最近,笔者在使用Requests模拟浏览器发送Post请求时,发现程序返回的html与浏览器F12观察到的略有不同,经过观察返回的response.text,cookies确认有效,因为我们可以看到返回的登陆信息。然而部分字段的值依然显示为空。
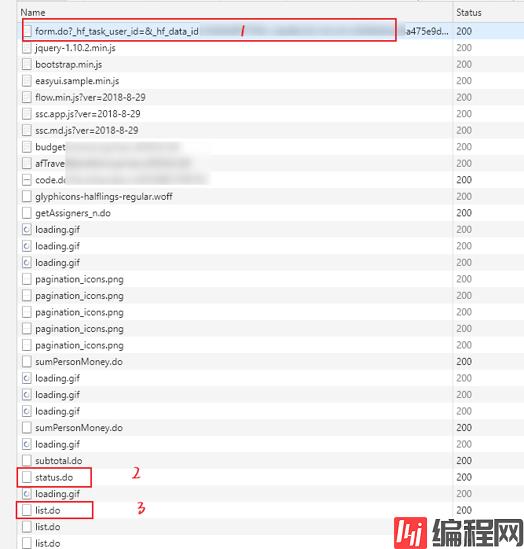
下图是浏览器F12抓包看到的界面:

由于笔者在查看第一个接口请求时,观察浏览器捕获到的Response(html文件)跟页面展示的信息一致,就单纯以为只要用requests库构造这个请求即可。然而实际上第一个表单只是返回了前台页面的框架,很多数据都是通过script、XHR等格式的请求返回数据后,再动态加载到基础框架页面的。
那么直接挑重点,请求下面关键的list.do等xhr信息可以吗?
此例中是不可以的,整个前台网页的内容填充是分模块的,后台每个js文件或者JSON返回都只决定了页面的一部分信息,这就导致要完整获得页面的信息就需要模拟多个请求。更关键的是,前端页面的部分信息是结合后台的返回的json文件经过一定规律的运算后,才返回的最终结果。如果不能定位到页面中的值后台的运算函数,我们无法模拟后台服务器行为构造同样的函数。
这种靠多个JavaScript文件渲染后生成的网页,直接用requests库来爬取就显得难度较大。
此时通过查阅资料,发现有两种方法来解决javascript动态生成页面信息的爬取:(参考博客:https://www.cnblogs.com/taolusi/p/9282565.html)
1.1 用dryscrape库动态抓取页面
js脚本是通过浏览器来执行并返回信息的,所以,抓取js执行后的页面,一个最直接的方式就是用python模拟浏览器的行为。WEBKit 是一个开源的浏览器引擎,Python提供了许多库可以调用这个引擎,dryscrape便是其中之一,它调用webkit引擎来处理包含js等的网页!ps:该方法由于其底层操作逻辑(python调用 webkit请求页面,而且等页面加载完,载入js文件,让js执行,将执行后的页面返回),导致实际过程偏慢。
import dryscrape
# 使用dryscrape库 动态抓取页面
def get_url_dynamic(url):
session_req=dryscrape.Session()
session_req.visit(url) #请求页面
response=session_req.body() #网页的文本
#print(response)
return response
get_text_line(get_url_dynamic(url)) #将输出一条文本1.2 使用selenium来完成动态页面的爬取
selenium是一个web测试框架,它允许调用本地的浏览器引擎发送网页请求,所以,它同样可以实现抓取页面的要求。
这也是笔者之前大部分文章中推荐的的框架,所谓“可见即可爬”,只可惜效率较requests后台请求的方式,依旧要慢不少。如果能结合Chrome浏览器的headless模式,静默爬取,则能稍微提升一点效率。开启headless模式代码示例:
from selenium import webdriver
option = webdriver.ChromeOptions()
option.add_argument('headless')
driver = webdriver.Chrome(chrome_options=option)
driver.get(url) #访问网址
page_content=driver.page_source #获取js选然后的页面源码经过上诉操作后,我们就可以拿到页面最终的源码。
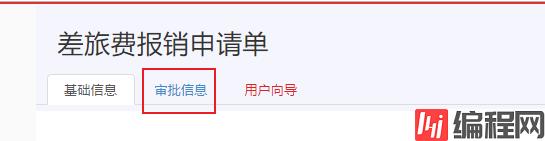
但是实际使用中,selenium还有一个问题,就是“可见方可爬”,有些在源码中明明能看到的页面元素,如果前台显示页面,需要点击才会出现,则我们也要模拟浏览器行为,利用click()方法,点击才能拿到相关节点的数据。如:

假如页面停留在“基础信息”界面,如果想取到“审批信息”tab页的信息,则需要模拟点击“审批信息”,这多少会降低爬取效率。
此时,建议直接用BeautifulSoup包来解析html文件,再配合万能的正则表达式RE直接取,不到迫不得已尽量不去模拟浏览器点击行为(除非页面源码中没有,需要点击触发js动态返回信息的情况)。
下面是我实际工作中结合源码和bs4(BeautifulSoup),re表达式来爬取特定字段的示例:
whole_text=driver.page_source #提取加载后的源码
soup=BeautifulSoup(whole_text,"lxml")
haf=str(soup.select('script')[6]) #得到haf字段,再进行后续提取
flowHiComments=re.search('.*?flowHiComments\":(.*?),\"flowHinodeIds.*?',haf,re.S)
applyerId=soup.find(id="afPersonId")['value'] #根据id查找
applyerName=re.search('.*?applyerName\":\"(.*?)\".*?',haf,re.S).group(1) #根据re表达式的group方法提取字符串特定字段
flowHiComments=json.loads(flowHiComments.group(1)) #得到页面评论信息
with open('.\\CommentFlow\\%s_%s.txt'%(bpmDefName,afFORMNumber),'w',encoding="utf-8") as txt: #将flowHiComments保存为本地txt文件,并对文件进行格式化
json.dump(flowHiComments,txt,ensure_ascii = False,indent=4)当拿到特定字段后,就需要逐条对信息进行存储,譬如将信息保存同本地excel文件,这时要用到openpyxl文件。
openpyxl文件对excel新格式的支持比较友好,实际使用中依旧有些地方需要注意:
1.openpyxl默认提供返回excel最后一行(列)的索引号:
利用ws.mas_row和 ws.max_column 两个原生方法即可,但是倘若我们想要读到任意一列的最后一行行号呢?ws.max_row就显得不那么灵活了。

如果要取到A列所有元素到内存,则可以使用的示例代码如下:
name=[]
while True:
if sheet.cell(num,1).value ==None:
break
name.append(sheet.cell(num,1).value) #名称
num+=1B列的取值,同理可得。
2.我们习惯用ws.append()方法按照行来追加数据到表格中,实测,每次内容追加都是从第二行开始(是否考虑第一行为标题行),倘若我们希望程序执行时动态添加标题行呢?
笔者实测了下:
from openpyxl import load_workbook
wb= load_workbook('test2.xlsx')
#wb.active =1
sheet=wb["Sheet1"]
row = [1 ,2, 3, 4, 5]
sheet.append(row)
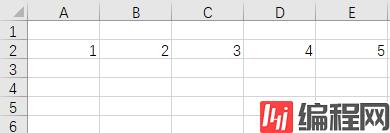
wb.save('test2.xlsx')结果执行完后excel端生成的数据是从第二行开始的:

这显然有时无法满足我们的要求,关于第一行如果要传值就不建议使用原生的append方法了,可行的建议如下:
navigation=[]
if ws.cell(1,1).value ==None:
navigation=["名称","单号","业务描述","申请者","申请者编号","代码","备注"]
for m in range(len(navigation)):
ws.cell(1,m+1).value=navigation[m]上述代码中的navigation列表每个元素当然也能传入爬虫捕获到的字段值(变量),非常灵活!
爬虫过程中总是遇到这样那样的问题,归纳和总结加上前人积累的经验 就显得尤为重要,避免重复踩坑!








0