Python 官方文档:入门教程 => 点击学习
以前学习CSS的时候总是看见一个效果就看一下,没有系统的学习,最近看见了这个css3的网站,打算系统学习下,今天要跟大家分享的是css3的选择器。 我们先来看一张选择器列表图: 一、基本选择器 基本选择器参考传送门:Http://ww
以前学习CSS的时候总是看见一个效果就看一下,没有系统的学习,最近看见了这个css3的网站,打算系统学习下,今天要跟大家分享的是css3的选择器。
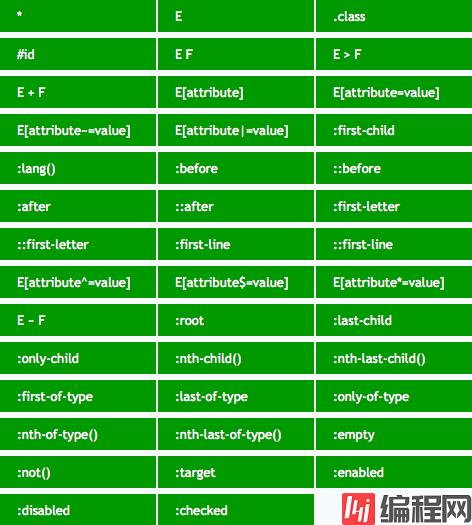
我们先来看一张选择器列表图:

一、基本选择器
基本选择器参考传送门:Http://www.w3cplus.com/css3/basic-selectors
1、通配符选择器(*)
通配符选择器是用来选择所有元素,也可以选择某个元素下的所有元素,如:
- *{
- marigin: 0;
- padding: 0;
- }
- .demo * {border:1px solid blue;}
2、元素选择器(E)
元素选择器,是css选择器中最常见而且最基本的选择器。元素选择器其实就是文档的元素,如html,body,p,div等等,比如下面的li:
- li {background-color: grey;color: orange;}
3、类选择器(.className)
类选择器是以一独立于文档元素的方式来指定样式,使用类选择器之前需要在html元素上定义类名,换句话说需要保证类名在html标记中存在,这样才能选择类
- <li class="active important items" >2</li>
其中“active,important, items”就是我们以类给li加上一个类名,以便类选择器能正常工作,从而更好的将类选择器的样式与元素相关联。
- .important {font-weight: bold; color: yellow;}
类选择器还可以结合元素选择器来使用,也可以具备多类名。
多类选择器(.className1.className2)不被ie6支持。
4、id选择器(#ID)
ID选择器和类选择器相似,在使用ID选择器之前也需要先在html文档中加注ID名称,这样在样式选择器中才能找到相对应的元素,不同的是ID选择器是一个页面中唯一的值,我们在类使用时是在相对应的类名前加上一个“.”号(.className)而id选择器是在名称前使用"#"如(#id)
- #first {background: lime;color: #000;}
- #last {background: #000;color: lime;}
5、后代选择器(E F)
后代选择器也被称作包含选择器,所起作用就是可以选择某元素的后代元素,比如说:E F,前面E为祖先元素,F为后代元素,所表达的意思就是选择了E元素的所有后代F元素,请注意他们之间需要一个空格隔开。
- .demo li {color: blue;}
6、子元素选择器(E>F)
子元素选择器只能选择某元素的子元素,其中E为父元素,而F为子元素,其中E>F所表示的是选择了E元素下的所有子元素F。这和后代选择器(E F)不一样,在后代选择器中F是E的后代元素,而子元素选择器E > F,其中F仅仅是E的子元素而以。
- ul > li {background: green;color: yellow;}
IE6不支持子元素选择器。
7、相邻兄弟选择器(E+F)
相邻兄弟选择器可以选择紧接在另一元素后的元素,而且他们具有一个相同的父元素,换句话说,EF两元素具有一个相同的父元素,而且F元素在E元素后面,而且相邻,这样我们就可以使用相邻兄弟元素选择器来选择F元素。
- li + li {background: green;color: yellow; border: 1px solid #ccc;}
IE6不支持相邻兄弟选择器
8、通用兄弟选择器(E~F)
通用兄弟元素选择器是CSS3新增加一种选择器,这种选择器将选择某元素后面的所有兄弟元素,他们也和相邻兄弟元素类似,需要在同一个父元素之中,换句话说,E和F元素是属于同一父元素之内,并且F元素在E元素之后,那么E ~ F 选择器将选择中所有E元素后面的F元素。
- .active ~ li {background: green;color: yellow; border: 1px solid #ccc;}
IE6不支持通用兄弟选择器
9、群组选择器(selector1,selector2,…,selectorN)
