目录一、了解跨域?何为跨域?何为同源二、跨域解决方案JSONP(jsON with Padding)?简单实现?流程图?封装?优缺点CORS(Cross-Origin Resourc
那为什么拦截呢,我们应该先了解一下什么是同源策略
具体的限制(三限制):
能使的标签(能跨域请求资源的标签):
那你限制了我这么多东西,我要正常使用肯定要跨域喽
如果两个 URL 的协议(Protocol),域名(domain),端口(port)都相同的话,则这两个 URL 是同源
举个例子: 我们寻找跟掘金首页:https://jbzj.cn/同源的URL
| URL | 结果 | 原因 |
|---|---|---|
| http://jbzj.cn/ | 不同源 | 协议不同 |
| https://jbzj.my.cn/ | 不同源 | 域名不同 |
| https://jbzj.cn:3030/ | 不同源 | 端口不一样(https默认443端口) |
| https://jbzj.cn/user/2375390426313406 | 同源 | 只有路径不一样 |
| https://jbzj.cn/post/7151609034699718692 | 同源 | 只有路径不一样 |
小结:跨域的出现是因为浏览器的同源策略对不同协议,域名,端口的URL在DOM对象的读写,Cookie等数据的获取,ajax请求等方面有限制
<script>
function jsonp(){
return new Promise((resolve, reject) => {
//在全局定义一个doSomething的函数
window['doSomething'] = function(data) {
resolve(data);
}
})
}
jsonp().then(res=>{
//调用doSomething之后会在这里打印
console.log(res)
})
</script>
//使用script标签向后台/test路径发送参数callback为doSomething
<script src="http://localhost:3000/test?callback=doSomething"></script>
app.get('/test',(req, res) => {
//通过res.send()方法-将处理好的内容,发送给客户端
let { callback } = req.query;
//返回一个函数的执行式doSomething(‘参数')
res.send(`${callback}('这里是某车在使用简单的JSONP')`)
})


但是在真正的开发中,我们不可能写一堆<script>标签在那里,所以我们需要对jsonp进行封装
function jsonp({url, params, callback}){
return new Promise((resolve, reject) => {
//动态创建script标签
let script = document.createElement('script');
//处理传入的参数
params = {...params, callback};
//转换参数表达式
let arr = []
for(let key in params) {
arr.push(`${key}=${params[key]}`)
}
//在路径中,参数用 & 隔开
script.src = `${url}?${arr.join('&')}`
//添加 script 标签
document.body.appendChild(script);
//声明回调函数
window[callback] = function(data) {
//执行异步函数
resolve(data);
//请求完后移除该script标签
document.body.removeChild(script)
}
})
}
jsonp({
url:'http://localhost:3000/test',
params:{ args:'这个是参数' },
callback: 'doSomething'
}).then(res=>{
console.log(res)
})
判定:
请求方法是以下方三种方法之一
请求头仅包含安全的字段,如以下几种字段
btn.addEventListener('click',()=>{
const xhr = new XMLHttpRequest();
xhr.open('get', 'http://localhost:3000/test'); //向端口号为3000的发起请求
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4) {
if(xhr.status >= 200 && xhr.status < 300) {
console.log(xhr.response) //如果请求成功,则打印后台返回的数据
}
}
}
})
app.get('/test',(req,res)=>{
//通过res.send()方法-将处理好的内容,发送给客户
res.send(`你好呀某车,你已经成功发起请求了`)
})


app.all("*",function(req,res,next){
//设置允许跨域的域名,*代表允许任意域名跨域
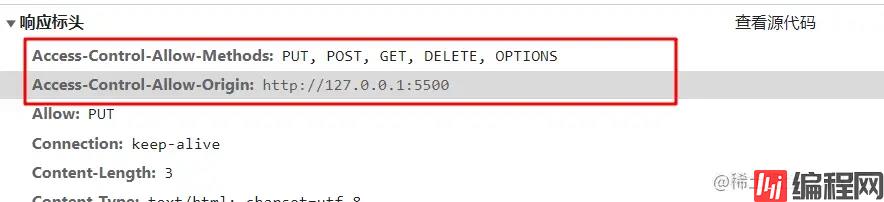
res.header("Access-Control-Allow-Origin","http://127.0.0.1:5500");
res.header("Access-Control-Allow-Methods",'PUT,POST,GET,DELETE,OPTIONS')
next();
})


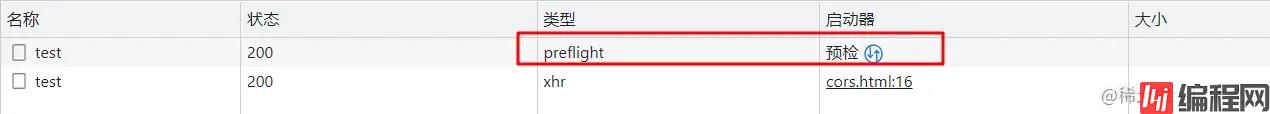
请求过程
我们依旧使用上面的代码,然后就请求方式改为put,此时发送的即为复杂请求,可以看到发送了两次请求,由于我们put方法在上述已经被设置为可访问的方法,所以现在预检可以通过,我们也能正常请求到资源

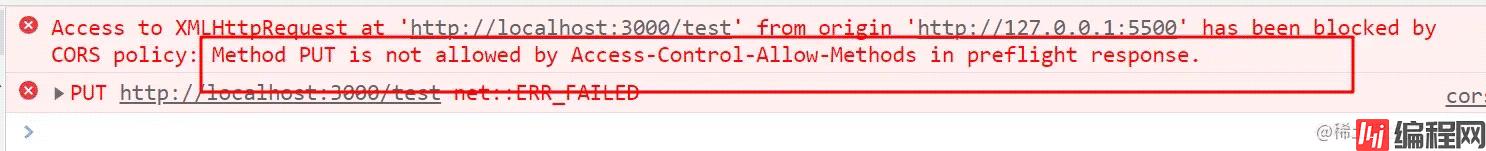
如果我们将put方法从Access-Cntrol-Allow-Methods移除,此时再进行请求,则发提示,在预检请求中发送PUT方法是不被允许的

此时test正式请求则报CORS错误

写到这里,我就想到了曾经看过的面试题:跨域请求如何携带cookie
const xhr = new XMLHttpRequest();
xhr.withCredentials = true;
res.header("Access-Control-Allow-Credentials", "true");
IE10以下不支持

小结:后端是关键,主要是设置Access-Control-Allow-Origin
关于postMessage和websocket的跨域方案我写在嗦嗦postMessage和WEBSocket这里了
以上就是简单易懂的JSONP和CORS跨域方案详解的详细内容,更多关于JSONP CORS跨域方案的资料请关注编程网其它相关文章!
--结束END--
本文标题: 简单易懂的JSONP和CORS跨域方案详解
本文链接: https://www.lsjlt.com/news/169160.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0