目录router.beforeEach()动态加载路由出现死循环1、router.beforeEach( to , from ,next) 介绍2、两种死循环问题Vue动态加载路由进
采用beforeEach做路由过滤,如果没登录就直接跳转到登录界面,然而发现个问题就是要么跳转到登录页面、然后再调回首页,要么卡着不动、要么出现空白页面。
to: 即将路由的地址fORM: 当前的路由地址,也就是马上要离开的地址next(): 执行进入下一个路由next(false): 禁止进入下一个路由next('/login'): 路由到/login地址(1)路由到相同地址的死循环
比如在beforeEach中设置未登录(userData为null)就跳转到登录页面

在非登录页面是没有问题的,但是在登录页面就出现了死循环或者空白页,通过打印我们发现浏览器在登录页反复跳转。
在登录页面因为没登录,userData为null,这时候通过next(’\login’)就会重定向到登录页面,重定向到登录页面后,这时候userData依然为空,那么就要继续重定向登录页面,于是出现了死循环。
对这种情况加个判断条件就能解决。

(2)动态加载路由表出现的死循环
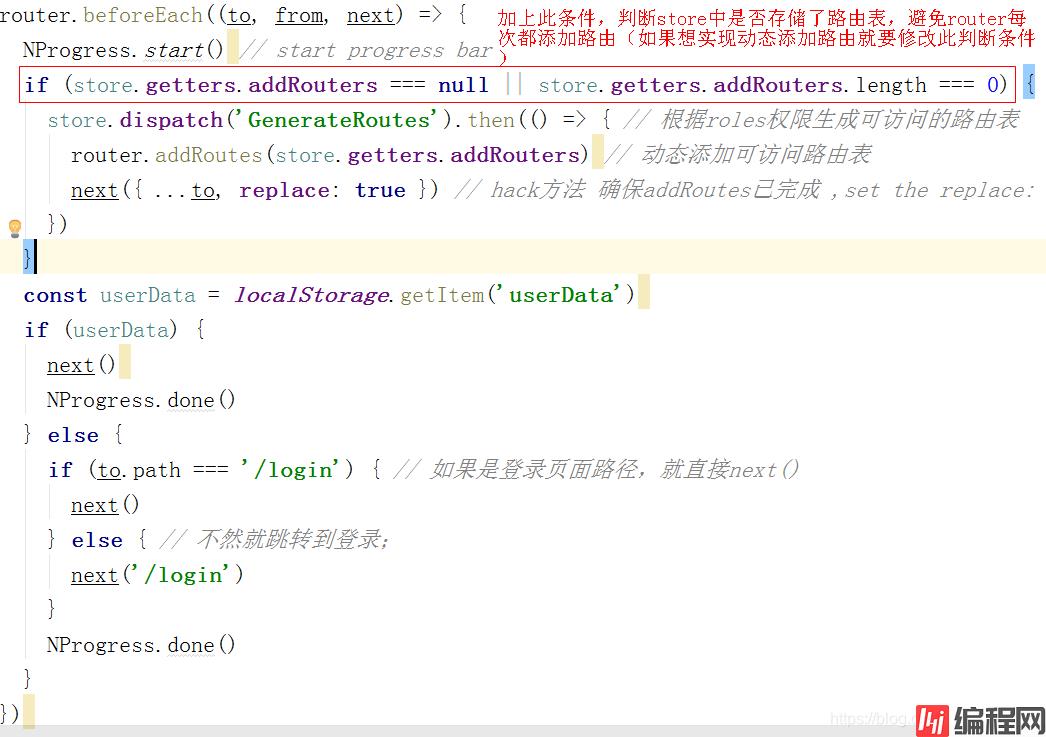
在beforeEach()通过动态加载路由表

在beforeEach()中都会获取路由表存入store,然后从store取出动态加入此路由表。
但是每次路由之前都会重新添加路由表,每次添加完路由表当前默认路径是首页(to.path显示内容)而不是登陆页面,页面会自动跳转到首页,但是如果这时候通过next(’/login’)跳转到登录页面,那么就会重新路由,在路由前又开始重新添加路由表,然后当前路径是首页,这时候又要跳转到登录页面因此就会出现死循环。
这时候我们就不能反复加载路由表,加个判断条件就行了。


开发的哥们儿从网上找了一个简单的框架,通过auth的配置来决定什么权限可以进入到什么页面。具体操作就是登陆获取用户的权限,然后遍历本地的总路由表匹配权限返回当前用户可以访问的路由表。网上大多数的方案是从后端接口获取权限和路由表。此为两者之间的差异,但是不影响填坑方案的可行性
先放上本地总路由表部分代码,就是在这个表中根据权限进一步遍历筛选的,通过硬编码的方式写在项目中,auth[]内用数字、用中文、用单词也都是可以的
const routerList = [{
path: '/',
component: Layout,
redirect: '/dashboard',
auth: [0, 1, 2],
meta: {
title: '首页',
icon: 'dashboard'
},
children: [{
path: 'dashboard',
name: 'Dashboard',
component: () => import('@/views/dashboard/index'),
meta: {
title: '首页',
icon: 'dashboard'
},
auth: [0, 1, 2]
}]
},
{
path: '/enterprises',
component: Layout,
name: 'Enterprises',
redirect: 'noRedirect',
auth: [0, 1, 2],
meta: {
title: '智慧园区',
icon: 'el-icon-office-building'
},
children: [
{
path: 'huanjingjiance',
name: 'huanjingjiance',
component: () => import('@/views/environment/monitor'),
auth: [0, 2],
meta: {
title: '环境监测'
},
}
]
},
{
path: '/user',
component: Layout,
name: 'User',
redirect: 'noRedirect',
auth: [0, 1],
meta: {
title: '人员信息',
icon: 'el-icon-user'
},
children: [{
path: 'index',
name: 'Index',
component: () => import('@/views/user/index'),
meta: {
title: '个人信息'
},
auth: [0, 1],
}]
}
]
首先在路由中需要指定登录的页面,这个是不分权限的,所以不需要动态获取
const constantRoutes = [
{
path: '/login',
component: () => import('@/views/login/index'),
hidden: true
},
...dynamicRouter
]
var createRouter = () => new Router({
mode: 'history',
scrollBehavior: () => ({
y: 0
}),
routes: constantRoutes
})
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: 解决router.beforeEach()动态加载路由出现死循环问题
本文链接: https://www.lsjlt.com/news/168930.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0