目录Vue-cli3执行serve和build命令时nodejs内存溢出Vue-cli3内存溢出问题Vue-cli3尝试过很多方法总结Vue-cli3执行serve和build命令时
前端项目越来越大,最近在执行serve和build命令时出现了
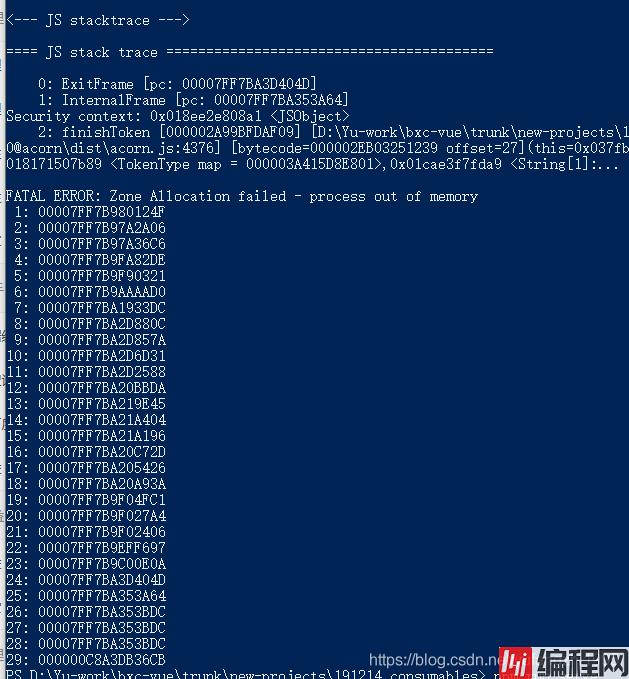
CALL_AND_RETRY_LAST Allocation failed - javascript heap out of memory错误。
这是因为在WEBapck打包过程中占用的内存堆栈超出了node.js中采用的V8引擎对内存的限制导致的。
V8引擎对内存的使用的默认大小限制是1.4G,可以通过node.js命令设置限制来解决这个问题。
具体如下。
"serve": "npx --max_old_space_size=6144 vue-cli-service serve","build": "npx --max_old_space_size=6144 vue-cli-service build --modern"注意:数字的大小不是固定的,可以按照电脑内存的大小以及项目编译时需要的大小来设置
在运行run serve 和 run build的时候经常会出现内存溢出的情况

1、在package.JSON中修改
"serve": "node --max_old_space_size=8000 vue-cli-service serve"
并没起到作用。
2、安装 cross-env 和 increase-memory-limit
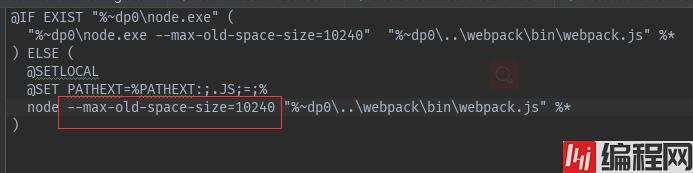
increase-memory-limit 插件会修改node_mudules/.bin/目录下所有文件 并加上这样一条命令

在package.json中添加一条命令
"fix-memory-limit": "cross-env LIMIT=8096 increase-memory-limit"然后 npm run fix-memory-limit,此时我出现报错 node不是有效命令,更换解决方法
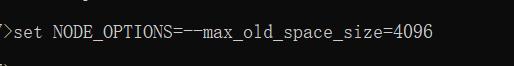
3、使用 NODE_OPTIONS 设置node变量
cmd 运行 set NODE_OPTIONS=--max_old_space_size=4096 命令

目前还没出现问题 等出现再更新此方法是否能解决问题
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vue-cli3执行serve和build命令时nodejs内存溢出问题及解决
本文链接: https://www.lsjlt.com/news/177378.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0