目录一、申请高德地图的使用密钥key。二、安装依赖。三、使用。四、常见问题。项目下载: 高德地图测试demo,高德地图测试demo-node.js文档 效果图: 一、申请高德地图的
项目下载:
高德地图测试demo,高德地图测试demo-node.js文档
效果图:

高德开放平台 | 高德地图api


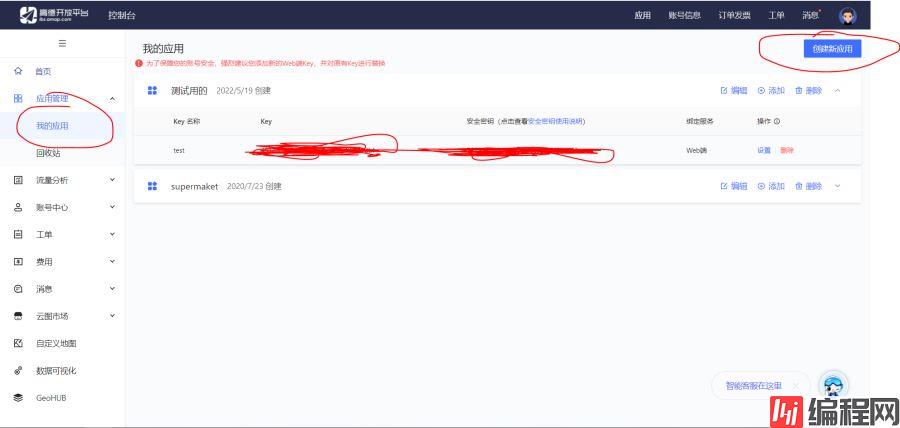
在高德地图控制台里面“我的应用”中创建应用,并添加key就可以拿到密钥key和安全密钥了。
npm install -S Vue-amapimport VueAMap from 'vue-amap'
Vue.use(VueAMap);
// 初始化vue-amap
VueAMap.initAMapApiLoader({
key: '你的key',// 高德的key
// 插件集合
plugin: [
'AMap.CircleEditor',// 圆形编辑器插件
"AMap.Geolocation", // 定位控件,用来获取和展示用户主机所在的经纬度位置
"AMap.Geocoder", // 地理编码与逆地理编码服务,用于地址描述与坐标间的相互转换
"AMap.Autocomplete",
"AMap.PlaceSearch",
"AMap.CitySearch",
],
// 高德 sdk 版本,默认为 1.4.4
v: '1.4.4'
});
//高德的安全密钥
window._AMapSecurityConfig = {
securityJsCode:'你的安全密钥',
}封装组件:aliMap.vue
<template>
<div>
<div>
<div style="border: 1px solid #cccccc">
<!-- //搜索框 -->
<el-amap-search-box
:search-option="searchOption"
:on-search-result="onSearchResult"
/>
<!-- 地图 -->
<el-amap
class="amap-box"
:zoom="amap.zoom"
:center="amap.center"
:plugin="amap.plugin"
:events="amap.events"
>
<!-- 当前位置图标 -->
<el-amap-marker
v-for="(marker, index) in amap.markers"
:key="'marker' + index"
:position="marker.position"
/>
<!-- 位置名称显示 -->
<el-amap-text
v-for="(marker, index) in amap.markers"
:key="'text' + index"
:text="marker.text"
:offset="marker.offset"
:position="marker.position"
/>
</el-amap>
</div>
</div>
</div>
</template>
<script>
//初始数据
function getFORMData() {
return {
lat: "39.909186",
lon: "116.39746",
orgAddr: "天安门",
province: "",
city: "",
district: "",
};
}
export default {
name: "Map",
data() {
const vm = this;
return {
// form对象
dataForm: getFormData(),
// 地图搜索对象
searchOption: {
city: "全国",
citylimit: true,
},
lng: 0,
lat: 0,
// 地图对象
amap: {
zoom: 16,
center: [116.319802, 39.98294],
events: {
// 点击获取地址的数据
click(e) {
const { lng, lat } = e.lnglat;
vm.dataForm.lon = lng;
vm.dataForm.lat = lat;
// 这里通过高德 SDK 完成。
var geocoder = new AMap.Geocoder({
radius: 100,
extensions: "all",
});
geocoder.getAddress([lng, lat], function (status, result) {
if (status === "complete" && result.info === "OK") {
if (result && result.regeocode) {
console.log("点击获取地址的数据", result);
vm.dataForm.orgAddr = result.regeocode.formattedAddress;
vm.dataForm.province = result.regeocode.addressComponent.province;
vm.dataForm.city = result.regeocode.addressComponent.city;
vm.dataForm.district = result.regeocode.addressComponent.district;
vm.dataForm.lat = lat ? lat.toString() : "";
vm.dataForm.lon = lng ? lng.toString() : "";
vm.amap.markers = [];
const obj = {
position: [lng, lat],
text: result.regeocode.formattedAddress,
offset: [0, 30],
};
vm.amap.markers.push(obj);
vm.sure();
}
}
});
vm.$nextTick();
},
},
plugin: [
{
// 定位
pName: "Geolocation",
