目录前言:思路:难点:解决:代码效果:总结前言: 项目开发中需求方提了这样一个需求:下拉框数据是树形结构,但父节点禁止点选,只能点击子节点。毫无疑问,选用的是 ant design
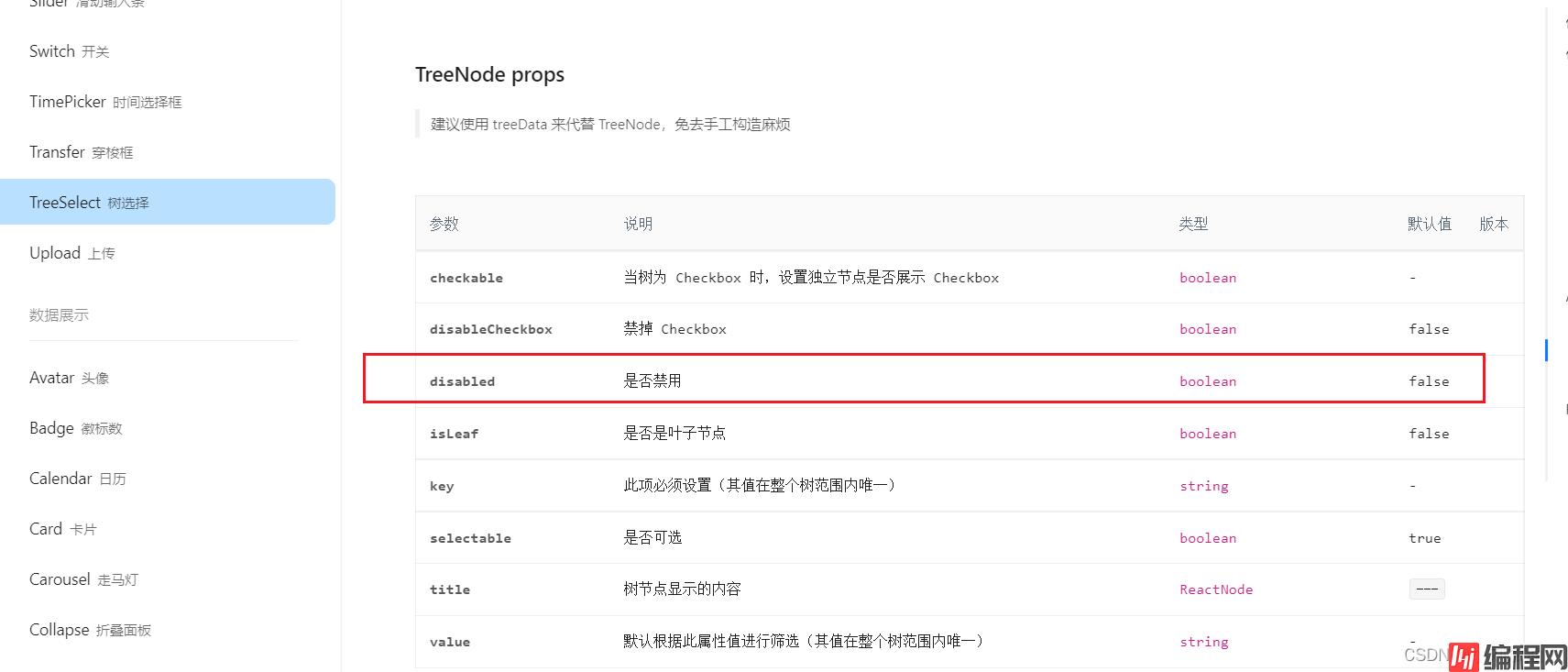
项目开发中需求方提了这样一个需求:下拉框数据是树形结构,但父节点禁止点选,只能点击子节点。毫无疑问,选用的是 ant design Vue 组件库的 treeSelect 组件。但该组件默认每一级节点都可以进行选择,不符合需求。于是开始看api,发现 treeData 的 props 有这样一个属性:disabled ,可以控制节点是否禁用。

看到这里,心里就有了思路:只需要把接口返回的树形数据进行处理,在每一层的父节点上添加:disabled: true 属性即可实现父节点禁用。
和普通的数组数据不同,普通数据下面不会嵌套多层 children,而后端接口返回的树形数据,不能确定嵌套了多少层 children,所以无法正常使用 map 对数据进行遍历添加。
方法也很简单,使用 递归 即可解决。
为此,我专门封装了一个方法,方面以后使用。
// 传参: treeData: 树形数据
const addKey = (treeData: any) => {
return treeData.map((item: any) => ({
...item,
disabled: item.childrenList?.length>0 ? true : false,
childrenList: item.childrenList?addKey(item.childrenList) : []
}))
}实现效果如下图所示:每层的父节点都被禁用,只有最底层的子节点才可以进行选择。

到此这篇关于treeSelect树组件设置父节点禁用的文章就介绍到这了,更多相关treeSelect树组件设置父节点禁用内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: treeSelect树组件设置父节点禁用的方法实例
本文链接: https://www.lsjlt.com/news/175725.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0