1、什么是动态组件动态组件指的是动态切换组件的显示与隐藏。(学习视频分享:Vue视频教程)2、如何实现动态组件渲染vue 提供了一个内置的 <component> 组件,专门用来实现动态组件的渲染。示例代码如下:3、使用 kee
1、什么是动态组件
动态组件指的是动态切换组件的显示与隐藏。(学习视频分享:Vue视频教程)
2、如何实现动态组件渲染
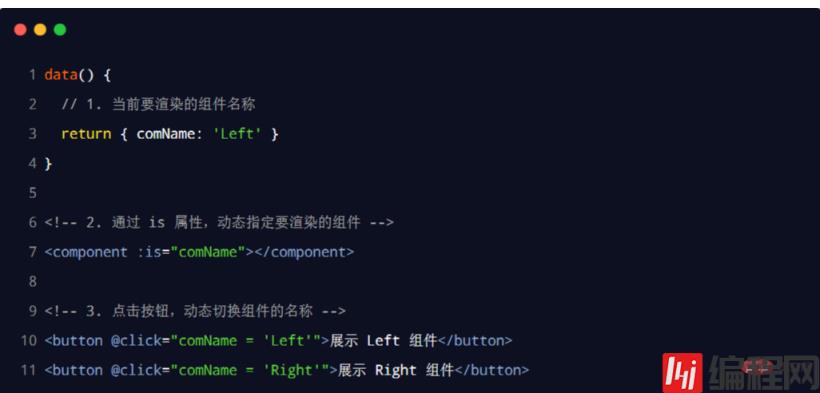
vue 提供了一个内置的 <component> 组件,专门用来实现动态组件的渲染。示例代码如下:
3、使用 keep-alive 保持状态
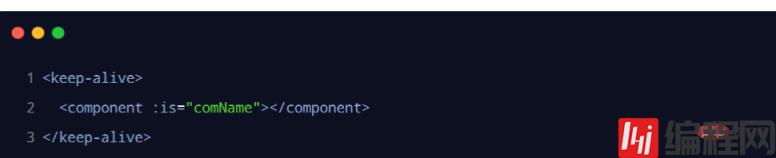
默认情况下,切换动态组件时无法保持组件的状态。此时可以使用vue 内置的 <keep-alive> 组件保持动态组件的状态。示例代码如下:
4、keep-alive 对应的生命周期函数
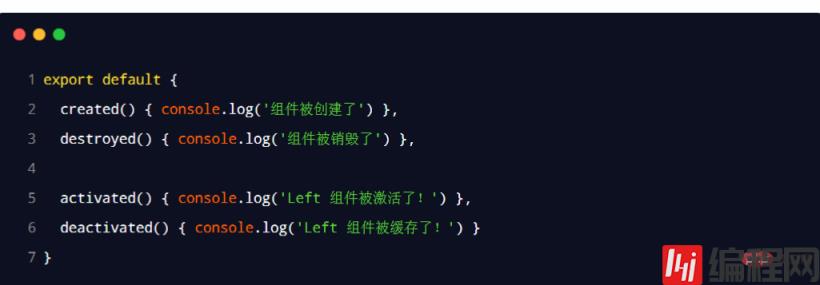
当组件被缓存时,会自动触发组件的 deactivated 生命周期函数。
当组件被激活时,会自动触发组件的 activated 生命周期函数。
示例代码如下:
温馨提醒:
keep-alive 会把内部的组件进行缓存,而不是销毁组件;keep-alive 的时候,可以通过 include 指定哪些组件需要被缓存;或者,通过 exclude 属性指定哪些组件不需要被缓存;但是:不要同时使用 include 和 exclude 这两个属性;5、keep-alive 的 include 属性
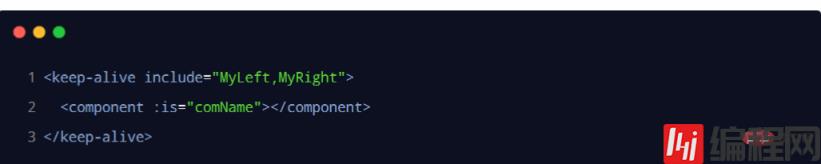
include 属性用来指定:只有名称匹配的组件会被缓存。多个组件名之间使用英文的逗号分隔:
示例代码如下:
以上就是深入了解Vue中的动态组件的详细内容,更多请关注编程网其它相关文章!
--结束END--
本文标题: 深入了解Vue中的动态组件
本文链接: https://www.lsjlt.com/news/173488.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2023-05-25
2023-05-25
2023-05-25
2023-05-25
2023-05-25
2023-05-24
2023-05-24
2023-05-24
2023-05-24
2023-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0