
本文标题: Vue中render函数调用时机与执行细节源码分析
本文链接: https://www.lsjlt.com/news/168866.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0