折线图 和 柱状图 通过设置 grid 属性调整。 grid:{ show:false, top:'15%', /
折线图 和 柱状图 通过设置 grid 属性调整。
grid:{
show:false,
top:'15%', // 一下数值可为百分比也可为具体像素值
right:'5%',
bottom:'10%',
left:'10%'
},官方解释如下(截图图片太大,总结一下):
| grid属性 | 属性作用 | 取值 |
| show | 是否显示直角坐标系网格 | boolean |
top、right、bottom、left | grid 组件离容器的距离。 值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,也可以是 'top', 'middle', 'bottom'。 如果值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。 | string、number |
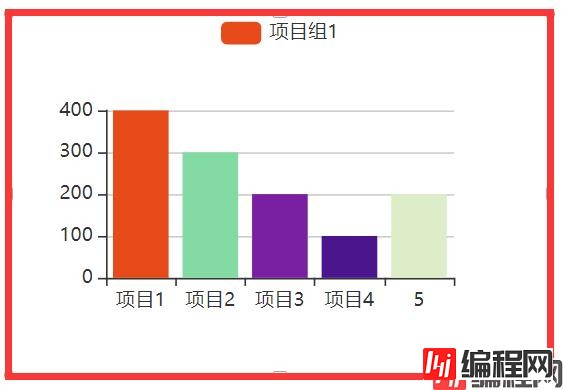
下图是上下左右都为60像素时的样子

饼图 通过 grid 无法调整,设置 series 下的 center 属性来调整
官方介绍如下

下图为center:["50%", "40%"]的样式

总结
到此这篇关于Echarts图表位置调整的文章就介绍到这了,更多相关Echarts图表位置调整内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Echarts图表位置调整的图文教程
本文链接: https://www.lsjlt.com/news/169312.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0