目录element中el-select的使用Vue & Element UI el-select undefinedVUE & Element UI总结element
如下图所示,要实现select下拉选择,当前工作内容绑定的值为表单中的jobId,显示的值为工作内容 jobName

<el-select v-model="staffFORM.jobId" placeholder="请选择" @focus="getJobs">
<el-option
v-for="item in staffJobs"
:key="item.jobId"
:label="item.jobName"
:value="item.jobId"/>
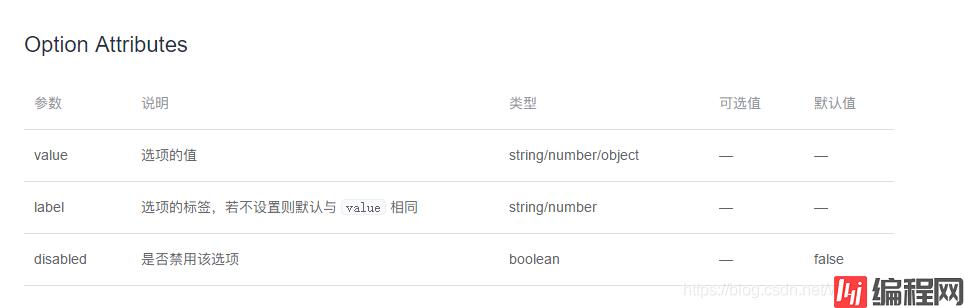
</el-select>value为select绑定的值
label 为select选中框内显示的值
若不设置 label则显示的值为select绑定的值,即value

el-select 组件 通过 change 绑定获取 optNIOn 值 Bug 永远返回 undefined,通过 option 绑定 click.native 解决 ;
<el-form-item label="编号ID" prop="snId">
<el-select
v-model="form.snId"
value-key="id"
placeholder="请选择产品"
filterable
remote
:remote-method="remoteQuerySnIdSelect"
@blur="selectSnIdSelectBlur"
>
<el-option
v-for="item in snIdOptions"
:key="item.id"
:label="item.product"
:value="item.inSn"
@click.native="changeSnIdSelect(item)"
></el-option>
</el-select>
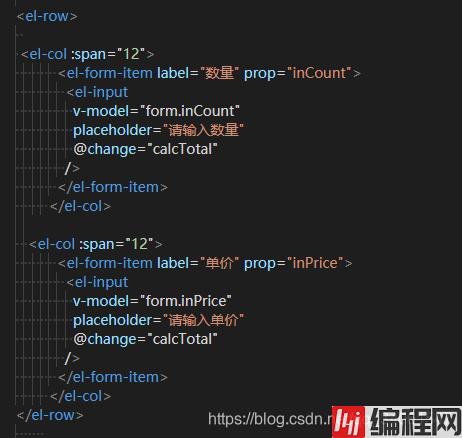
</el-form-item>Element UI Form Input 使用 el-col 来调整某些项目为两列,
直接通过 el-col 包含元素会导致 元素不能操作;必须将el-col 放置到 el-row 标签内;

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: element中el-select的使用及说明
本文链接: https://www.lsjlt.com/news/177851.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0