<1> $.ajax的两种写法:
$.ajax("url",{})
$.ajax({})<2> $.ajax的基本使用
$.ajax({
url:"//",
data:{a:1,b:2},
type:"GET",
success:function(){}
})$.get() 方法
创建一个 static 文件夹,用来存储 Jquery.min.js
配置 settings.py, 在最后添加
STATICFILES_DIRS=(
os.path.join(BASE_DIR, "static"),
)
添加一个 ajax_jquery.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="func1()">ajax提交</button>
<script src="/static/jquery.min.js"></script>
<script>
function func1() {
Test()
}
function Test() {
$.get("/jquery_get/",{name:"klvchen"});
}
</script>
</body>
</html>修改 views.py
def jquery_test(req):
return render(req, "ajax_jquery.html")
def jquery_get(req):
print(req.GET)
return HttpResponse("ok")添加 urls.py
path('jquery_test/', views.jquery_test),
path('jquery_get/', views.jquery_get),

使用自定义 js
修改 ajax_jquery.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="/static/jquery.min.js"></script>
<script>
$.getScript("/static/test.js",function () {
alert(add(1,2))
})
</script>
</body>
</html>在 static 文件夹下添加 test.js 文件
function add(s,y) {
return s+y
}

$.ajax POST 方法
修改 ajax_jquery.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="/static/jquery.min.js"></script>
<script>
$.ajax({
url:"/jquery_get/",
type:"POST",
data:{a:1,b:2},
})
</script>
</body>
</html>修改 urls.py
from Django.contrib import admin
from djanGo.urls import path
from app01 import views
urlpatterns = [
path('jquery_test/', views.jquery_test),
path('jquery_get/', views.jquery_get),
]
traditional 选项 为false会对数据进行深层次迭代;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="/static/jquery.min.js"></script>
<script>
$.ajax({
url:"/jquery_get/",
type:"POST",
data:{a:1,b:[2,3]},
traditional: true,
})
</script>
</body>
</html>有 traditional 选项

没有 traditional 选项

ajax 传递 JSON 格式
修改 ajax_jquery.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="/static/jquery.min.js"></script>
<script>
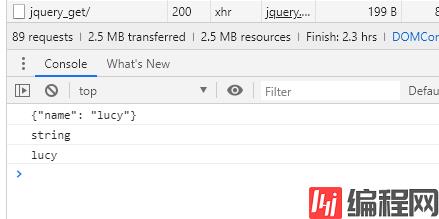
$.post("/jquery_get/",function (data) {
console.log(data)
console.log(typeof data)
data=JSON.parse(data)
console.log(data["name"])
})
</script>
</body>
</html>修改 views.py
def jquery_test(req):
return render(req, "ajax_jquery.html")
import json
def jquery_get(req):
print(req.POST)
dic={"name":"lucy"}
return HttpResponse(json.dumps(dic))
ajax 回调函数
修改 ajax_jquery.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="/static/jquery.min.js"></script>
<script>
$.ajax({
url:"/jquery_get/",
type:"POST",
data:{a:1,b:[3,4]},
traditional:true,
dataType:"json",
success: function (data) {
console.log(data)
},
error: function (data) {
console.log(arguments)
alert(data)
}
})
</script>
</body>
</html>
修改 views.py
def jquery_test(req):
return render(req, "ajax_jquery.html")
import json
def jquery_get(req):
print(req.POST)
dic={"name":"lucy"}
return HttpResponse(json.dumps(dic))








0