Python 官方文档:入门教程 => 点击学习
上午:作业讲解bootstrap-multiselect插件sweetalert插件下午:datatables----表格插件datetimepicker----时间插件ValidfORM----表单验证插件锁定用户禁止登录---
上午:
作业讲解
bootstrap-multiselect插件
sweetalert插件
下午:
datatables----表格插件
datetimepicker----时间插件
ValidfORM----表单验证插件
锁定用户禁止登录----逻辑端对用户状态判断
更优雅的显示仪表盘----使用jinja2模板{%if ...%}在前端判断
密码加密
包结构
插件调用步骤:
一、bootstrap-multiselect插件
Bootstrap Multiselect是个Jquery基础插件,提供一个很直观的用户界面,使用选项输入多个属性。这个插件代替了Bootstrap的按钮,提供一个下拉菜单,里面包含多个选项复选框。
//引入multiselect插件的css,js文件
<script type="text/javascript" src="js/bootstrap-multiselect.js"></script>
<link rel="stylesheet" href="css/bootstrap-multiselect.css" type="text/css"/><!-- 构建一个select -->
<select id="example-getting-started" multiple="multiple">
<option value="cheese">Cheese</option>
<option value="tomatoes">Tomatoes</option>
<option value="mozarella">Mozzarella</option>
<option value="mushrooms">Mushrooms</option>
<option value="pepperoni">Pepperoni</option>
<option value="oNIOns">Onions</option>
</select>//调用插件
<script type="text/javascript">
$(document).ready(function() {
$('#example-selectAllJustVisible').multiselect({
enableFiltering: true,
includeSelectAllOption: true,
selectAllJustVisible: false
});
});
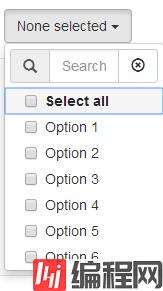
</script>效果图

学习地址:Http://davidstutz.GitHub.io/bootstrap-multiselect/
二、sweetalert插件
//引入sweetalert插件的css,js文件
<link rel="stylesheet" type="text/css" href="/static/css/sweetalert.css">
<script src="/static/js/sweetalert.min.js"></script>//调用插件
$('#loginbtn').on('click',function(){
var str = $('#loginForm').serialize()
console.log(str)
$.post("/login",str,function(data){
console.log(data)
data = JSON.parse(data)
console.log(data)
if (data['code']==0){
swal({
title: '登录成功',
text: data['result'],
type: 'success',
confirmButtonText: '确定'
},function(){
location.href='/'
});
}else{
swal('Sorry',data['errmsg'],'error')
}
})
return false
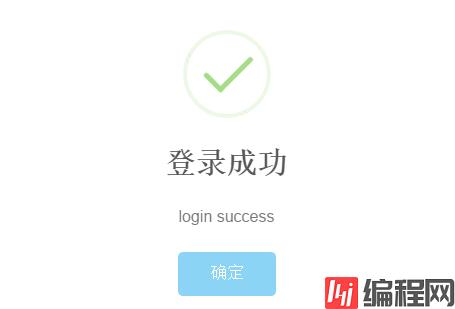
})效果图

格式
swal(标题,提示内容,事件类型) #标题和事件类型可缺省
学习地址:http://t4t5.github.io/sweetalert/
三、datatables表格插件
//引入datatables插件的css,js文件
<link href="/static/css/dataTables.min.css" rel="stylesheet">
<script src="/static/js/dataTables.min.js"></script>//调用datatables插件
$('#editable').DataTable({
//并将dataTable()返回的结果保存在变量中,方便多次调用
"bDestroy": true,
//用中文显示提示信息
"language": {
"lengthMenu": "每页 _MENU_ 条记录",
"zeroRecords": "没有找到记录",
"sInfo": "第 _PAGE_ 页 ( 总共 _PAGES_ 页 ),显示第 _START_ 至 _END_ 项(总共 _TOTAL_ 项)",
"infoEmpty": "无记录",
"infoFiltered": "(从 _MAX_ 条记录过滤)",
"sSearch": "搜索:",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上一页",
"sNext": "下一页",
"sLast": "末页"
}
},
//第二列,正序排列
"order": [[ 1,"asc" ]]
});效果图

四、datetimepicker----时间插件
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Datepicker</title>
<!-- 引入datetimepicker插件的css文件 -->
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script src="
<!-- 引入datetimepicker插件的js文件 -->
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js "></script>
<script>
$( "#datepicker" ).datepicker();
</script>
</body>
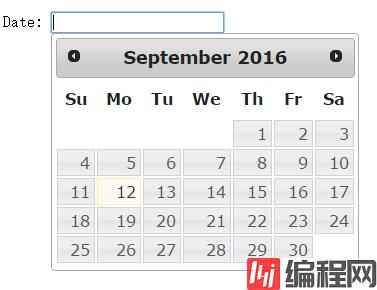
</html>效果图

