三、项目环境搭建
3.1.创建项目环境和安装包
创建Django项目
mkvirtualenv DjanGoProject
workon DjangoProject
pip install -i https://pypi.douban.com/simple django==2.0.2进front目录
npm init #初始化一个package.JSON配置文件文件在package.json文件中添加要安装的包
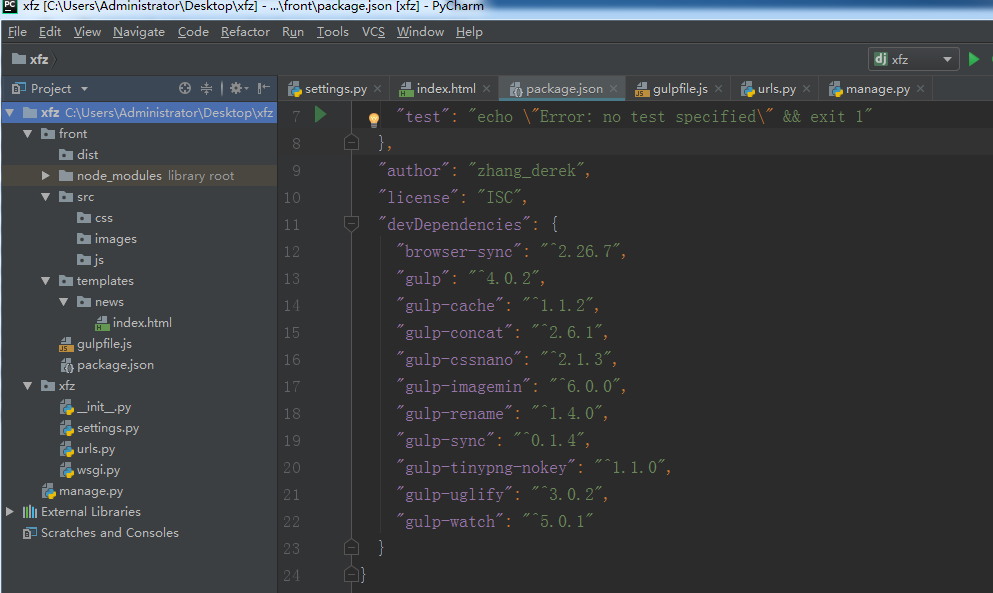
"devDependencies": {
"browser-sync": "^2.26.7",
"gulp": "^4.0.2",
"gulp-cache": "^1.1.2",
"gulp-concat": "^2.6.1",
"gulp-CSSnano": "^2.1.3",
"gulp-imagemin": "^6.0.0",
"gulp-rename": "^1.4.0",
"gulp-sync": "^0.1.4",
"gulp-tinypng-nokey": "^1.1.0",
"gulp-uglify": "^3.0.2",
"gulp-watch": "^5.0.1"
}
{
"name": "xfz_front",
"version": "1.0.0",
"description": "xft front code",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "zhang_derek",
"license": "ISC",
"devDependencies": {
"browser-sync": "^2.26.7",
"gulp": "^4.0.2",
"gulp-cache": "^1.1.2",
"gulp-concat": "^2.6.1",
"gulp-cssnano": "^2.1.3",
"gulp-imagemin": "^6.0.0",
"gulp-rename": "^1.4.0",
"gulp-sync": "^0.1.4",
"gulp-tinypng-nokey": "^1.1.0",
"gulp-uglify": "^3.0.2",
"gulp-watch": "^5.0.1"
}
}安装包,自动识别package.json文件中需要的包
npm install项目目录结构

3.2.编写gulpfile.js文件
gulp.js
var gulp = require("gulp");
var cssnano = require("gulp-cssnano");
var rename = require("gulp-rename");
var uglify = require("gulp-uglify");
var concat = require("gulp-concat");
var tinypng_nokey = require('gulp-tinypng-nokey');
var bs = require("browser-sync").create();
//html任务
gulp.task("html",done =>{
gulp.src("./templates*.html")
.pipe(bs.reload({
stream: true
}));
done();
});
// css任务
gulp.task("css",done =>{
gulp.src("./src/css*.html",gulp.series('html'));
gulp.watch("./src/css*.html",gulp.series('html'));
gulp.watch("./src/css*.html")
.pipe(bs.reload({
stream: true
}));
done();
});
// css任务
gulp.task("css",done =>{
gulp.src("./src/css*.html",gulp.series('html'));
gulp.watch("./src/css/*.scss",gulp.series('css'));
gulp.watch("./src/js/*.js",gulp.series('js'));
gulp.watch("./src/images/*.*",gulp.series('images'));
});
//初始化
gulp.task("bs",function () {
bs.init({
'server':{
'baseDir':'./',
}
})
});
//创建一个默认任务
gulp.task("default",gulp.parallel('bs','auto'));








0