events: {
init(o) {
// o是高德地图定位插件实例
o.getCurrentPosition((status, result) => {
console.log("定位:", result);
if (result && result.position) {
// 设置经度
vm.lng = result.position.lng;
// 设置维度
vm.lat = result.position.lat;
// 设置坐标
vm.amap.center = [vm.lng, vm.lat];
let op = {
position: [vm.lng, vm.lat],
text: result.formattedAddress,
offset: [0, 30],
};
vm.amap.markers.push(op);
// 页面渲染好后
vm.$nextTick();
}
});
},
},
},
],
//
markers: [],
},
};
},
created() {},
methods: {
// 地图搜索回调
onSearchResult(pois) {
const vm = this;
vm.amap.markers = [];
let latSum = 0;
let lngSum = 0;
console.log("地图回调", pois);
if (pois.length > 0) {
pois.forEach((poi, index) => {
const { lng, lat } = poi;
if (index === 0) {
lngSum = lng;
latSum = lat;
const obj = {
position: [poi.lng, poi.lat],
text: poi.name,
offset: [0, 30],
};
vm.amap.markers.push(obj);
console.log("地图搜索回调", poi);
vm.dataForm.orgAddr = poi.name;
vm.dataForm.lat = poi.lat ? poi.lat.toString() : "";
vm.dataForm.lon = poi.lng ? poi.lng.toString() : "";
}
});
vm.amap.center = [lngSum, latSum];
}
},
// 提交方法
sure() {
const vm = this;
this.$emit("updateLocation", vm.dataForm);
},
},
};
</script>
<style lang="sCSS" scoped>
.amap-box {
height: 44vh;
height: calc(100vh - 45px);
}
.el-vue-search-box-container {
// top: 45px;
width: 100% !important;
}
.search-box {
position: absolute;
z-index: 5;
width: 70%;
left: 13%;
top: 10px;
height: 30px;
}
.search-box .el-input {
float: left;
width: 100%;
height: 100%;
box-sizing: border-box;
border-radius: 0 7px 7px 0;
outline: none;
position: relative;
}
.search-box .el-button {
position: absolute;
right: 0;
top: 1px;
width: 20%;
background: #38a28a;
border-radius: 0 7px 7px 0;
border: none;
color: #fff;
outline: none;
}
.tip-box {
text-align: center;
width: 100%;
position: absolute;
top: 35px;
padding: 10px 0;
background-color: #fff;
opacity: 0.8;
}
</style>使用组件:
<template>
<div>
<Map ref="map" @updateLocation="updateLocation" />
</div>
</template>
<script>
import Map from '@/components/aliMap.vue'
export default {
name: '',
props: {
},
components: {
Map
},
data () {
return {
}
},
mounted() {
},
methods: {
updateLocation(Addr) {
console.log('位置信息:',Addr)
}
},
}
</script>
<style scoped lang='scss'>
</style>经常有人说不显示,麻烦自己检查一下控制台报错。
1.css预处理器不一样。
我的代码用的是scss,使用时请根据自己项目使用的情况(scss或less,也可以将css预处理器删除了)进行修改。
2.是否修改成自己的高德地图key?
3.展示地图的dom的容器是否存在大小,是否显示?
4.高德地图依赖是否一致?
第三方依赖经常出现修改api的情况,如果控制台报错的是某个变量函数未定义或找不到,多半是依赖的版本不一致造成的,建议安装指定版本。
5.部分网友还把百度地图和高德地图混入使用。
到此这篇关于Vue使用高德地图选点定位搜索定位的文章就介绍到这了,更多相关vue高德地图定位内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue使用高德地图选点定位搜索定位功能实现
本文链接: https://www.lsjlt.com/news/170326.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0