目录说明一、组件属性的使用二、组件内部事件的使用三、组件插槽的使用四、组件外部方法的使用1、使用外部方法是要调用标签的$refs2、使用方法说明 本教程适用于Element-plus
可以在组件中直接使用

<el-fORM
:model="form"
label-width="120px"
>
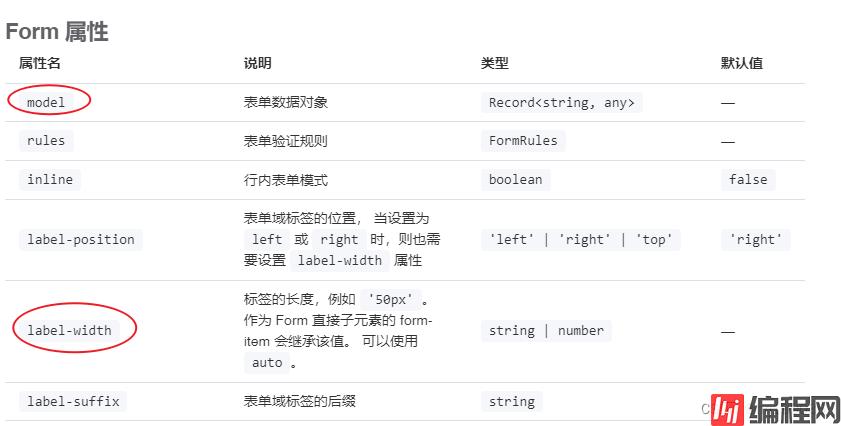
//model、label-width属于组件属性、上图中可以查找
<el-form-item label="Activity name">
</el-form-item>
</el-from>
可以在组件中直接使用

<el-dialog
v-model="Data.exportcenterDialogVisible"
title="导入数据"
width="30%"
@closed ="closedmenu"
>
<!--@closed是内部事件调用-->
</eldilog>
在组件标签中间,添加以下代码
<template #插槽名>
<!--使用插槽方法-->
</template>
例:

<template #footer>
<!--<template #footer>是插槽footer的使用 -->
<span class="dialog-footer">
<el-button type="primary" @click="alldialogvisible" v-if="!Data.isView">
保存
</el-button>
<el-button @click="closedmenu">取消</el-button>
</span>
</template>
要在组件标签中定义ref属性值(目地是为了在script中获取标签)
在script中
在组件中
<el-upload
ref="uploadrefss"
>
<!--要在组件标签中定义ref属性值-->
</el-upload>
在script中
import type { UploadInstance } from 'element-plus'
const 函数名= () => {
uploadrefss.value?.clearFiles()
//clearFiles方法,对ref元素进行操作
}
到此这篇关于Vue Element plus使用方法梳理的文章就介绍到这了,更多相关Vue Element plus内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue Element plus使用方法梳理
本文链接: https://www.lsjlt.com/news/175695.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0