群组选择器是将具有相同样式的元素分组在一起,每个选择器之间使用逗号“,”隔开,如上面所示selector1,selector2,...,selectorN。这个逗号告诉浏览器,规则中包含多个不同的选择器,如果不有这个逗号,那么所表达的意就完全不同了,省去逗号就成了我们前面所说的后代选择器,这一点大家在使用中千万要小心加小心。
- .first, .last {background: green;color: yellow; border: 1px solid #ccc;}
二、属性选择器
属性选择器参考传送门:http://www.w3cplus.com/css3/attribute-selectors
IE6不支持属性选择器
CSS3的属性选择器主要包括以下几种:
1、E[attr]:只使用属性名,但没有确定任何属性值;
- .demo a[id] {background: blue; color:yellow;font-weight:bold;}
2、E[attr="value"]:指定属性名,并指定了该属性的属性值;
- .demo a[id="first"] {background: blue; color:yellow;font-weight:bold;}
3、E[attr~="value"]:指定属性名,并且具有属性值,此属性值是一个词列表,并且以空格隔开,其中词列表中包含了一个value词,而且等号前面的“~”不能不写;
- .demo a[title~="WEBsite"]{background:orange;color:green;}
属性选择器中有波浪(~)时属性值有value时就相匹配,没有波浪(~)时属性值要完全是value时才匹配。
4、E[attr^="value"]:指定了属性名,并且有属性值,属性值是以value开头的;
- .demo a[href^="http://"]{background:orange;color:green;}
- .demo a[href^="mailto:"]{background:green;color:orange;}
5、E[attr$="value"]:指定了属性名,并且有属性值,而且属性值是以value结束的;
- .demo a[href$="png"]{background:orange;color:green;}
6、E[attr*="value"]:指定了属性名,并且有属性值,而且属值中包含了value;
- .demo a[title*="site"]{background:black;color:white;}
7、E[attr|="value"]:指定了属性名,并且属性值是value或者以“value-”开头的值(比如说zh-cn);
- .demo a[lang|="zh"]{background:gray;color:yellow;}
三、伪类选择器
伪类选择器参考传送门:http://www.w3cplus.com/css3/pseudo-class-selector
1、动态伪类
动态伪类,因为这些伪类并不存在于HTML中,而只有当用户和网站交互的时候才能体现出来,动态伪类包含两种,第一种是我们在链接中常看到的锚点伪类,如":link",":visited";另外一种被称作用户行为伪类,如“:hover”,":active"和":focus"。先来看最常见的锚点伪类
- .demo a:link {color:gray;}
- .demo a:visited{color:yellow;}
- .demo a:hover{color:green;}
- .demo a:active{color:blue;}
对于这四个锚点伪类的设置,有一点需要特别注意,那就是他们的先后顺序,要让他们遵守一个爱恨原则LoVe/HAte,也就是Link--visited--hover--active。如果你把顺序搞错了会给你带来意想不到的错误,大家对于这个应该很熟悉的,如果是初学的朋友,可以私下练习一下。其中:hover和:active又同时被列入到用户行为伪类中,他们所表达的意思是:
对于:hover在IE6下只有a元素支持,:active只有IE7-6不支持,:focus在IE6-7下不被支持。
2、UI元素状态伪类
我们把":enabled",":disabled",":checked"伪类称为UI元素状态伪类,这些主要是针对于HTML中的FORM元素操作,最常见的比如我们"type="text"有enable和disabled两种状态,前者为可写状态后者为不可状态;另外"type="radio"和"type="checkbox""有"checked"和"unchecked"两种状态。来看两个实例,比如说你想将"disabled"的文本框与别的文本框区别出来,你就可以这样应用
