目录引言简单列举下一些其它实现方式CSS variable的实现方式var() 函数方案落地一、和UI设计师沟通好各主题的色阶二、将各主题色阶抽离为一个字典对象三、通过js设置sty
对于网页换肤,例如最常见的深色、浅色风格已经是很常见的一个需求了。一直以来也有很多的实现方案,这里我主要介绍一下基于 CSS variable的实现方式
1、把不同风格样式写到不同的类名下面,通过切换类名来实现换肤
这种方式没啥明显的优点,只是单纯的实现了此需求。反而增加了css样式文件代码冗余且会造成大量重复代码,样式代码不利于拓展维护,且开发效率低下
2、实现多套主题样式文件,通过 link 标签动态加载不同的样式文件
这种方式的优点大概是做到了按需加载吧,但同时也造成了需要拷贝大量重复代码来单独修改,也算是做到了样式隔离,相比上一种方式稍稍提高了一点可维护性吧
在多个样式文件切换的时候,可能会有加载延迟。这时候可以考虑使用 alternate 来解决
3、通过less或sass的变量方式实现
这种方式我们可以将所有风格变量抽离出来,在样式代码中直接使用该变量,是一种比较推荐的方式。极大提高了代码的拓展性和维护性

如图所示,目前主流浏览器都已经支持css variable,我们尽管放心使用
CSS variable 允许我们在 css 里面声明变量,在变量前加上两根小横线即可(--)
body {
--foo: #000;
--bar: #fff;
}
需要注意的是css vars变量声明,区分大小写--foo 与 --Foo 是两个不同的变量
使用var()函数来读取变量
p{
color:var(--foo)
}
var()函数支持第二个参数,用于表示变量的默认值,如果变量值不存在,则以默认值为准
p{
color:var(--fooo, #ccc)
}
关于var()函数此处不做过多赘述,详情请查阅官方文档
大致思路:不管深色或是浅色风格,我们都可以把它视作一个个主题。把每个主题的颜色值、盒子宽高、图片地址等抽离为一个字典对象结构。一个主题对应一个配置文件,再通过切换配置文件来实现主题风格的变化
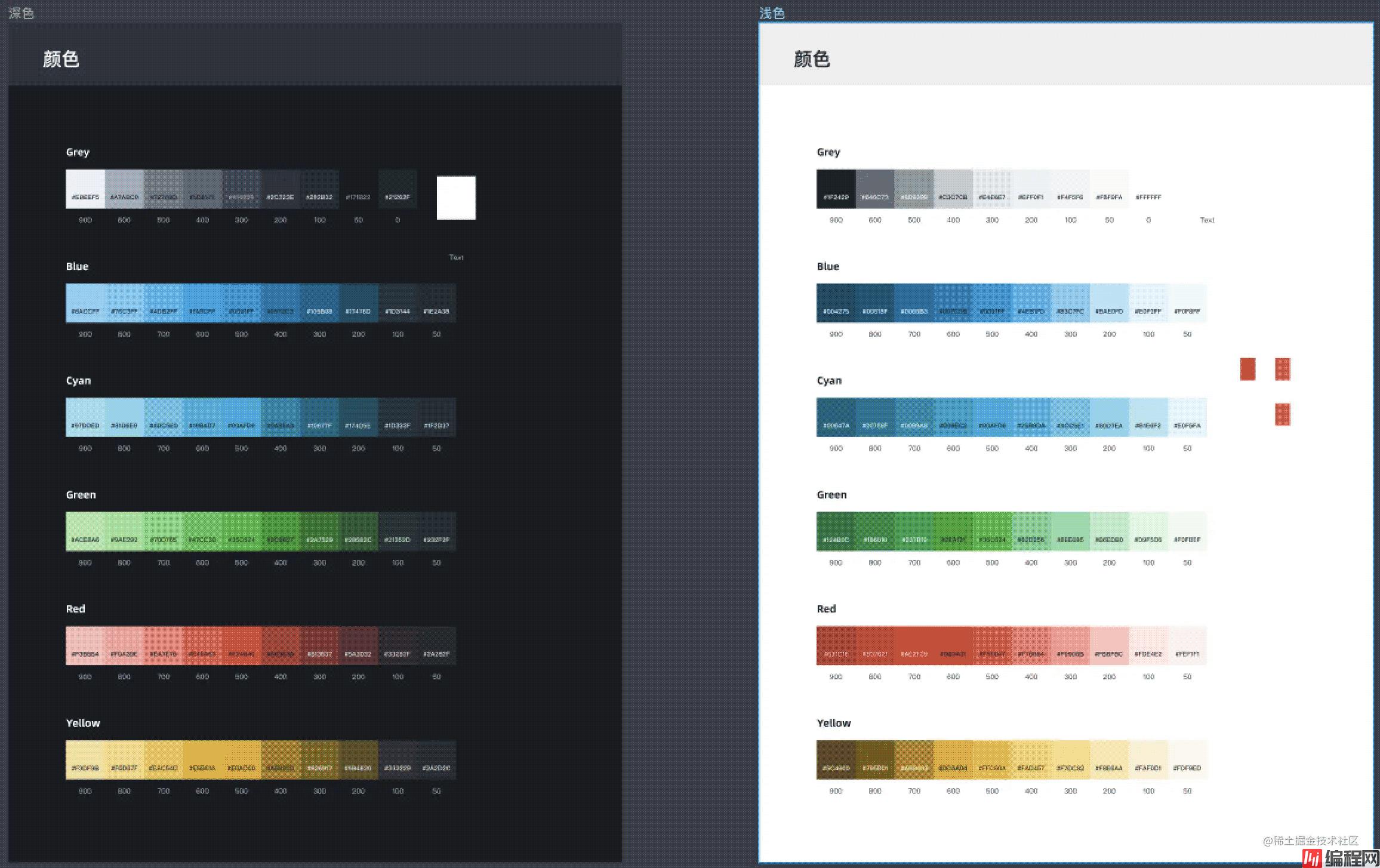
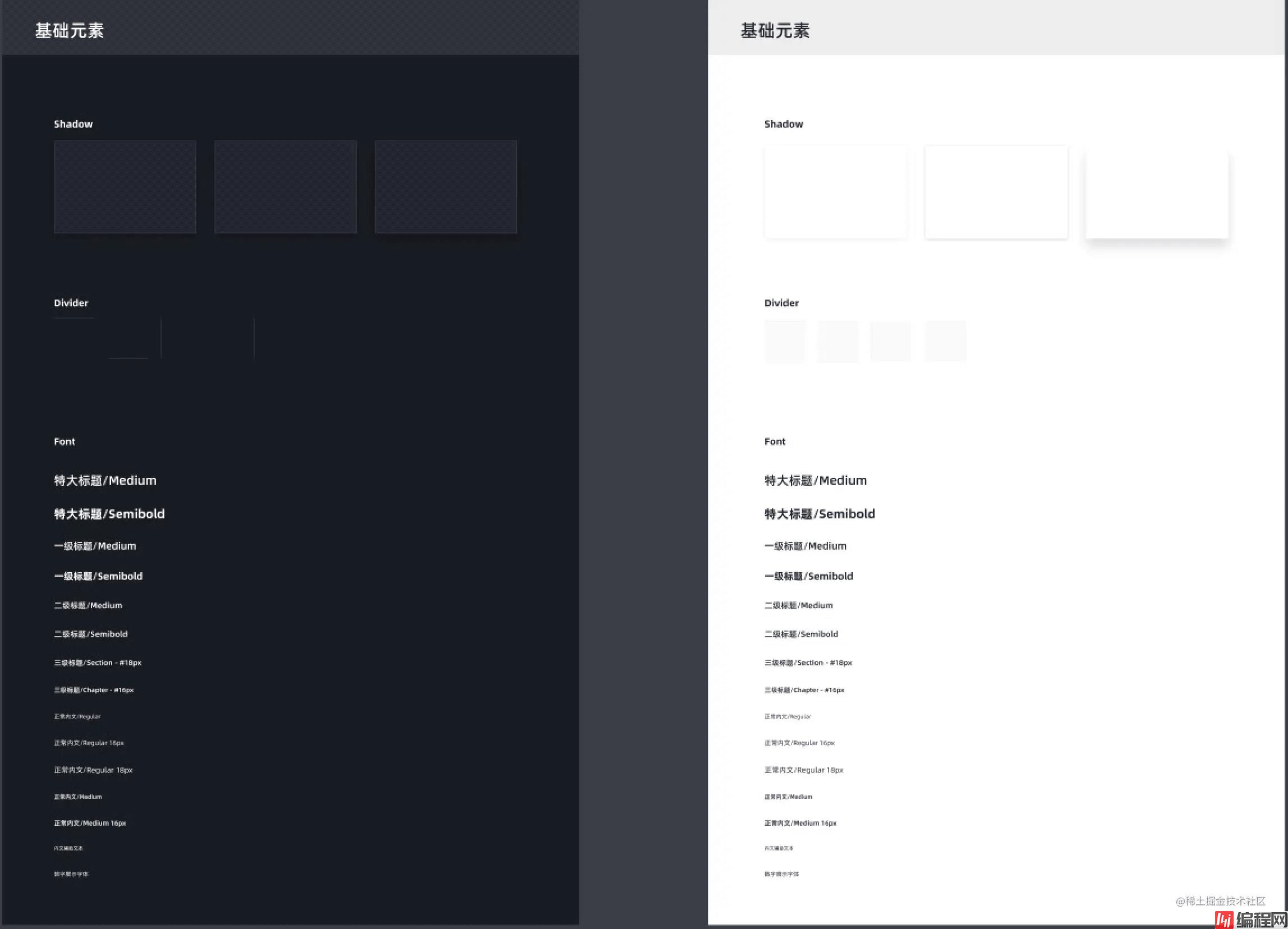
