问题描述:在做视频网站过程中发现每个视频的样式其实是大致相同的,所以就想着直接写个组件,但是又看不懂官网的传值,所以自己找了个视频看明白了。 想实现的效果: vue父组件向子组件传值
问题描述:在做视频网站过程中发现每个视频的样式其实是大致相同的,所以就想着直接写个组件,但是又看不懂官网的传值,所以自己找了个视频看明白了。
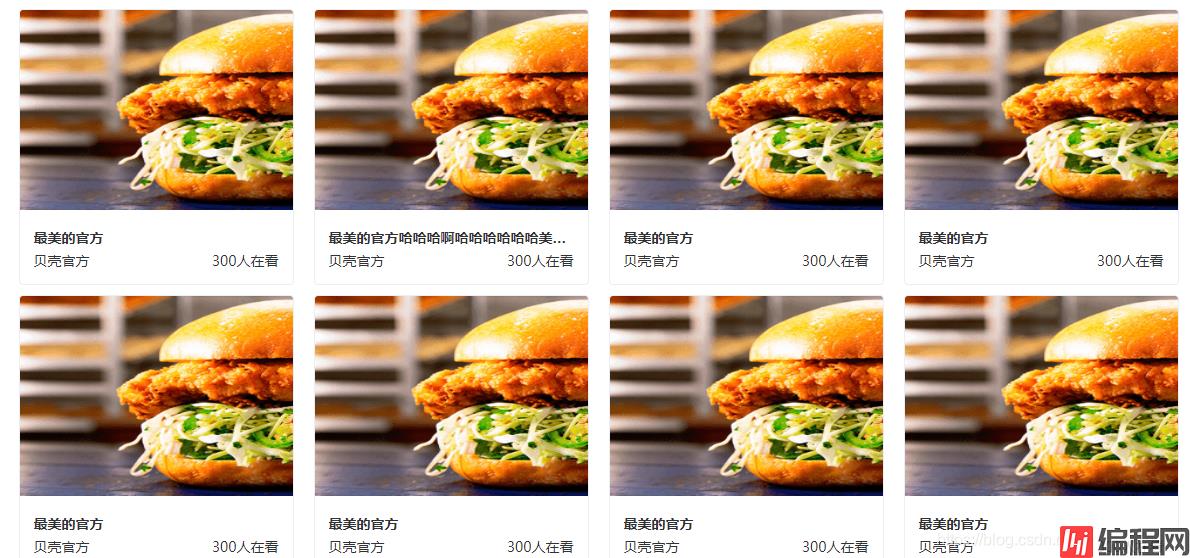
想实现的效果:
父组件的代码:
<!-- 注释的部分是之前没有用组件的代码 -->
<!-- <ul class="videoList">
<li v-for="item in videoList" :key="item.id" class="videoItem">
<el-card :body-style="{ padding: '0px' }">
<img :src="item.src" class="image">
<div style="padding: 14px;">
<span class="videoTitle">{{ item.title }}</span>
<div class="bottom clearfix">
<span class="left" style="cursor: pointer;" @click="anchorDetail">{{ item.author }}</span>
<span class="right">{{ item.count }}人在看</span>
</div>
</div>
</el-card>
</li>
</ul> -->
<!-- 用组件之后的代码 -->
<Video v-bind:newlists="videoList"></Video>
父组件中要定义好videoList
import Video from '@/components/frontend/videoItem'
export default {
components: {
Video
},
data(){
return {
videoList: [{
id: 0,
title: "最美的官方",
author: "贝壳官方",
count: 300,
src: require('../../../assets/img/homepage/1.png')
},
{
id: 1,
title: "最美的官方哈哈哈啊哈哈哈哈哈哈美的官方哈哈哈啊哈哈哈哈哈哈",
author: "贝壳官方",
count: 300,
src: require('../../../assets/img/homepage/1.png')
}, {
id: 2,
title: "最美的官方",
author: "贝壳官方",
count: 300,
src: require('../../../assets/img/homepage/1.png')
}, {
id: 3,
title: "最美的官方",
author: "贝壳官方",
count: 300,
src: require('../../../assets/img/homepage/1.png')
}, {
id: 4,
title: "最美的官方",
author: "贝壳官方",
count: 300,
src: require('../../../assets/img/homepage/1.png')
}, {
id: 5,
title: "最美的官方",
author: "贝壳官方",
count: 300,
src: require('../../../assets/img/homepage/1.png')
}, {
id: 6,
title: "最美的官方",
author: "贝壳官方",
count: 300,
src: require('../../../assets/img/homepage/1.png')
}, {
id: 7,
title: "最美的官方",
author: "贝壳官方",
count: 300,
src: require('../../../assets/img/homepage/1.png')
}
]
}
}
子组件代码:
<template>
<ul class="videoList">
<li v-for="item in newlists" :key="item.id" class="videoItem">
<el-card :body-style="{ padding: '0px' }">
<img :src="item.src" class="image">
<div style="padding: 14px;">
<span class="videoTitle">{{ item.title }}</span>
<div class="bottom clearfix">
<span class="left" style="cursor: pointer;" @click="anchorDetail">{{ item.author }}</span>
<span class="right">{{ item.count }}人在看</span>
</div>
</div>
</el-card>
</li>
</ul>
</template>
<script>
export default {
// 父组件传过来的数据
props: [
"newlists"
],
// 自己的数据
data() {
return {
}
},
methods: {
anchorDetail() {
this.$router.push('/anchor')
}
}
}
</script>
<style scoped="scoped">
/deep/.el-card.is-always-shadow,
.el-card.is-hover-shadow:focus,
.el-card.is-hover-shadow:hover {
box-shadow: none;
}
.videoList {
display: flex;
flex-flow: wrap;
justify-content: space-between;
}
.videoList .videoItem {
width: 17.1875rem;
margin-bottom: 10px;
}
.videoItem .image {
width: 17.1875rem;
height: 12.5rem;
}
.videoTitle {
font-size: 14px;
font-weight: bold;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
display: inline-block;
width: 245px;
}
.bottom {
font-size: 14px;
}
.bottom .left {
float: left;
}
.bottom .right {
float: right;
}
</style>
父组件中只要定义好<Video v-bind:newlists="videoList"></Video>中的videoList,并且把子组件导入进来就ok。
子组件需要props: [ "newlists" ],并且将v-for中的list改为newlists 即可。
问题描述:有时候我们可以需要将某些经常运用的部分抽成组件,但是有很少的部分样式是不同的,这时候就需要更改父组件中子组件的样式。
<style scoped="scoped">
</style>
<style>
</style>
//原来的style
<style scoped="scoped">
</style>
但是注意,要更改某些属性时可以更改不了,因为这个只能更改当前组件中的样式,而有些样式是全局的。
<style scoped>
/deep/.list{
color:#ccc;
}
</style>
以上就是vue之父组件向子组件传值并改变子组件的样式的详细内容,更多关于vue父组件向子组件传值并改变子组件的样式的资料请关注编程网其它相关文章!
--结束END--
本文标题: vue之父组件向子组件传值并改变子组件的样式
本文链接: https://www.lsjlt.com/news/175714.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0