目录第一步:查看webpack和WEBpack-cli是否安装第二步:确定webpack版本第三步:安装less和less-loader第四步:使用less总结第一步:查看webpa
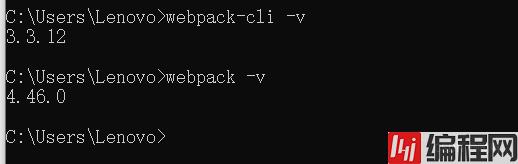
打开cmd,通过命令查看
webpack -vwebpack-cli -v
如果没有安装,要先进行安装
可以通过 npm view webpack version / npm view webpack-cli version 查看当前webpack的最新版本

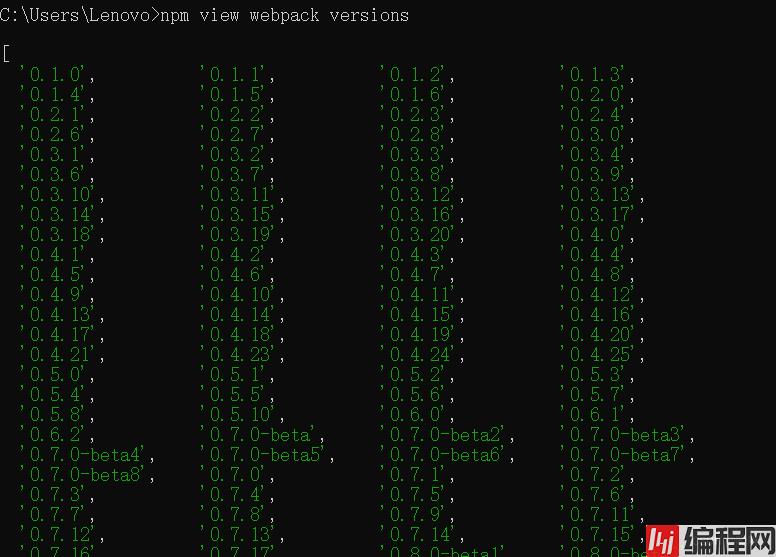
可以通过 npm view webpack versions 查看当前webpack的所有版本(webpack-cli同理)

通过命令安装webpack和webpack-cli
如果先安装webpack,会提示报错,没有安装webpack-cli,所以先安装webpack-cli比较好安装的版本最好是 webpack@4 webpack-cli@3,因为下面less-loader的版本是根据webpack选择的,其他版本对应的less-loader我暂时没有去查
npm install webpack-cli -g npm install webpack -g上一步中,我们已经知道webpack的版本是4+

在Vue项目打开终端,进入项目安装(我记得less好像全局安装没用,每个vue项目要单独安装)
less目前的最高版本是5+,但保险起见,我们还是安装4+比较好(我不知道安装5+会不会报错)
npm install less@4 --save-devless-loader的版本号要搭配webpack的版本号来选择,webpack@4+可以选择的less-loader版本是5~7(忘记在哪里查到的了,不确定一定是对的,不过我安7是没问题的)
npm install less-loader@7 --save-dev完成less的安装后,我们只需要在style节点上加上lang=‘less’,就可以使用less语法了
<style lang='less' scoped>
</style>安装webpack@4安装webpack-cli@3安装less@4安装less-loader@7
我是在自己电脑已经安装的webpack和webpack-cli的版本的基础上安装的less,我不知道其他版本这样安装会不会报错,报错很大一部分原因是less-loader版本过高,和webpack版本不适配
到此这篇关于Vue项目安装less和less-loader的文章就介绍到这了,更多相关Vue安装less和less-loader内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue项目安装less和less-loader的详细步骤
本文链接: https://www.lsjlt.com/news/175579.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0