Python 官方文档:入门教程 => 点击学习
CSS是网页代码中非常重要的一环,即使不是专业的WEB从业人员,也有必要认真学习一下CSS选择器.class .intro &nb
CSS是网页代码中非常重要的一环,即使不是专业的WEB从业人员,也有必要认真学习一下
CSS选择器
.class .intro 选择class="intro"的所有元素
#id #firstname 选择id="firstname"的所有元素
* * 选择所有元素
element p 选择所有元素
element,element div,p 选择所有元素和所有元素
element.element div p 选择元素内部的所有p元素
[attribute] [target] 选择带有target属性的所有元素
[attribute=value] [target=_blank] 选择target="_blank"的所有元素
与XPath选择器相比,CSS选择器稍微复杂一点点,但其强大的功能弥补了这个缺陷
还是之前的spuerHero.xml文件做练习
<superhero>
<class>
<name>Tony Stark </name>
<alias>Iron Man </alias>
<sex>male </sex>
<birthday>1969 </birthday>
<age>47 </age>
</class>
<class>
<name>Peter Benjamin Parker </name>
<alias>Spider Man </alias>
<sex>male </sex>
<birthday>unknow </birthday>
<age>unknow </age>
</class>
<class>
<name>Steven Rogers </name>
<alias>Captain America </alias>
<sex>male </sex>
<birthday>19200704 </birthday>
<age>96 </age>
</class>
</superhero>练习1,代码如下
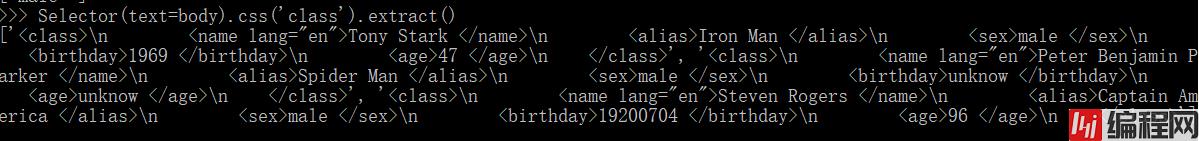
Selector(text=body).css('class').extract()
执行结果

练习2,代码如下
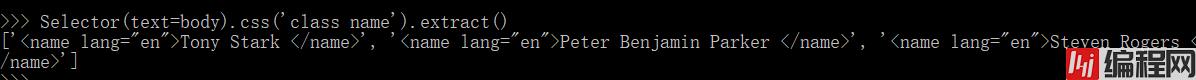
Selector(text=body).css('class name').extract()
执行结果

练习3,代码如下
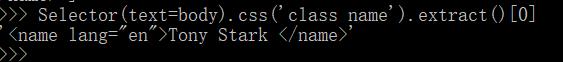
Selector(text=body).css('class name').extract()[0]
执行结果

练习4,代码如下
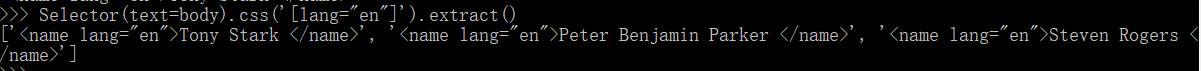
Selector(text=body).css('[lang="en"]').extract()
执行结果

因为CSS选择器和XPath选择器都可以嵌套使用,所以它们可以互相嵌套,这样一来收集数据更加方便
其它选择器
XPath选择器还有一个.re()方法,用于通过正则表达式来提取数据。然而,不同于使用.xpath()或者.css()方法,.re()方法返回unicode字符串的列表,所以无法构造嵌套式的.re()调用,这种方法不常用。这里就不做示例了,有兴趣可以自行Google
--结束END--
本文标题: scrapy选择器css
本文链接: https://www.lsjlt.com/news/178969.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0