一个主题对应一份配置文件,所以我们需要提前和UI设计师沟通好各主题对应的色阶,字号,一些通用样式规则等


css vars变量名称是不变的,变量值随着主题的切换而发生改变
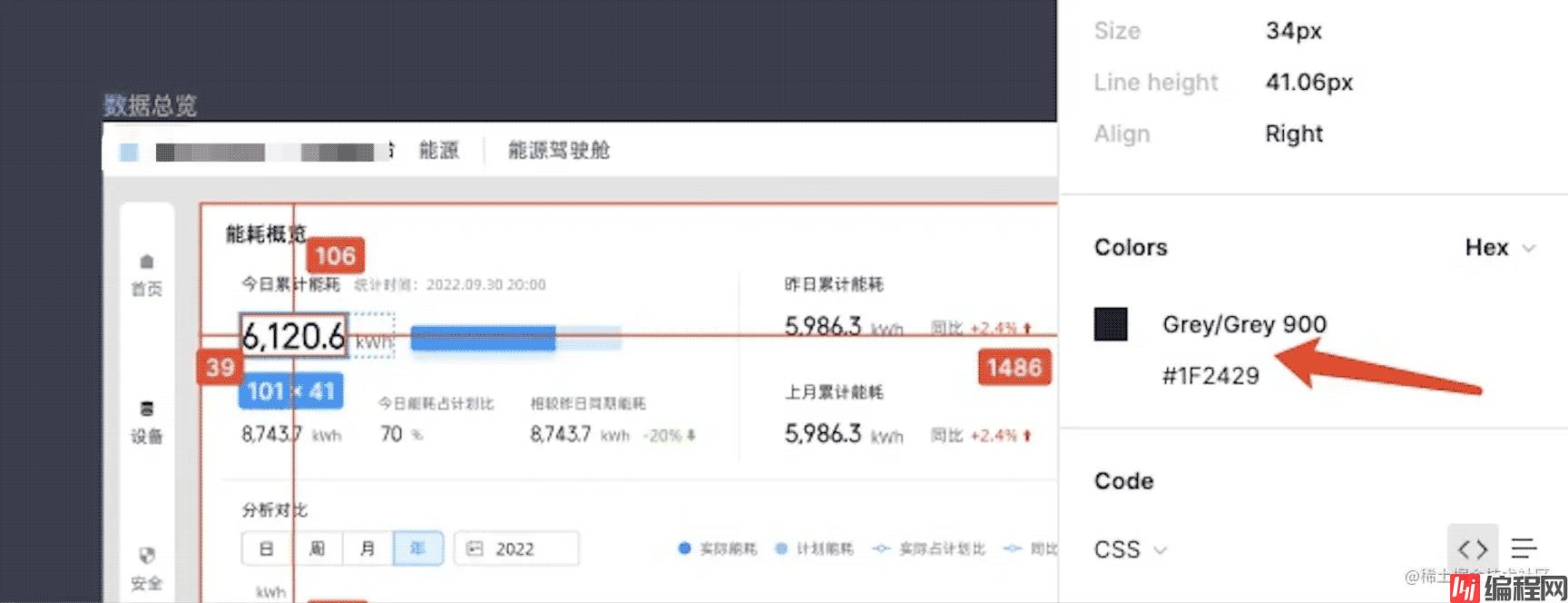
我的UI同事使用的是 figma,然后我发现 figma 右侧的信息栏里面有颜色编号,正好可以使用这个来当做变量名称。在编码阶段,看到这个编号,就知道用什么变量名了,非常方便。
如果你的UI同事使用的是别的设计工具,最好也是提前约定好变量名,使其大家都方便

dark.js
export default {
'--grey900': '#EBEEF5',
'--grey600': '#A7ABC0',
'--grey500': '#72768D',
'--grey400': '#5D6177',
'--grey300': '#404759',
'--grey200': '#2C323E',
'--grey100': '#282B32',
'--grey50': '#171B22',
'--grey0': '#222730',
...
