目录前言源码入口文件开始文件列表添加到 components.JSON其他文件的添加总结前言 上篇文章学习了 tdesign-Vue 初始化组件的方式,这篇文章学习一下element
上篇文章学习了 tdesign-Vue 初始化组件的方式,这篇文章学习一下element组件库是如何初始化组件的。
资源:
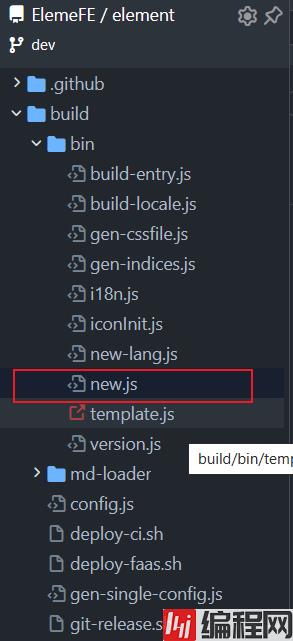
找到用于初始化组件的脚本,位置如图:

脚本的开始引用了一些文件,说明了脚本所要用到的工具都有那些。
'use strict';
console.log();
process.on('exit', () => {
console.log();
});
if (!process.argv[2]) {
console.error('[组件名]必填 - Please enter new component name');
process.exit(1);
}
// 处理文件和目录路径
const path = require('path');
// 内置的 node.js 模块,它提供文件系统操作,比如对文件系统的读写。
const fs = require('fs');
// 用于文本保存
const fileSave = require('file-save');
// 这是一个将字符串转换为 upperCamelcase 的库
const uppercamelcase = require('uppercamelcase');
const componentname = process.argv[2];
const chineseName = process.argv[3] || componentname;
const ComponentName = uppercamelcase(componentname);
const PackagePath = path.resolve(__dirname, '../../packages', componentname);该脚本首先使用 process 对象的 on 方法注册一个回调函数,以便在进程退出时执行。回调函数将一个空行记录到控制台。
然后,脚本检查第二个命令行参数(process.argv [2])是否为真。如果它不是真值,那么脚本将记录一条错误消息,并使用非零退出代码退出进程(指示一个错误)。
然后,脚本声明一些变量:
const Files = [
{
filename: 'index.js',
content: `import ${ComponentName} from './src/main';
... 省略部分内容
`
},
// ...
]之后脚本定义了一个Files变量,这个变量存储了需要添加或者需要修改的文件列表,同时也指示了添加或者修改的内容是什么。
那么具体都会修改那些文件呢:
// 添加到 components.json
const componentsFile = require('../../components.json');
if (componentsFile[componentname]) {
console.error(`${componentname} 已存在.`);
process.exit(1);
}
componentsFile[componentname] = `./packages/${componentname}/index.js`;
fileSave(path.join(__dirname, '../../components.json'))
.write(JSON.stringify(componentsFile, null, ' '), 'utf8')
.end('\n');检查组件名称的对象属性是否已经存在于 componentsFile 对象中。如果存在,脚本将记录一条错误消息,并使用非零退出代码退出进程。
如果组件不存在于 ComponentsFile 中,脚本将在对象上设置一个新属性,其中包含组件的名称和到达组件主入口点的路径的值(./package/${ Component entname }/index.js).
最后,脚本使用文件保存库将修改后的 ComponentsFile 对象写入 Components.json 文件,该文件采用缩进格式,并在文件末尾使用换行符。
// 添加到 index.sCSS
const sassPath = path.join(__dirname, '../../packages/theme-chalk/src/index.scss');
const sassImportText = `${fs.readFileSync(sassPath)}@import "./${componentname}.scss";`;
fileSave(sassPath)
.write(sassImportText, 'utf8')
.end('\n');
// 添加到 element-ui.d.ts
const elementTsPath = path.join(__dirname, '../../types/element-ui.d.ts');
let elementTsText = `${fs.readFileSync(elementTsPath)}
export class ${ComponentName} extends El${ComponentName} {}`;
const index = elementTsText.indexOf('export') - 1;
const importString = `import { El${ComponentName} } from './${componentname}'`;
elementTsText = elementTsText.slice(0, index) + importString + '\n' + elementTsText.slice(index);
fileSave(elementTsPath)
.write(elementTsText, 'utf8')
.end('\n');
// 创建 package
Files.forEach(file => {
fileSave(path.join(PackagePath, file.filename))
.write(file.content, 'utf8')
.end('\n');
});
// 添加到 nav.config.json
const navConfigFile = require('../../examples/nav.config.json');
Object.keys(navConfigFile).forEach(lang => {
let groups = navConfigFile[lang][4].groups;
groups[groups.length - 1].list.push({
path: `/${componentname}`,
title: lang === 'zh-CN' && componentname !== chineseName
? `${ComponentName} ${chineseName}`
: ComponentName
});
});
fileSave(path.join(__dirname, '../../examples/nav.config.json'))
.write(JSON.stringify(navConfigFile, null, ' '), 'utf8')
.end('\n');
console.log('DONE!');之后的代码将修改 index.scss 与 element-ui.d.ts,创建 package,修改nav.config.json,使用的方式也和上述相同。
组件初始化脚本,很大程度上提高了开发效率,避免了程序员们将精力浪费在做重复的事情上,在我们日常的开发中也可尝试写一些这样的脚本。
到此这篇关于element如何初始化组件功能的文章就介绍到这了,更多相关element初始化组件内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: element如何初始化组件功能详解
本文链接: https://www.lsjlt.com/news/175392.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0