目录Vue-cli-service build 环境设置如下提供一种解决方案vue-cli的vue-cli-service命令的默认环境总结vue-cli-service build
使用vue-cli3打包项目,通过配置不同的指令给项目设置不一样的配置。
npm run serve 时会把process.env.node_ENV设置为‘development’;npm run build 时会把process.env.NODE_ENV设置为‘production’;此时只要根据process.env.NODE_ENV设置不同请求url就可以很简单的区分出本地和线上环境。
头疼的是打包时线上环境可能分多种,比如测试环境和生产环境等等。
在vue-cli2中打包时可以修改 “build” 和 “config”中的文件来区分不同的线上环境
而vue-cli3号称0配置,无法直接修改打包文件,那么怎么区分不同的线上环境分别传入不一样的配置呢?
官网给我们做了简单介绍(vue-cli-service-build),但只解释了现有几个指令所匹配的模式,对于上面的需求显然无法满足。
首先在package.JSON文件内添加测试环境和生产环境的打包指令:
"build-test": "vue-cli-service build --mode alpha",
"build-prod": "vue-cli-service build --mode prod",在项目根目录添加两个文件
.env.alpha
NODE_ENV = 'production'
VUE_APP_BASE_URL = 'Http://test.linbenjian.work'.env.prod
NODE_ENV = 'production'
VUE_APP_BASE_URL = 'http://www.linbenjian.work'在项目中使用参数:
import axiOS from 'axios'
let baseurl = process.env.VUE_APP_BASE_URL || 'http://localhost:9001'注:
在运行或者打包Vue项目时,我们常用的命令是:npm run build,npm run serve等样式。其中build和serve是在vue项目的package.json中进行定义,是一个脚本。
例如:
{
"name": "test02",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},在上面的脚本定义中,server、build等是可以按照自己的方式进行命名的,例如myserver、mybuild,对应的运行命令就是:
npm run mybuild
npm run myserve上面的命令本质上是下面的命令,都可以在命令行方式下运行:
vue-cli-service serve
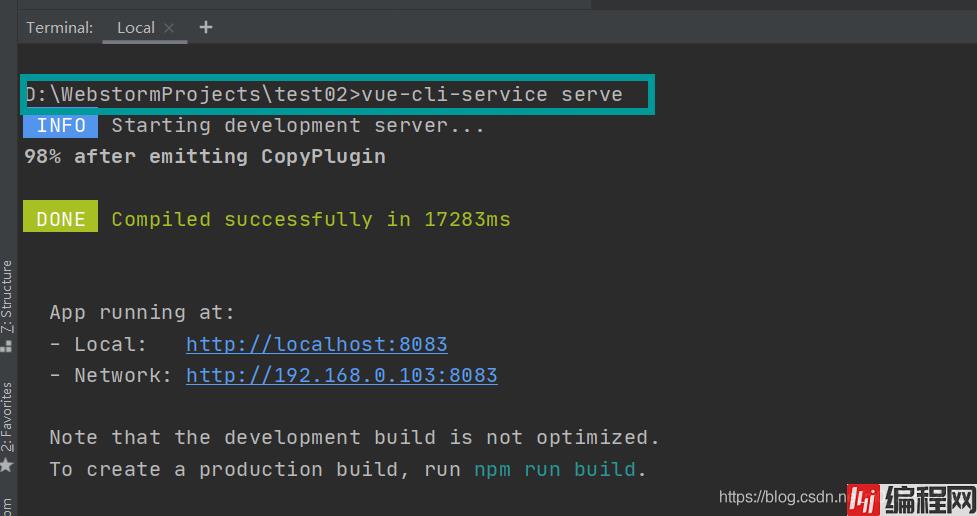
vue-cli-service build运行截图如下:

下面讲一下vue-cli-service serve和vue-cli-service build的默认环境,因为曾经遇到出现一个问题:项目中有一个环境参数文件.env.development。在WEBStORM中运行npm run serve,前后端是通的。
但是当运行npm run build打包部署到Apache Server中后,前后端是不通的。
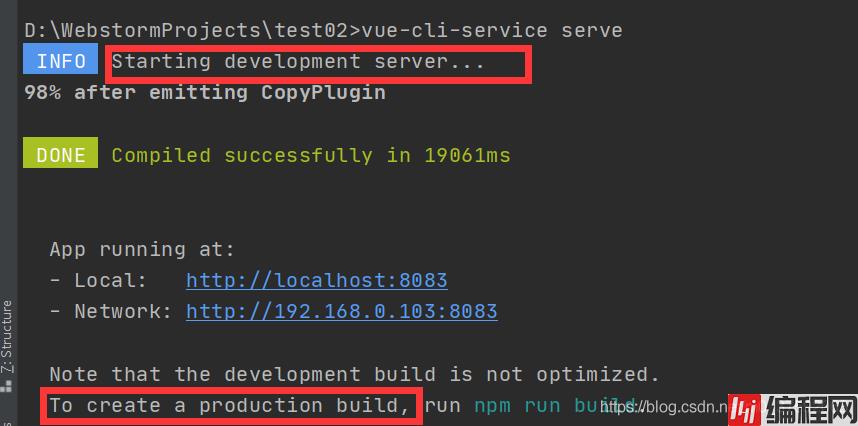
检查后发现原因是上面两个命令默认的环境是不一样的,看下面两个运行截图就知道了:


第一个脚本默认对应的是development环境,第二个脚本默认对应的是production环境(没有对应的环境设置文件也不影响,有对应的环境设置文件就用文件里面设置的参数)。
如果不注意这点,就会出现部署后运行情况和没有部署运行情况不一致的情况,其背后的原因就是默认环境。
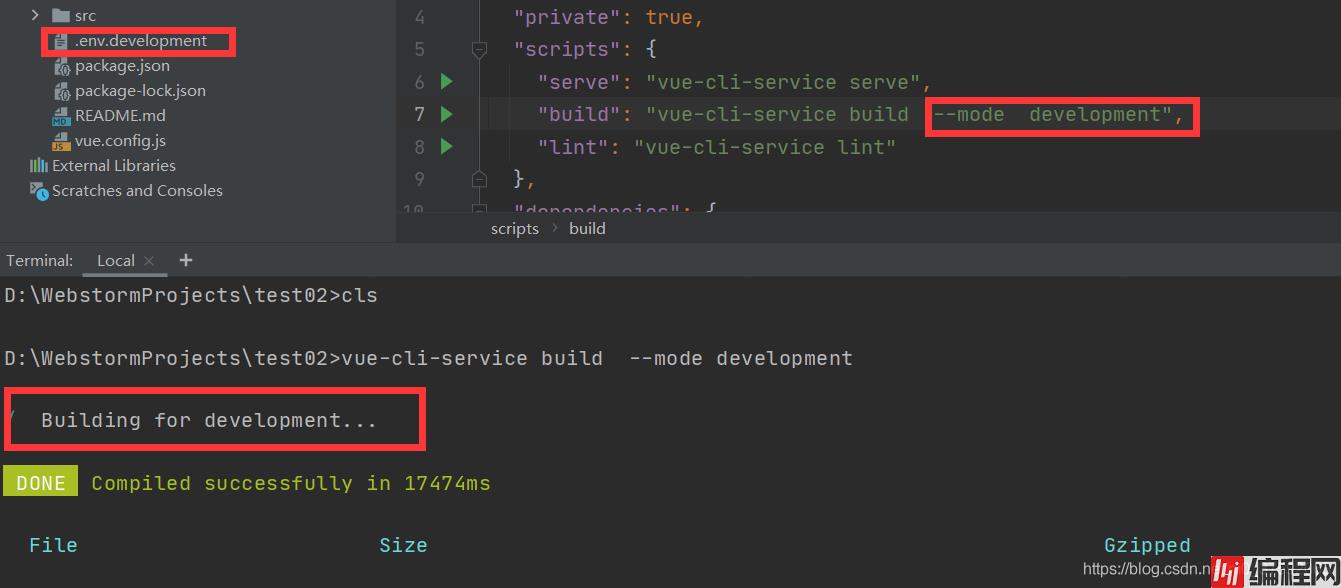
如何修改每个脚本对应的环境?非常简单,直接在package.json文件中修改。

将这个图与第二个图进行比较,环境参数已经发生改变。
环境设置文件的命名规范是:.env.xxx,XXX在上图中为development,一般有意义或者惯例的名字即可,右边–mode后面的参数名字需要与左边文件的XXX完全相同(可能有多个环境设置文件)。
某个脚本运行后,将会出现XXX的名字,例如上图的【 Building for development…】。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue-cli-servicebuild环境设置方式
本文链接: https://www.lsjlt.com/news/177373.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0