Python 官方文档:入门教程 => 点击学习
adminLTE的box算是它样式中最主要的部分,下面的连接是演示地址,这里面基本上列举出来所有的样式和插件,目的就是希望用户可以在这一个网站中,全面的了解adminLTE。并且,更重要的是,我们可以直接在F12的调试窗口,选中我们想要的样
adminLTE的box算是它样式中最主要的部分,
下面的连接是演示地址,这里面基本上列举出来所有的样式和插件,目的就是希望用户可以在这一个网站中,全面的了解adminLTE。
并且,更重要的是,我们可以直接在F12的调试窗口,选中我们想要的样式,直接复制粘贴。这也是作者希望我们这样做的:adminLTE演示地址
先看一下我摘抄的几个实例,这是adminLTE的box中几种分类,先睹为快(真正项目中还是需要自己去上面的演示地址寻找自己需要的代码):
1、info-box
<div class="info-box">
<span class="info-box-icon bg-aqua"><i class="fa fa-envelope-o"></i></span>
<div class="info-box-content">
<span class="info-box-text">Messages</span>
<span class="info-box-number">1,410</span>
</div>
<!-- /.info-box-content -->
</div>
2、info-box 标题带背景
<div class="info-box bg-aqua">
<span class="info-box-icon"><i class="fa fa-bookmark-o"></i></span>
<div class="info-box-content">
<span class="info-box-text">Bookmarks</span>
<span class="info-box-number">41,410</span>
<div class="progress">
<div class="progress-bar" style="width: 70%"></div>
</div>
<span class="progress-description">
70% Increase in 30 Days
</span>
</div>
<!-- /.info-box-content -->
</div>
3、small-box 带背景
<div class="small-box bg-aqua">
<div class="inner">
<h3>150</h3>
<p>New Orders</p>
</div>
<div class="icon">
<i class="fa fa-shopping-cart"></i>
</div>
<a href="#" class="small-box-footer">
More info <i class="fa fa-arrow-circle-right"></i>
</a>
</div>
4、box 默认样式
<div class="box box-default">
<div class="box-header with-border">
<h3 class="box-title">Expandable</h3>
<div class="box-tools pull-right">
<button type="button" class="btn btn-box-tool" data-widget="collapse"><i class="fa fa-minus"></i>
</button>
</div>
<!-- /.box-tools -->
</div>
<!-- /.box-header -->
<div class="box-body" style="display: block;">
The body of the box
</div>
<!-- /.box-body -->
</div>
5、box 成功样式 标题solid
<div class="box box-success box-solid">
<div class="box-header with-border">
<h3 class="box-title">Removable</h3>
<div class="box-tools pull-right">
<button type="button" class="btn btn-box-tool" data-widget="remove"><i class="fa fa-times"></i></button>
</div>
<!-- /.box-tools -->
</div>
<!-- /.box-header -->
<div class="box-body">
The body of the box
</div>
<!-- /.box-body -->
</div>
6、box 聊天对话框
<div class="box box-primary direct-chat direct-chat-primary">
<div class="box-header with-border">
<h3 class="box-title">Direct Chat</h3>
<div class="box-tools pull-right">
<span data-toggle="tooltip" title="" class="badge bg-light-blue" data-original-title="3 New Messages">3</span>
<button type="button" class="btn btn-box-tool" data-widget="collapse"><i class="fa fa-minus"></i>
</button>
<button type="button" class="btn btn-box-tool" data-toggle="tooltip" title="" data-widget="chat-pane-toggle" data-original-title="Contacts">
<i class="fa fa-comments"></i></button>
<button type="button" class="btn btn-box-tool" data-widget="remove"><i class="fa fa-times"></i></button>
</div>
</div>
<!-- /.box-header -->
<div class="box-body">
<!-- Conversations are loaded here -->
<div class="direct-chat-messages">
<!-- Message. Default to the left -->
<div class="direct-chat-msg">
<div class="direct-chat-info clearfix">
<span class="direct-chat-name pull-left">Alexander Pierce</span>
<span class="direct-chat-timestamp pull-right">23 Jan 2:00 pm</span>
</div>
<!-- /.direct-chat-info -->
<img class="direct-chat-img" src="../dist/img/user1-128x128.jpg" alt="Message User Image"><!-- /.direct-chat-img -->
<div class="direct-chat-text">
Is this template really for free? That's unbelievable!
