目录React路由相关理解? SPA的理解? 路由的理解? 前端路由原理(重点)react-router-dom@5? 基本路由使用? 一般组件与路由组件? 路由api:Switch
单页WEB应用(single page web application , SPA)。整个应用只有一个完整的页面。点击页面的链接不会刷新页面,只会做页面的局部更新数据都需要通过ajax请求获取,并在前端异步展现。
1. 什么是路由?
一个路由就是一个映射关系(key:value)
key为路径,value可能是function 或 component
2. 路由分类
后端路由:
前端路由:
前端路由依靠的是浏览器的BOM对象中的history,也就是浏览器的历史记录(history)。
但我们一般不直接操作BOM身上的history,而是借助history.js去操作BOM。
history模式的路由:
<script type="text/javascript" src="https://cdn.bootCSS.com/history/4.7.2/history.js"></script>
<script type="text/javascript">
let history = History.createBrowserHistory() //方法一,直接使用H5推出的history身上的API
</script>
hash模式的路由:(地址栏中带有 # 号)
<script type="text/javascript" src="Https://cdn.bootcss.com/history/4.7.2/history.js"></script>
<script type="text/javascript">
let history = History.createHashHistory() //方法二,hash值(锚点)
</script>
浏览器的历史记录(history)是一个栈的结构。
浏览器的历史记录(history)是一个栈的结构。
浏览器的历史记录(history)是一个栈的结构。
重要是事情说三遍。
每当执行push操作时,都是将path推入栈顶,浏览器也自动显示栈顶的内容。
function push(path) { // path:/test1
history.push(path)
return false
}
此时栈中有着至少两条数据,栈底是:localhost:5500,栈顶是刚刚push进来的 localhost:5500/test1
浏览器会显示栈顶路径对应的路由界面。
执行浏览器的回退操作其实就是将栈顶的 “/test1”出栈。
而执行replace操作时,是将目前栈顶的元素替换。
function replace(path) { // path: /test2
history.replace(path)
}
若原栈顶是 /test1,执行replace后则将栈顶的 /test1替换为 /test2,且显示的是 /test2 的路由界面。
监听路由发生变化
history.listen(location => {
console.log('请求路由路径变化了', location)
})
路由实现页面回退(将栈顶元素出栈)
history.GoBack()
路由实现页面前进(将栈外元素推入栈顶)
history.goForward()下载react-router-dom
npm install react-router-dom@5
yarn add react-router-dom@5
⚠️注意,本文讲解的是react-router-dom@5.3.3版本

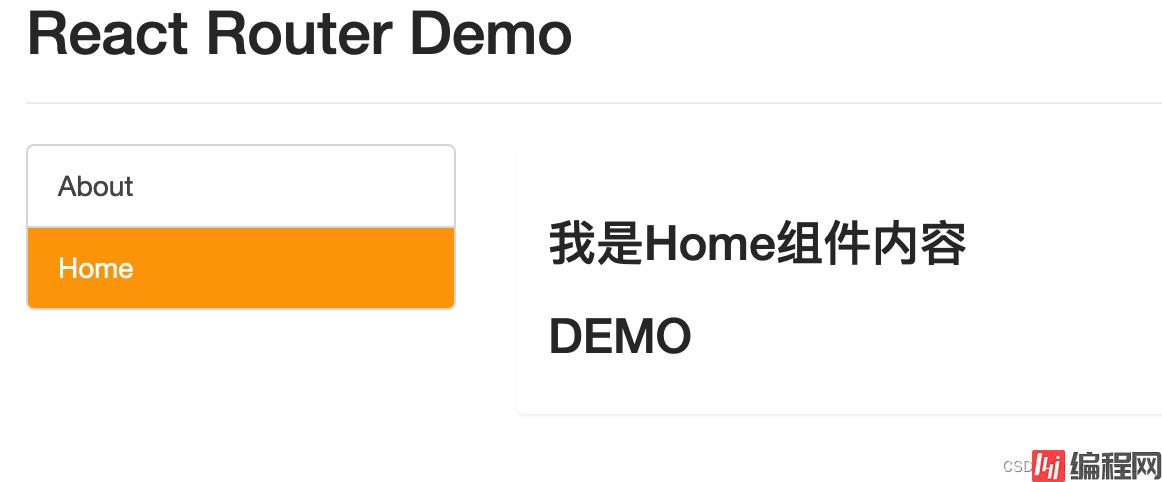
要实现图中案例,首先要先实现:(编写路由链接)
点击按钮实现路径跳转(也就是点击About,路径变为:localhost:3000/about)
然后实现:(注册路由)
路径变化后自动匹配响应的路由组件。(也就是路径为:/about时,自动匹配About组件)
import React, { Component } from 'react'
import { NavLink, Route } from 'react-router-dom'
import Home from './pages/Home' // Home是路由组件
import About from './pages/About' // About是路由组件
import Header from './components/Header' // Header是一般组件
export default class App extends Component {
render() {
return (
<div>
<div className="row">
<div className="col-xs-offset-2 col-xs-8">
<Header />
</div>
</div>
<div className="row">
<div className="col-xs-2 col-xs-offset-2">
<div className="list-group">
{}
{}
{}
<NavLink className="list-group-item" to="/about">About</NavLink>
<NavLink className="list-group-item" to="/home">Home</NavLink>
</div>
</div>
<div className="col-xs-6">
<div className="panel">
<div className="panel-body">
{}
<Route path="/about" component={About} />
<Route path="/home" component={Home} />
</div>
</div>
</div>
</div>
</div>
)
}
}
这么写的话脚手架会报一个错误:

原因是,要在<NavLink>标签以及<Route>标签外面用<Router>标签包裹起来。
我们可以在index.js中完成这个需求:
// index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import { BrowserRouter as Router } from 'react-router-dom'
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Router>
<App />
</Router>
</React.StrictMode>
);
将整个App组件用Router标签包裹起来,这样就不会有报错啦。
路由组件与一般组件的不同:
路由组件放在 pages 文件夹中,一般组件放在 components 文件夹中;
路由组件使用:
import Home from './pages/Home' // Home是路由组件
<Route path="/home" component={Home} />一般组件使用:
import Header from './components/Header' // Header是一般组件
<Header />
一般组件只要没传递props,那么组件的内部的this.props就一定为空。
哪怕没给路由组件传递props属性,路由组件内部的this.props并不为空。
原因是:路由组件会收到路由器自动传递给路由组件的props。

不加switch:
<div className="panel-body">
{}
<Route path="/about" component={About} />
<Route path="/home" component={Home} />
<Route path='/home' component={Demo} />
</div>

注册路由时,不使用switch,两个组件同时匹配/home路径。
此时两个组件内容都会展示。
原因是:
注册路由时,与路径相匹配的路由组件都会展示,都会一一匹配。
使用switch:
<div className="panel-body">
{}
<Switch>
<Route path="/about" component={About} />
<Route path="/home" component={Home} />
<Route path='/home' component={Demo} />
</Switch>
</div>

注册路由时,在外围包裹一组 Switch 标签,可以让路由实现单一匹配,也就是说,/home路径匹配到Home组件之后就不会再向下继续匹配了。这样的好处是,提高了路由匹配效率,如果不添加 Switch 标签,react路由会同一个路径查找多次,但是添加了 Switch 标签后,react路由只要查找到第一个与路径匹配的组件(如本例中的Home组件)就会结束查找,提高效率。
到此这篇关于react-router-dom入门使用教程的文章就介绍到这了,更多相关react-router-dom内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: react-router-dom入门使用教程(前端路由原理)
本文链接: https://www.lsjlt.com/news/172346.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0