目录前言代码一、为何要使用keep-alive?二、Vue2中使用keep-alive三、vue3中使用keep-alive四、keep-alive属性“include,
keep-alive:Vue内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。router-view:vue-router内置组件, 如果直接包含在keep-alive里面,所有路径匹配到的组件都会被缓存。提示:以下是本篇文章正文内容,下面案例可供参考
Hmoe组件:
<template>
<div class="home">
<input type="text" name="" id="">
</div>
</template>
<script>
export default {
name: 'Home',
components: {},
created() {
console.log('Home被创建');
},
unmounted() {
console.log('Home被销毁');
}
}
</script>
About组件:
<template>
<div class="about">
<input type="text">
</div>
</template>
<script>
export default {
name: 'About',
components: {},
created() {
console.log('About被创建');
},
unmounted() {
console.log('About被销毁');
}
}
</script>
路由代码:
<template>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</template>
当路由切换时想要达到页面不重新缓存,避免组件被销毁时即可使用keep-alive来实现。
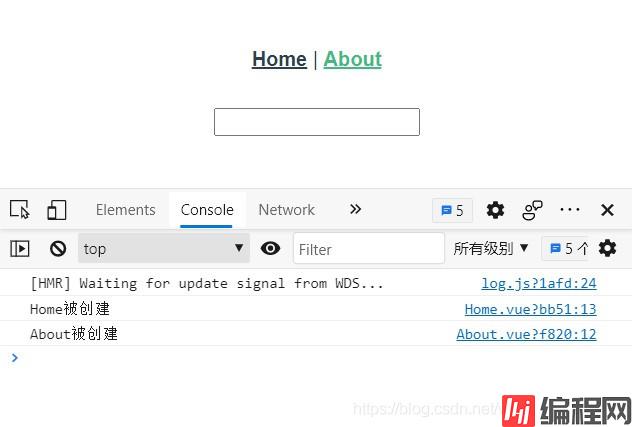
例如:

此时切换到“About”组件后“Home”逐渐将会被销毁,

再切换回“Home”组件时输入框内信息已经被重新渲染消去。
为避免组件重新渲染所以使用“keep-alive”。
将“router-view”组件包含于“keep-alive”即可
<keep-alive>
<router-view />
</keep-alive>
此时组件将保留状态,或避免重新渲染。
vue3的keep-alive应用相对于vue2有所变化,此处描述vue3时如何使用,详情可见:Vue Router文档
使
<keep-alive>
<router-view />
</keep-alive>
改变为如下代码,
<router-view v-slot="{ Component }">
<transition>
<keep-alive>
<component :is="Component" />
</keep-alive>
</transition>
</router-view>
即可。
注意:使用include,exclude 属性需要给所有vue类的name赋值,否则 include,exclude将不生效
如,修改路由代码为:
<template>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view v-slot="{ Component }">
<transition>
//About组件将会被销毁,而Home组件则不会
<keep-alive exclude="About">
<component :is="Component" />
</keep-alive>
</transition>
</router-view>
</template>
例如:
进入页面

切换路由至“About”

“Home”组件未被销毁,再切换路由至“Home”

“About”组件被销毁
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue3中keep-alive和vue-router的结合使用方式
本文链接: https://www.lsjlt.com/news/169681.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0