目录一、用法:注册或获取全局指令二、钩子函数三、快速使用-----获取input框的焦点1.全局指令2.局部指令一、用法:注册或获取全局指令 Vue.directive(id,[de
除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令。注意,在 Vue2.0 中,代码复用和抽象的主要形式是组件。
然而,有的情况下,你仍然需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。
一个指令定义对象可以提供如下几个钩子函数(均为可选):
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。inserted:被绑定元素插入父节点时调用(仅保证父节点存在,但不一定已被 插入文档中)。update:所在组件的vnode更新时调用,但是可能发生在其子vNode更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新。componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。unbind:只调用一次,指令与元素解绑时调用。// 注册
Vue.directive('my-directive',{
bind: function () {},
inserted: function () {},
update: function () {},
componentUpdated: function () {},
unbind: function() {}
})
钩子函数参数:

使用property的自定义钩子样例:
<template>
<div class="content">
<div id="hook-arguments-example" v-demo:foo.a.b="message"></div>
</div>
</template>
<script>
export default {
name: 'Content',
data(){
return{
message: 'hello!'
}
},
directives: {
demo:{
bind: function (el, binding, vnode) {
var s = JSON.stringify
el.innerhtml =
'name: ' + s(binding.name) + '<br>' +
'value: ' + s(binding.value) + '<br>' +
'expression: ' + s(binding.expression) + '<br>' +
'argument: ' + s(binding.arg) + '<br>' +
'modifiers: ' + s(binding.modifiers) + '<br>' +
'vnode keys: ' + Object.keys(vnode).join(', ')
}
}
}
}
</script>
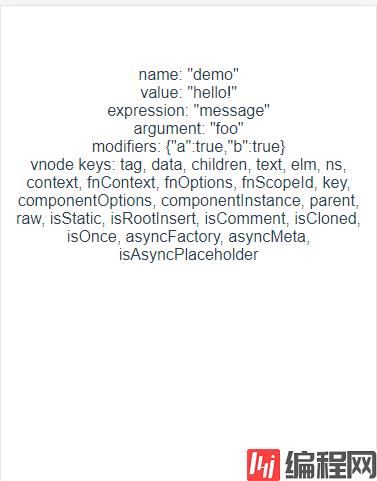
页面显示:

Vue.directive('focus',{
// 当绑定元素插入到 DOM 中
inserted: function(el) {
el.focus();
}
})
new Vue({
router,
store,
render: h => h(App),
}).$mount('#app')
页面引入:
<template>
<div class="content">
<input type="text" v-focus/>
</div>
</template>
<template>
<div class="content">
<input type="text" v-focus/>
</div>
</template>
<script>
export default {
name: 'Content',
directives: {
focus: {
// 指令的定义
inserted: function(el) {
el.focus();
}
}
}
}
</script>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vue中的directive指令快速使用
本文链接: https://www.lsjlt.com/news/169565.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0