</div>
<!-- /.direct-chat-text -->
</div>
<!-- /.direct-chat-msg -->
<!-- Message to the right -->
<div class="direct-chat-msg right">
<div class="direct-chat-info clearfix">
<span class="direct-chat-name pull-right">Sarah Bullock</span>
<span class="direct-chat-timestamp pull-left">23 Jan 2:05 pm</span>
</div>
<!-- /.direct-chat-info -->
<img class="direct-chat-img" src="../dist/img/user3-128x128.jpg" alt="Message User Image"><!-- /.direct-chat-img -->
<div class="direct-chat-text">
You better believe it!
</div>
<!-- /.direct-chat-text -->
</div>
<!-- /.direct-chat-msg -->
</div>
<!--/.direct-chat-messages-->
<!-- Contacts are loaded here -->
<div class="direct-chat-contacts">
<ul class="contacts-list">
<li>
<a href="#">
<img class="contacts-list-img" src="../dist/img/user1-128x128.jpg" alt="User Image">
<div class="contacts-list-info">
<span class="contacts-list-name">
Count Dracula
<small class="contacts-list-date pull-right">2/28/2015</small>
</span>
<span class="contacts-list-msg">How have you been? I was...</span>
</div>
<!-- /.contacts-list-info -->
</a>
</li>
<!-- End Contact Item -->
</ul>
<!-- /.contatcts-list -->
</div>
<!-- /.direct-chat-pane -->
</div>
<!-- /.box-body -->
<div class="box-footer">
<fORM action="#" method="post">
<div class="input-group">
<input type="text" name="message" placeholder="Type Message ..." class="form-control">
<span class="input-group-btn">
<button type="submit" class="btn btn-primary btn-flat">Send</button>
</span>
</div>
</form>
</div>
<!-- /.box-footer-->
</div>
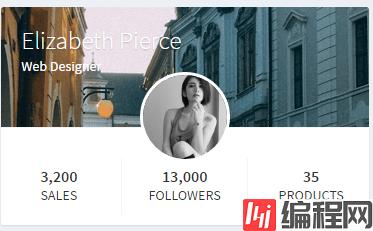
7、box 用户头像
<div class="box box-widget widget-user">
<!-- Add the bg color to the header using any of the bg-* classes -->
<div class="widget-user-header bg-black" style="background: url('../dist/img/photo1.png') center center;">
<h3 class="widget-user-username">Elizabeth Pierce</h3>
<h5 class="widget-user-desc">WEB Designer</h5>
</div>
<div class="widget-user-p_w_picpath">
<img class="img-circle" src="../dist/img/user3-128x128.jpg" alt="User Avatar">
</div>
<div class="box-footer">
<div class="row">
<div class="col-sm-4 border-right">
<div class="description-block">
<h5 class="description-header">3,200</h5>
<span class="description-text">SALES</span>
</div>
<!-- /.description-block -->
</div>
<!-- /.col -->
<div class="col-sm-4 border-right">
<div class="description-block">
<h5 class="description-header">13,000</h5>
<span class="description-text">FOLLOWERS</span>
</div>
