在React框架 甚至说是三大框架中都是不太支持大家直接去操作dom的 因为也没什么必要 当然也会有特殊情况 例如视频播放 强制动画 第三方插件的一些渲染或初始化 官方也给了我们对应
在React框架 甚至说是三大框架中都是不太支持大家直接去操作dom的
因为也没什么必要
当然也会有特殊情况 例如视频播放 强制动画 第三方插件的一些渲染或初始化
官方也给了我们对应的解决办法
那就是refs
我们来简单写一个 我们先在constructor中定义一个虚拟dom的控制
参考代码如下
constructor(props){
super(props);
this.divDaimin = React.createRef()
this.state = {
}
}
这里 我们就通过React提供给我们的createRef函数声明了一个叫divDaimin的控制dom节点
叫什么你们随意 可以声明无数个 这个对数量没有限制
然后我们在页面上去写一个节点给我们声明的divDaimin 去控制
<div className="App">
<div ref = { this.divDaimin }>你好</div>
</div>
这样 我们这块div元素就被divDaimin管理了
然后 componentDidMount生命周期是在页面dom节点挂载完之后执行的 那么我们就在componentDidMount生命周期里打印一下这个divDaimin
componentDidMount(){
console.log(this.divDaimin);
}
运行后效果如下

通过控制台信息我们可以看到 current字段对应的就是我们的元素
我们改一下componentDidMount内的代码
componentDidMount(){
console.log(this.divDaimin.current);
}

很明显 我们的元素已经是被输出在控制台上了
为了帮助大家确认我们确实是拿到这个元素了
我们改写componentDidMount中的代码
componentDidMount(){
this.divDaimin.current.style.color = "red";
}
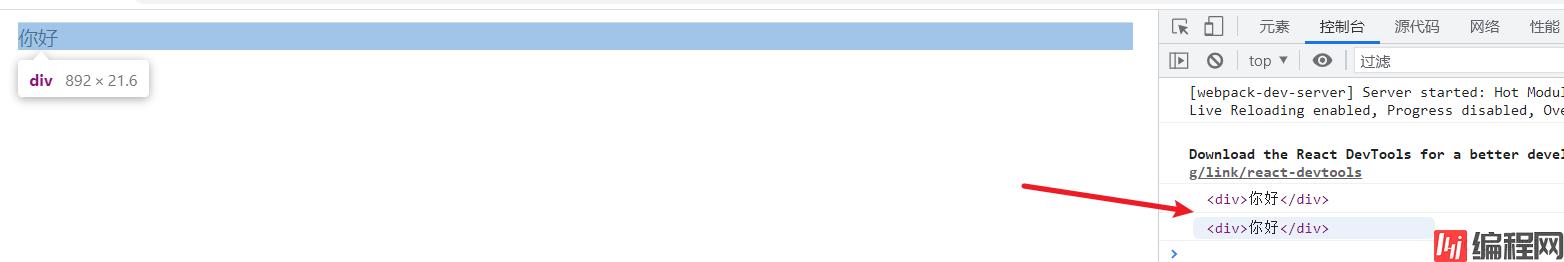
我们用一个常规的js dom操作 将他的字体颜色改为红色

没有任何问题 这个东西一般情况下都是可以满足你的需求的 甚至在react项目中他好可以帮助你实现更多你自己没接触过的用途
到此这篇关于React使用refs操作DOM方法详解的文章就介绍到这了,更多相关React操作DOM内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: React使用refs操作DOM方法详解
本文链接: https://www.lsjlt.com/news/170565.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0