- input[type="text"]:disabled {border:1px solid #999;background-color: #fefefe;}
IE6-8不支持":checked",":enabled",":disabled"这三种选择器。
3、CSS3的:nth选择器
这节内容才是关键,也是CSS3选择器最新部分,有人也称这种选择器为CSS3结构类,下面我们通过实际的应用来具体了解他们的使用和区别,首先列出他具有的选择方法:
1):fist-child选择某个元素的第一个子元素;
- .demo li:first-child {background: green; border: 1px dotted blue;}
2):last-child选择某个元素的最后一个子元素;
- .demo li:last-child {background: green; border: 2px dotted blue;}
3):nth-child()选择某个元素的一个或多个特定的子元素;
- :nth-child(length);
- :nth-child(n);
- :nth-child(n*length)
- :nth-child(n+length);
- :nth-child(-n+length)
- :nth-child(n*length+1);
- //上面length为整数
这里的“n”只能是"n",不能使用其他字母代替,不然会没有任何效果的。"length"为整数。
4):nth-last-child()选择某个元素的一个或多个特定的子元素,从这个元素的最后一个子元素开始算;
- .demo li:nth-last-child(4) {background: lime;}
“:nth-child()”是从元素的第一个开始计算,而“:nth-last-child()”是从元素的最后一个开始计算,他们的计算方法都是一样的。同样在IE6-8和FF3.0-浏览器不支持“:nth-last-child()”选择器。
5):nth-of-type()选择指定的元素;
6):nth-last-of-type()选择指定的元素,从元素的最后一个开始计算;
7):first-of-type选择一个上级元素下的第一个同类子元素;
8):last-of-type选择一个上级元素的最后一个同类子元素;、
:nth-of-type,:nth-last-of-type;:first-of-type和:last-of-type实际意义并不是很大,我们前面讲的:nth-child之类选择器就能达到这此功能,不过大家要是感兴趣还是可以了解一下,个人认为实用价值并不是很大。此类说法仅供参考。
9):only-child选择的元素是它的父元素的唯一一个了元素;
IE6-8浏览器不支持:only-child选择器;
10):only-of-type选择一个元素是它的上级元素的唯一一个相同类型的子元素;
IE6-8和FF3.0-浏览器不支持:only-of-type选择器。
11):empty选择的元素里面没有任何内容。
IE6-8浏览器不支持:empty选择器
4、否定选择器(:not)
否定选择器和jq中的:not选择器一模一样,就拿form中的元素来说明这个选择器的用法,比如你想对form中所有input加边框,但又不想submit也起变化,此时就可以使用:not为实现
- input:not([type="submit"]) {border: 1px solid red;}
否定选择器 :not(),可以让你定位不匹配该选择器的元素。IE6-8浏览器不支持:not()选择器
5、伪元素
CSS中的伪元素大家以前看过::first-line,:first-letter,:before,:after;那么在CSS3中,他对伪元素进行了一定的调整,在以前的基础上增加了一个“:”也就是现在变成了“::first-letter,::first-line,::before,::after”另外他还增加了一个“::selection”,两个“::”和一个“:”css3中主要用来区分伪类和伪元素,到目前来说,这两种方式都是被接受的,也就是说不管使用哪种写法所起的作用都是一样的,只是一个书写格式不同而以。
--结束END--
本文标题: css3 选择器
本文链接: https://www.lsjlt.com/news/183577.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0