<!-- /.description-block -->
</div>
<!-- /.col -->
<div class="col-sm-4">
<div class="description-block">
<h5 class="description-header">35</h5>
<span class="description-text">PRODUCTS</span>
</div>
<!-- /.description-block -->
</div>
<!-- /.col -->
</div>
<!-- /.row -->
</div>
</div>
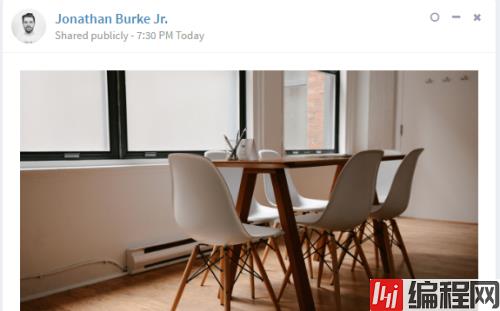
8、box 小窗口样式
<div class="box box-widget">
<div class="box-header with-border">
<div class="user-block">
<img class="img-circle" src="../dist/img/user1-128x128.jpg" alt="User Image">
<span class="username"><a href="#">Jonathan Burke Jr.</a></span>
<span class="description">Shared publicly - 7:30 PM Today</span>
</div>
<!-- /.user-block -->
<div class="box-tools">
<button type="button" class="btn btn-box-tool" data-toggle="tooltip" title="Mark as read">
<i class="fa fa-circle-o"></i></button>
<button type="button" class="btn btn-box-tool" data-widget="collapse"><i class="fa fa-minus"></i>
</button>
<button type="button" class="btn btn-box-tool" data-widget="remove"><i class="fa fa-times"></i></button>
</div>
<!-- /.box-tools -->
</div>
<!-- /.box-header -->
<div class="box-body">
<img class="img-responsive pad" src="../dist/img/photo2.png" alt="Photo">
<p>I took this photo this morning. What do you guys think?</p>
<button type="button" class="btn btn-default btn-xs"><i class="fa fa-share"></i> Share</button>
<button type="button" class="btn btn-default btn-xs"><i class="fa fa-thumbs-o-up"></i> Like</button>
<span class="pull-right text-muted">127 likes - 3 comments</span>
</div>
<!-- /.box-body -->
<div class="box-footer box-comments">
<div class="box-comment">
<!-- User p_w_picpath -->
<img class="img-circle img-sm" src="../dist/img/user3-128x128.jpg" alt="User Image">
<div class="comment-text">
<span class="username">
Maria Gonzales
<span class="text-muted pull-right">8:03 PM Today</span>
</span><!-- /.username -->
It is a long established fact that a reader will be distracted
by the readable content of a page when looking at its layout.
</div>
<!-- /.comment-text -->
</div>
<!-- /.box-comment -->
<div class="box-comment">
<!-- User p_w_picpath -->
<img class="img-circle img-sm" src="../dist/img/user4-128x128.jpg" alt="User Image">
<div class="comment-text">
<span class="username">
Luna Stark
<span class="text-muted pull-right">8:03 PM Today</span>
</span><!-- /.username -->
It is a long established fact that a reader will be distracted
by the readable content of a page when looking at its layout.