学习地址:http://www.jq22.com/jquery-info332
五、Validform----表单验证插件
//引入css,js文件
<script type="text/javascript" src="
</script><script type="text/javascript" src="http://validform.rjboy.cn/Validform/v5.1/Validform_v5.1_min.js"></script><!-- 给需要验证的表单元素绑定附加属性 -->
<form class="demoform">
<input type="text" value="" name="name" datatype="s5-16" errormsg="昵称至少5个字符,最多16个字符!" />
</form>//初始化表单
$(".demoform").Validform();示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Demo - Validform</title>
<link rel="stylesheet" href="static/css/style.css" type="text/css" media="all" />
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
</head>
<body>
<div class="main">
<div class="wraper">
<form id="reGISterform" >
<table width="100%" style="table-layout:fixed;">
<tr>
<td style="width:70px;">中文名:</td>
<td style="width:205px;"><input type="text" value="" name="name" class="inputxt" datatype="z2-4" nullmsg="请输入中文名!" errormsg="中文名为2~4个中文字符!" /></td>
</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
</table>
</form>
</div>
</div>
<div id="container" style="min-width:800px;height:400px;"></div>
<script src="http://code.jquery.com/jquery-1.12.2.js"></script>
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script src="http://validform.rjboy.cn/Validform/v5.3.2/Validform_v5.3.2_min.js"></script>
<script type="text/javascript" src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
//自定义2-4位中文字符
<script type="text/javascript">
$("#registerform").Validform({
tiptype:3,
datatype:{
"zh2-4" : /^[\u4E00-\u9FA5\uf900-\ufa2d]{2,4}$/,
}
})
</script>
</body>
</html>效果图

内置基本的datatype类型有:
* | *6-16 | n | n6-16 | s | s6-18 | p | m | e | url
*:检测是否有输入,可以输入任何字符,不留空即可通过验证;
*6-16:检测是否为6到16位任意字符;
n:数字类型;
n6-16:6到16位数字;
s:字符串类型;
s6-18:6到18位字符串;
p:验证是否为邮政编码;
m:手机号码格式;
e:email格式;
url:验证字符串是否为网址。
学习地址:http://validform.rjboy.cn/document.html
六、对密码进行加密
方法:通过python的hashlib模块的md5摘要算法对密码进行加密,获取其十六进制摘要并保存到数据库。验证时只需要对输入的密码做相同操作,结果相同则验证成功,否则失败。通过‘加盐’的方法可以提高密码的安全性。
>>> import hashlib
>>> salt = '123'
>>> passWord = 'abc'
>>> hashlib.md5(password+salt).hexdigest()
'e99a18c428cb38d5f260853678922e03'if request.method == 'POST':
l = []
data = dict((k,v[0]) for k,v in dict(request.form).items())
for i in db.list('users',fields_user):
l.append(i['name'])
if not data['name']:
return json.dumps({'code':1,'errmsg':'name can not be null'})
elif not data['name_cn']:
return json.dumps({'code':1,'errmsg':'chinese name can not be null'})
elif not data['password']:
return json.dumps({'code':1,'errmsg':'password can not be null'})
elif data['name'] not in l:
# 对密码使用md5加密
data['password'] = hashlib.md5(data['password']+salt).hexdigest()
conditions = [ "%s='%s'" % (k,v) for k,v in data.items()]
db.add('users',conditions)
return json.dumps({'code':0,'result':'add user success'})
return json.dumps({'code':1,'errmsg':'username is exist'})七、包结构
目录结构:
[root@yao day_11_package]# tree
.
├── app
│ ├── admin.py
│ ├── __init__.py
│ └── views.py
└── run.py内容:
[root@yao day_11_package]# cat run.py
from app import app
if __name__=='__main__':
app.run(host='0.0.0.0',port=9898,debug=True)
[root@yao day_11_package]# cat app/__init__.py
from flask import Flask
app = Flask(__name__)
import admin,views
[root@yao day_11_package]# cat app/admin.py
from flask import render_template
from . import app
@app.route('/admin')
def admin():
return render_template('admin.html')
[root@yao day_11_package]# cat app/views.py
from flask import render_template
from . import app
@app.route('/views')
def views():
return render_template('views.html')什么是包?
答:一个目录里面,如果存在__init__.py文件,那么这个目录就可以称之为包。
包有什么用?
答:包将有联系的模块组织在一起,有效避免模块名称冲突问题,让应用组织结构更加清晰。
如何导入包中的模块?
答:使用‘import’,通过from '包名' import '模块名' 实现导入。
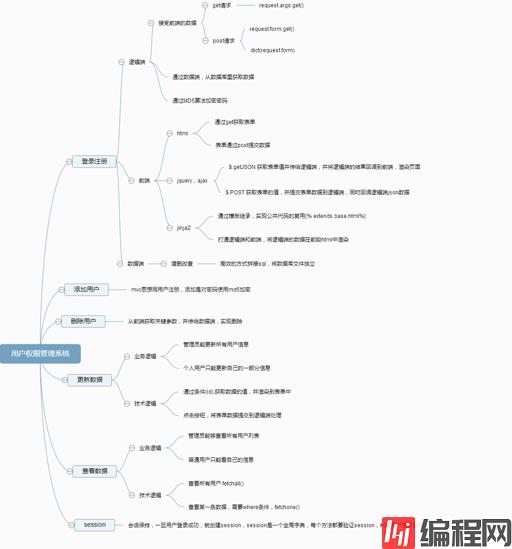
八、总结

--结束END--
本文标题: 我的python学习--第十一天
本文链接: https://www.lsjlt.com/news/183116.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0