Python 官方文档:入门教程 => 点击学习
这里使用pip安装的方式,打开命令行,输入执行: pip install Django==2.2 这里选择安装2.2版本是因为是新的lts版本,长期支持稳定版。 接下来再安装pill
这里使用pip安装的方式,打开命令行,输入执行:
pip install Django==2.2这里选择安装2.2版本是因为是新的lts版本,长期支持稳定版。
接下来再安装pillow,DjanGo底层一部分是基于pillow进行的。
pip install pillowpylint在面对django框架时表现的有些不足,所以我这里选择安装
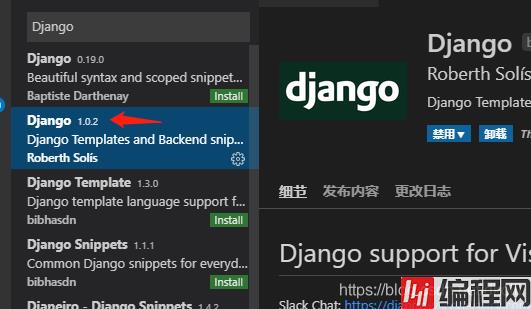
pip install pylint_django在vscode中安装Django:Django 的插件,用于模板中语法提示和补全,这里我们选择1.0版本的那个。

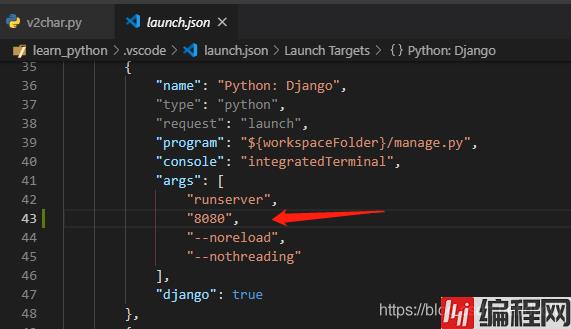
在launch.JSON中找到Django代码并添加端口:

在命令行或者终端中,进入我们要创建项目的路径,并输入:
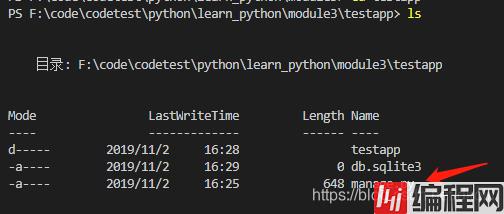
django-admin startproject testapp此时会自动创建项目testapp.

在manage.py同一路径下运行代码:

python manage.py runserver 8000 这里的端口默认是8000,可以到配置文件中更改

此时在浏览器中打开:
127.0.0.1:8000
出现如下页面,就证明你成功了!
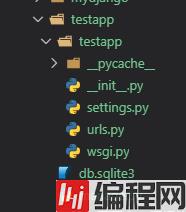
其中manage.py用于运行Django项目。
Django不仅仅是一个WEB框架,也是一个服务器,可以通过manage.py直接运行。
而testapp/testapp这个主文件夹下,setting.py是总的配置文件。
urls.py是总的路由映射文件,路由映射就是把发送来的url请求进行分配,分配给不同的handler处理器,处理器通过处理得到不同的结果并把结果返回给浏览器。
wsgi.py一般在项目部署的时候能够用到。
到此这篇关于vscode搭建Python Django网站开发环境的示例的文章就介绍到这了,更多相关vscode搭建python Django环境内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vscode搭建pythonDjango网站开发环境的示例
本文链接: https://www.lsjlt.com/news/195790.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0