</div>
<!-- /.comment-text -->
</div>
<!-- /.box-comment -->
</div>
<!-- /.box-footer -->
<div class="box-footer">
<form action="#" method="post">
<img class="img-responsive img-circle img-sm" src="../dist/img/user4-128x128.jpg" alt="Alt Text">
<!-- .img-push is used to add margin to elements next to floating p_w_picpaths -->
<div class="img-push">
<input type="text" class="form-control input-sm" placeholder="Press enter to post comment">
</div>
</form>
</div>
<!-- /.box-footer -->
</div>
下面是总结的一小段可能出现的代码,不必看,也可以参考。
1、信息框info-box :
<!-- Ionicons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/ionicons/2.0.1/CSS/ionicons.min.css">
<div class="row">
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="info-box">
<span class="info-box-icon bg-aqua"><i class="ion ion-iOS-gear-outline"></i></span>
<div class="info-box-content">
<span class="info-box-text">CPU Traffic</span>
<span class="info-box-number">90<small>%</small></span>
</div>
<!-- /.info-box-content -->
</div>
<!-- /.info-box -->
</div>
<!-- /.col -->
</div>
2、常用框
<div class="row">
<div class="col-md-12">
<div class="box box-success box-warning box-danger box-info box-default box-primary">
<div class="box-header with-border">
<h3 class="box-title">名称</h3>
<div class="box-tools pull-right">
<span data-toggle="tooltip" title="3 New Messages" class="badge bg-yellow">3</span>
<span class="label label-danger">8 New Members</span>
<button type="button" class="btn btn-box-tool" data-widget="chat-pane-toggle">
<i class="fa fa-comments"></i></button>
<button type="button" class="btn btn-box-tool" data-widget="collapse"><i class="fa fa-minus"></i>
</button>
<div class="btn-group">
<button type="button" class="btn btn-box-tool dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-wrench"></i></button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li class="divider"></li>
<li><a href="#">4</a></li>
</ul>
</div>
<button type="button" class="btn btn-box-tool" data-widget="remove"><i class="fa fa-times"></i></button>
</div>
</div>
<!-- /.box-header -->
<div class="box-body">
<div class="row">
<div class="col-md-8">
<p class="text-center">
<strong>Sales: 1 Jan, 2014 - 30 Jul, 2014</strong>
</p>
</div>
<!-- /.col -->
</div>
<!-- /.row -->
</div>
<!-- ./box-body -->
<div class="box-footer">
<div class="row">
<div class="col-sm-3 col-xs-6">
<div class="description-block border-right">
<span class="description-percentage text-green"><i class="fa fa-caret-up"></i> 17%</span>
</div>
<!-- /.description-block -->
</div>
</div>
<!-- /.row -->
</div>
<!-- /.box-footer -->
</div>
<!-- /.box -->
</div>
<!-- /.col -->
</div>
3、对话框
<!-- 对话框只需要在box-body中更换成这个 -->
<div class="direct-chat-messages">
</div>
<!--/.direct-chat-messages-->
<div class="direct-chat-msg">
<div class="direct-chat-info clearfix">
<span class="direct-chat-name pull-left">Alexander Pierce</span>
<span class="direct-chat-timestamp pull-right">23 Jan 2:00 pm</span>
</div>
<!-- /.direct-chat-info -->
<img class="direct-chat-img" src="dist/img/user1-128x128.jpg" alt="message user p_w_picpath"><!-- /.direct-chat-img -->
<div class="direct-chat-text">
Is this template really for free? That's unbelievable!
</div>
<!-- /.direct-chat-text -->
</div>
<!-- /.direct-chat-msg -->
<!-- Message to the right -->
<div class="direct-chat-msg right">
<div class="direct-chat-info clearfix">
<span class="direct-chat-name pull-right">Sarah Bullock</span>
<span class="direct-chat-timestamp pull-left">23 Jan 2:05 pm</span>
</div>
<!-- /.direct-chat-info -->
<img class="direct-chat-img" src="dist/img/user3-128x128.jpg" alt="message user p_w_picpath"><!-- /.direct-chat-img -->
<div class="direct-chat-text">
You better believe it!
</div>
<!-- /.direct-chat-text -->
</div>
<!-- Contacts are loaded here -->
<div class="direct-chat-contacts">
123
<!-- /.contatcts-list -->
</div>
4、信息框2
<div class="info-box bg-yellow bg-green bg-red bg-aqua">
<span class="info-box-icon"><i class="ion ion-ios-pricetag-outline"></i></span>
<div class="info-box-content">
<span class="info-box-text">Inventory</span>
<span class="info-box-number">5,200</span>
<div class="progress">
<div class="progress-bar" style="width: 50%"></div>
</div>
<span class="progress-description">
50% Increase in 30 Days
</span>
</div>
<!-- /.info-box-content -->
</div> --结束END--
本文标题: adminLTE 教程 -3 box
本文链接: https://www.lsjlt.com/news/192422.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0