目录Set基本使用遍历操作Map基本使用Set es6提供了新的数据结构 Set(集合)。它类似于数组,但成员的值都是唯一的,集合实现了iterator接口,所以可以使用 [扩展运算
es6提供了新的数据结构 Set(集合)。它类似于数组,但成员的值都是唯一的,集合实现了iterator接口,所以可以使用 [扩展运算符] 和 [for...of] 进行遍历。
添加新的元素
Set函数可以接受一个数组(或者具有iterable接口的其他数据结构)作为参数,用来初始化。
<script>
// 声明一个 set
let s = new Set([1,2,2,3,4,4,5]) //Set方法会自动去重
// 添加新的元素
console.log(s.add(6));
</script>
删除元素
<script>
// 声明一个 set
let s = new Set([1,2,2,3,4,4,5]) //Set方法会自动去重
// 删除元素
s.delete(1)
console.log(s);
</script>数组去重
<script>
let arr = [1,2,2,3,4,4,5,6]
let result = [...new Set(arr)]
console.log(result);// [1, 2, 3, 4, 5, 6]
</script>检测
<script>
// 声明一个 set
let s = new Set([1,2,2,3,4,4,5]) //Set方法会自动去重
// 检测
console.log(s.has(2));//true
</script>清空
<script>
// 声明一个 set
let s = new Set([1,2,2,3,4,4,5]) //Set方法会自动去重
// 清空
console.log(s.clear());//undefined
</script>遍历
<script>
// 声明一个 set
let s = new Set([1,2,2,3,4,4,5]) //Set方法会自动去重
// 遍历
for(let v of s){
console.log(v);//1,2,3,4,5
}
</script>交集
<script>
let arr = [1,2,3,4,4,5,4,3,1,2,6]
let arr2 = [3,4,5,1,4,7,8]
// 先去重,避免重复数字比较降低效率
let result = [...new Set(arr)].filter(item=>{
// 对arr2进行去重
let newarr2 = new Set(arr2)
if(newarr2.has(item)){
return true
}else{
return false
}
})
// 简写形式
// let result = [...new Set(arr)].filter(item=>new Set(arr2).has(item))
console.log(result);//[1, 3, 4, 5]
</script>并集
<script>
let arr = [1,2,3,4,4,5,4,3,1,2,6]
let arr2 = [3,4,5,1,4,7,8]
let uNIOn = [...new Set([...arr,...arr2])]
console.log(union);
</script>差集
<script>
let arr = [1,2,3,4,4,5,4,3,1,2,6]
let arr2 = [3,4,5,1,4,7,8]
// 差集是交集的逆运算,主体的不同决定结果的不同
let diff = [...new Set(arr)].filter(item => !(new Set(arr2).has(item)))
console.log(diff);//[2, 6]
</script>Set数据结构提供了四种遍历方法,用于遍历成员。
keys()、values()
由于 Set 结构键名和键值是同一个值,所以 keys 方法和 values 方法的行为完全一致,都是返回键名/值 。
<script>
let set = new Set(['red', 'green', 'blue',1]);
for (var item of set.keys()) {
console.log(item);
}
for (var item1 of set.values()) {
console.log(item1);
}
console.log(item === item1);//true
</script>entries()
entries方法返回的结果包括键名和键值,所以输出的数组,其键名和键值完全相等。
<script>
let set = new Set(['red', 'green', 'blue',1]);
for (var item of set.entries()) {
console.log(item);
}
</script>
forEach()
forEach()方法用于对每个成员执行某种操作,该方法参数就是一个处理函数,该函数的参数与数组的forEach一致。
<script>
let set = new Set(['red', 'green', 'blue',1]);
set.forEach((value,key)=>console.log(key +':'+value))
</script>
ES6提供了 Map 数据结构,它类似于对象,也是键值对的集合。但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。Map也实现了 iterator 接口,所以可以使用 [扩展运算符] 和 [for...of] 进行遍历。
添加元素
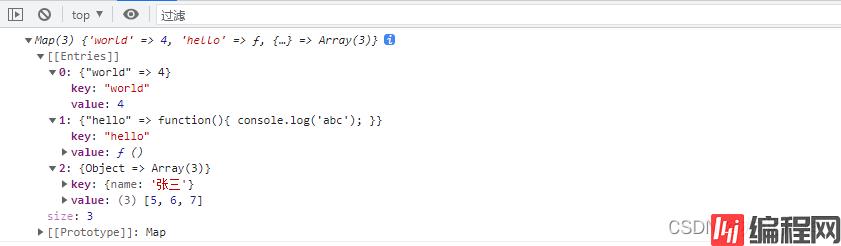
<script>
// 声明 Map
let m = new Map()
// 添加元素
m.set('world',4)
m.set('hello',function(){
console.log('abc');
})
let person = {
name:'张三'
}
m.set(person,[5,6,7])
console.log(m);
</script>因为为Map添加了三次元素,所以Map的长度为3。

删除元素
<script>
// 声明 Map
let m = new Map()
let person = function(){
console.log('hello world');
}
m.set(person,'HELLO WPRLD')
m.set('people',[1,2,3])
console.log(m);//Map(2)
// 删除元素
m.delete('people')
console.log(m);//Map(1)
</script>获取元素
get方法获取key对应的键值,如果找不到key,返回undefned。
<script>
// 声明 Map
let m = new Map()
// 获取元素
let person = function(){
console.log('hello world');
}
m.set(person,'HELLO WPRLD')
console.log(m.get(person))//HELLO WPRLD
</script>检测元素
has方法返回一个布尔值,用来检测某个值是否在当前 Map 对象中。
<script>
// 声明 Map
let m = new Map()
m.set('a',1)
m.set(2,'b')
m.set('c',3)
// 检测键名是否存在
console.log(m.has(1));//false
console.log(m.has(2));//true
</script>清除元素
clear方法清除所有元素,没有返回值。
<script>
// 声明 Map
let m = new Map()
m.set('a',1)
m.set(2,'b')
m.set('c',3)
// 清除所有
m.clear()
console.log(m);//Map(0)
</script>Map的遍历操作和上文的Set方法一致,这里不再讲解。
到此这篇关于javascript Set与Map数据结构详细分析的文章就介绍到这了,更多相关js Set与Map内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: JavaScriptSet与Map数据结构详细分析
本文链接: https://www.lsjlt.com/news/170961.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0