本文实例为大家分享了iOS实现简单抽屉效果的具体代码,供大家参考,具体内容如下 抽屉效果的原理:其实就是把两个子控制器添加到一个RootViewController中,将子控制器的v
本文实例为大家分享了iOS实现简单抽屉效果的具体代码,供大家参考,具体内容如下
抽屉效果的原理:其实就是把两个子控制器添加到一个RootViewController中,将子控制器的view添加到RootViewController的view上,然后改变子控制器view的frame实现抽屉的效果。
下面直接看看我自己写的一个小demo。
RootViewController.h
//两个子控制器leftView和midView
@property(nonatomic,weak)UIViewController *leftView;
@property(nonatomic,weak)UIViewController *midView;RootViewController.m
- (void)viewDidLoad {
[super viewDidLoad];
//将leftView和midView添加到self中作为子控制器。将他们的view添加到self.view中
[self addChildViewController:self.leftView];
[self.view addSubview:self.leftView.view];
[self addChildViewController:self.midView];
[self.view addSubview:self.midView.view];
//设置一个按钮点击实现抽屉效果
UIButton *leftButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
leftButton.frame = CGRectMake(0, 50, 150, 150);
[leftButton addTarget:self action:@selector(leftButtonPressed) forControlEvents:UIControlEventTouchUpInside];
[leftButton setTitle:@"left" forState:UIControlStateNORMal];
[self.midView.view addSubview:leftButton];
}
-(void)leftButtonPressed
{
//判断抽屉是否是展开状态
if (self.midView.view.frame.origin.x == 0) {
//通过动画实现view.fram的改变
[UIView animateWithDuration:0.3 animations:^{
self.leftView.view.frame = CGRectMake(0, 0, W, H);
self.midView.view.frame = CGRectMake(200, 50, W, H-50*2);
} completion:^(BOOL finished) {
}];
}else{
[UIView animateWithDuration:0.3 animations:^{
self.midView.view.frame = CGRectMake(0, 0, W, H);
} completion:^(BOOL finished) {
}];
}
}AppDelegate.m
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
LeftViewController *leftView = [[LeftViewController alloc] init];
MidViewController *midView = [[MidViewController alloc]init];
RootViewController *rootView = [[RootViewController alloc]init];
rootView.leftView = leftView;
rootView.midView = midView;
self.window.rootViewController = rootView;
[self.window makeKeyAndVisible];
return YES;
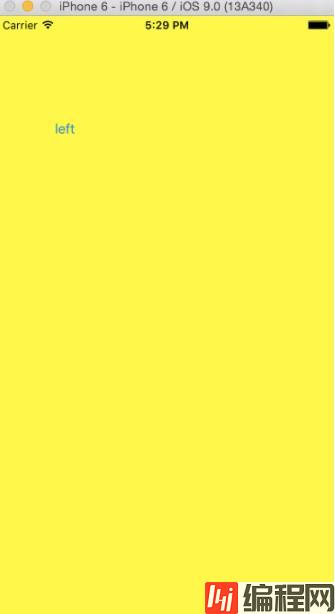
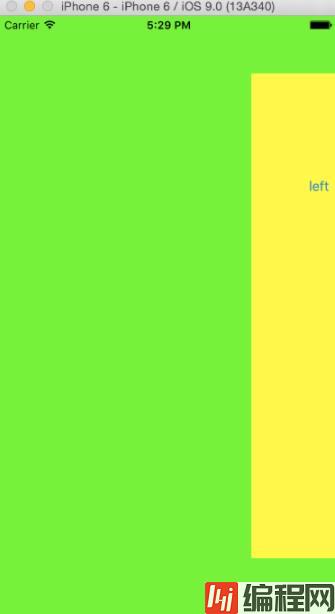
}运行代码,效果图如下:


--结束END--
本文标题: iOS开发实现简单抽屉效果
本文链接: https://www.lsjlt.com/news/172062.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0