目录全屏监听Esc键全屏与退出全屏监听退出全屏事件React添加监听事件 监听键盘事件react添加监听事件监听键盘事件全屏监听Esc键 全屏与退出全屏 if (isFull) {
if (isFull) {
document.exitFullscreen();
} else {
tree.current.requestFullscreen();
tree.current.style.width = '100%'
}
};退出方式有两种:
问题:通过requestFullscreen操作可以修改数据状态,但当用户按esc键时,是监听不到的。
采用如下方式:
const escFunction = () => {
setFull((prevFill) => !prevFill);
}
useEffect(() => {
// 监听退出全屏事件 --- chrome 用 esc 退出全屏并不会触发 keyup 事件
document.addEventListener("WEBkitfullscreenchange", escFunction);
document.addEventListener("mozfullscreenchange", escFunction);
document.addEventListener("fullscreenchange", escFunction);
document.addEventListener("msfullscreenchange", escFunction);
return () => {
//销毁时清除监听
document.removeEventListener("webkitfullscreenchange", escFunction);
document.removeEventListener("mozfullscreenchange", escFunction);
document.removeEventListener("fullscreenchange", escFunction);
document.removeEventListener("MSFullscreenChange", escFunction);
}
}, []);


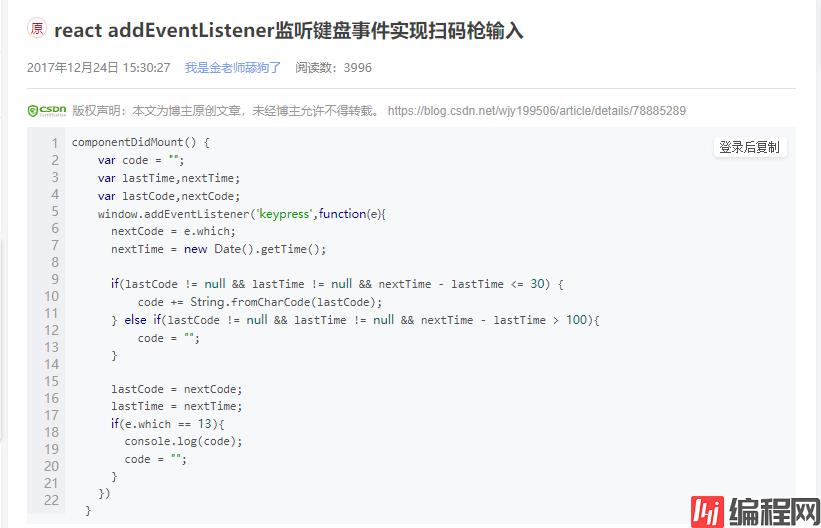
参考:

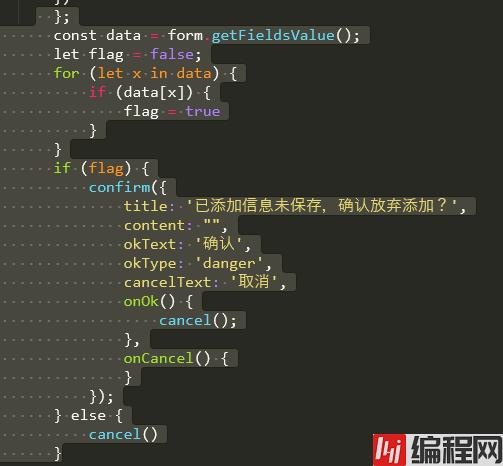
记录下确认框confirm代码:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: React如何实现全屏监听Esc键
本文链接: https://www.lsjlt.com/news/172125.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0