}
white.js
export default {
'--grey900': '#1F2429',
'--grey600': '#646C73',
'--grey500': '#8D9399',
'--grey400': '#C3C7CB',
'--grey300': '#E4E6E7',
'--grey200': '#EFF0F1',
'--grey100': '#F4F5F6',
'--grey50': '#F8F9FA',
'--grey0': '#FFFFFF',
...
}
这里我们需要用到 document.body.style 的api
// 设置变量
document.body.style.setProperty('--foo', '#666')
// 读取变量
document.body.style.getPropertyValue('--foo')
// 删除变量
document.body.style.removeProperty('--foo')
遍历变量字典对象,根据不同主题,给网页设置对应变量
import C from '@/utils/cssVarMap'
setCssVar (flag) {
const varList = Object.entries(flag ? C.white : C.dark)
varList.forEach(([key, val]) => {
document.body.style.setProperty(key, val)
})
}
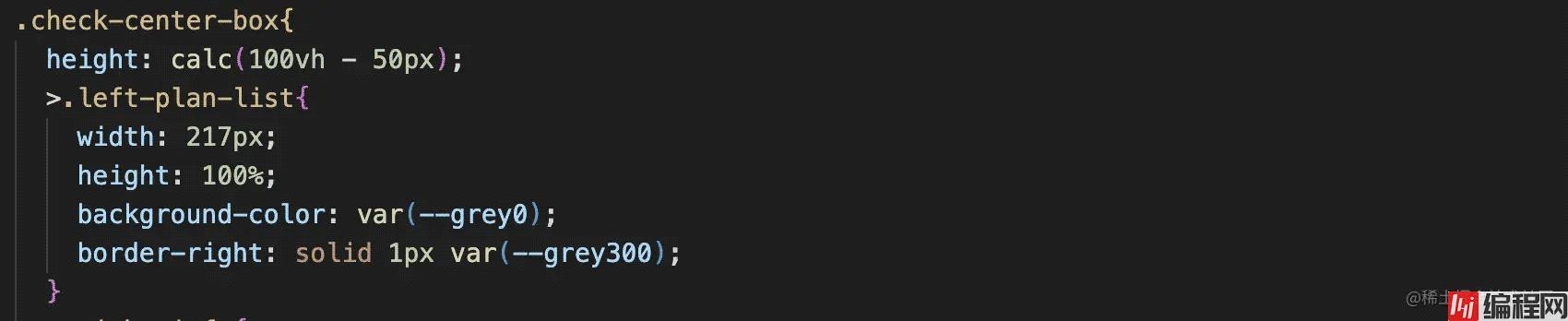
至此,我们已经完成根据不同主题设置不同主题变量了,可以愉快的在样式文件里面使用css vars

这种方式操作简单,且极大的提高了代码的拓展性和维护性。之后再有别的主题,也不过是多增加一份配置文件而已,不会增加额外的副作用。
通过结合媒体查询,我们可以实现更复杂的交互场景
body {
--foo: #fff
}
p {
color: var(--foo)
}
@media screen and (min-width: 768px) {
body {
--foo: #000
}
}
在一些特殊需求场景下,我们可以结合js业务逻辑,动态追加或编辑 css vars
const docStyle = document.documentElement.style;
document.addEventListener('mousemove', (e) => {
docStyle.setProperty('--foo', e.clientX);
});
既然是声明变量,那么就有存储信息的功能。我们可以试着将一些信息存储在 css vars 里面,再通过document.body.style.getPropertyValue('--foo')去读取使用。不过大部分场景应该使用不到这种方法,也算是提供一种思路吧。
css vars是个潜力股,一起来挖掘它更多巧妙的用法吧
以上就是优雅的实现网页多主题风格换肤功能详解的详细内容,更多关于网页多主题风格换肤的资料请关注编程网其它相关文章!
--结束END--
本文标题: JavaScript CSS优雅实现网页多主题风格换肤功能详解
本文链接: https://www.lsjlt.com/news/194099.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0