目录js 获取标签2.通过标签名称获取标签。3.通过class获取标签,获取到的也是包含该class的标签集合4.通过选择器找到所有符合条件的标签集合。5.几种获取特殊标签的写法js
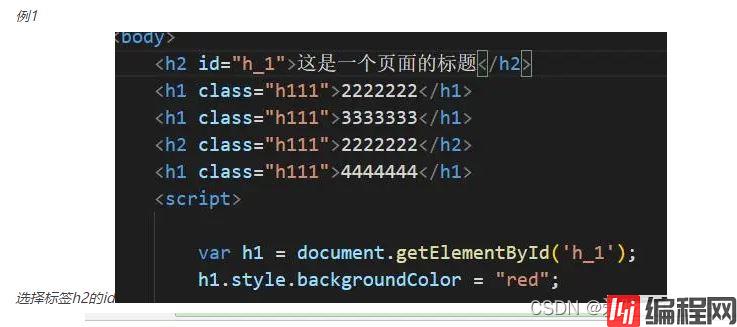
通过标签id来获取标签:
document.getElementById('')
document.getElementsByTagName('')注意getElementsByTagName获取到的是一个集合,包含了所有符合该条件的标签

document.getElementsByClassName('')
document.querySelectorAll('')
document.body;//获取body
document.anchors;//获取所有的a标签集合,相当于document,hetElementsByTagName(‘a')
//document.anchors[0];
document.images;//获取所有的img标签集合
document.fORMs;//获取所有的form标签集合到此这篇关于javascript获取标签的几种方式小结的文章就介绍到这了,更多相关JavaScript获取标签内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: JavaScript获取标签的几种方式小结
本文链接: https://www.lsjlt.com/news/196558.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0